这些天看了一下最近特别火的微信小程序,发现和vue大同小异。
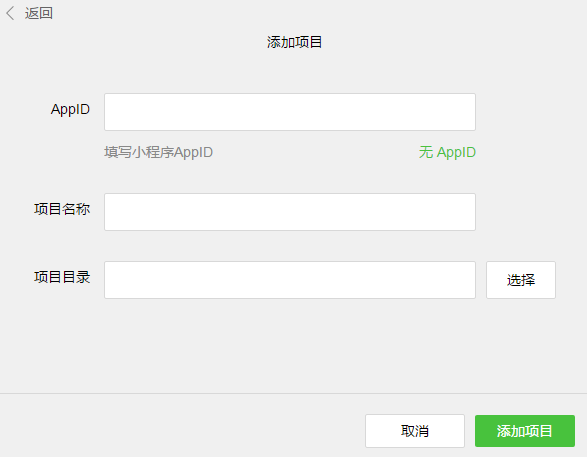
新建项目
为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的 demo。

项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。
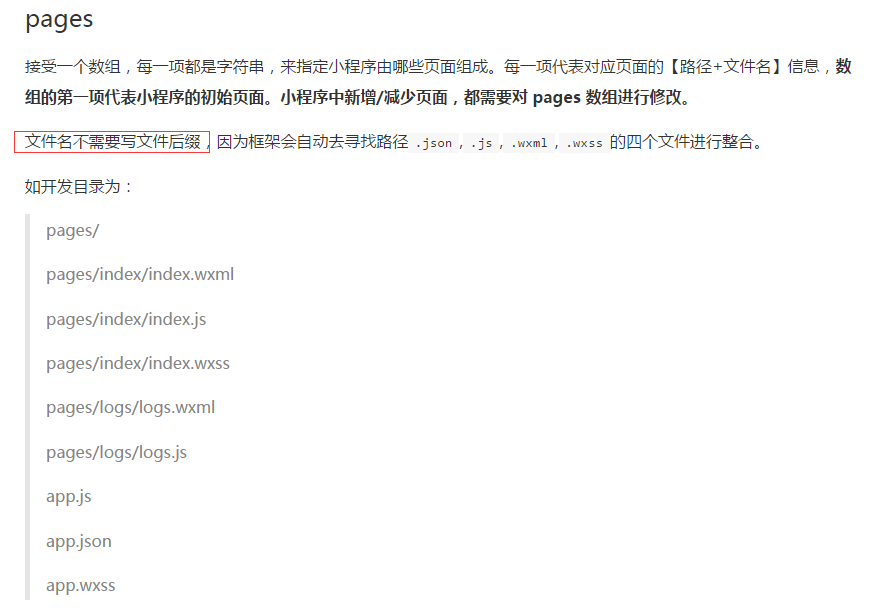
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
配置
我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
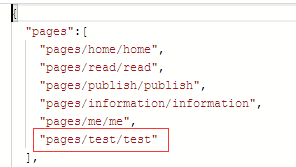
app.json:
{ "pages":[ "pages/home/home", "pages/read/read", "pages/publish/publish", "pages/information/information", "pages/me/me", "pages/test/test" ], "window":{ "backgroundTextStyle":"dark", "navigationBarBackgroundColor": "#000", "navigationBarTitleText": "news", "navigationBarTextStyle":"white" }, "tabBar": { "selectedColor":"#349393", "list": [{ "pagePath": "pages/home/home", "text": "首页", "iconPath":"assets/home.png", "selectedIconPath":"assets/home2.png" }, { "pagePath": "pages/read/read", "text": "订阅", "iconPath":"assets/read.png", "selectedIconPath":"assets/read2.png" }, { "pagePath": "pages/publish/publish", "text": "发稿", "iconPath":"assets/publish.png", "selectedIconPath":"assets/publish2.png" }, { "pagePath": "pages/information/information", "text": "消息", "iconPath": "assets/information.png", "selectedIconPath": "assets/information2.png" }, { "pagePath": "pages/me/me", "text": "我", "iconPath": "assets/me.png", "selectedIconPath": "assets/me2.png" } ] } }

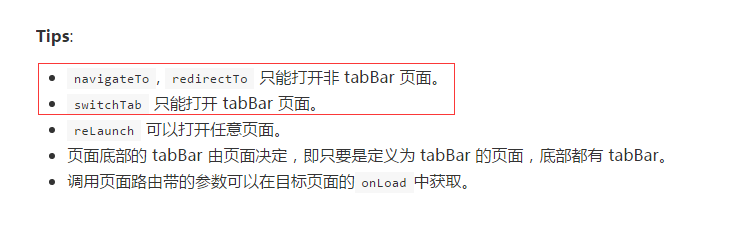
路由:



注意app.json