微信小程序页面跳转方法:
1.<navigator url="../test/test"><button>点我可以切换可以返回</button></navigator>
2.<button bindtap="chageToTest">切换页面可以返回</button> chageToTest:function(){ wx.navigateTo({ url: '../time/time', }) },
3.<button bindtap="chageToTest2">切换页面不能返回</button> chageToTest2:function(){ wx.redirectTo({ url: '../test/test', }) } ,
4.<button bindtap="chageToTest3">切换底部tabbar页面</button> //可以跳转tabbar栏的页面 chageToTest3: function () { wx.switchTab ({ url: '../read/read', }) },
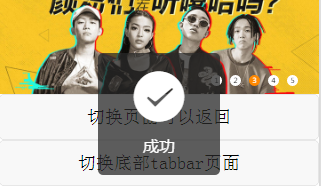
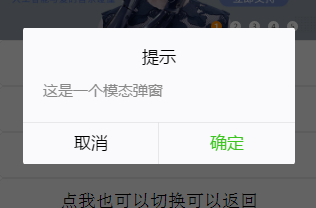
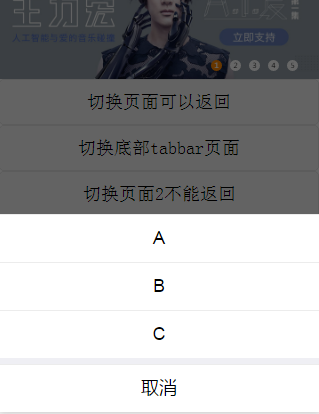
微信小程序提示框:
<button bindtap="tip">提示框</button> //提示框 tip:function(){ //成功 wx.showToast({ title: '成功', icon: 'success', duration: 2000 }) //加载中 wx.showToast({ title: '加载中', icon: 'loading', duration: 10000 }) setTimeout(function () { wx.hideToast() }, 2000) wx.showModal({ title: '提示', content: '这是一个模态弹窗', success: function (res) { if (res.confirm) { console.log('用户点击确定') } } }) wx.showActionSheet({ itemList: ['A', 'B', 'C'], success: function (res) { if (!res.cancel) { console.log(res.tapIndex) } } }) },