线性渐变
线性渐变,表示两种颜色或多种颜色之间的平滑过渡。由渐变线和色标组成,渐变线控制渐变方向,色标控制颜色变化(包含一个颜色值和位置)。
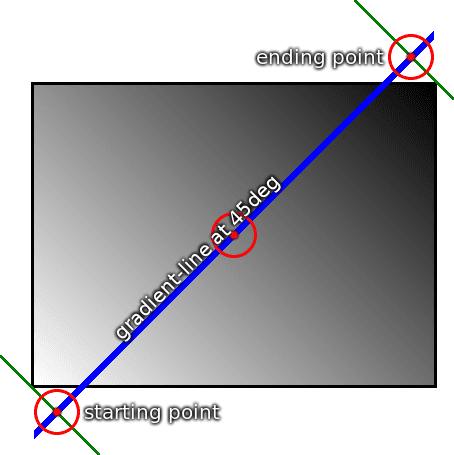
渐变线
渐变线的起点和终点与渐变框一个角垂直线相交,且经过渐变框中心。

- 角度
渐变线可以使用角度来指定方向,0deg表示沿着元素中心的Y轴从下到上,正直表示顺时针旋转。
- 关键字
渐变线也可以使用关键字来指定方向,默认为to bottom。
to top 表示 0deg
to right 表示 90deg
to bottom 表示 180deg
to left 表示 -90deg(或270deg)
to top left 表示 -45deg(或315deg)
to top right 表示 45deg
to bottom left 表示 -135deg(或225deg)
to bottom right 表示 135deg
色标
色标由颜色值和位置组成,每个线性渐变至少设置两个色标。
- 如果只有两个色标,可省略位置,将分别为0%和100%位置。
// 等于linear-gradient(red 0%,blue 100%)
linear-gradient(red,blue);
- 如果只有两个色标,且设置位置,则0%n%为第一种颜色,n%m%为第一种颜色到第二种颜色的过渡,m%~100%为第二种颜色。
background-image: linear-gradient(red 20%,blue 80%);
// 等价
background-image: linear-gradient(red 0%,red 20%,blue 80%,blue 100%);
- 如果多个色标指定同一位置,处在中间的色标无效。
background-image: linear-gradient(red 50%,white 50%,black 50%);
// 等价
background-image: linear-gradient(red, 50%,black 50%);
- 如果多个色标没有指定位置,则均匀分布。
// 各占33.333%
background-image: linear-gradient(red,green,blue);
重复渐变
重复渐变,表示重复线性渐变的效果,使色标在渐变线上无线重复。值得注意的是,只有首尾两个色标位置不在0%或100%时,重复渐变才生效。
background-image: repeating-linear-gradient(red 20%,blue 50%);
径向渐变
径向渐变(Radial-gradient),指从椭圆中心点由内向外进行颜色渐变。由椭圆和色标组成,椭圆控制渐变位置、大小和形状,色标控制颜色变化(包含一个颜色和位置)。
radial-gradient([[<shape>||<size>]?[at <position>,]?<color-stop>[,<color-stop>]+)
椭圆
椭圆控制渐变形状、大小和位置。
- 形状
椭圆形状(shape),可选择圆(Circle)或椭圆(Ellipse),默认为Ellipse。
- 大小
可使用关键字,百分比或长度单位。如果是圆,则表示半径;如果是椭圆,第一个值表示水平直径,第二只表示垂直直径;如果是关键字,如下所示:
closest-side: 最近边
closest-corner: 最近角
farthest-side: 最远边
farthest-side: 最远角
- 位置
椭圆位置有多种表示方式,可通过关键字,百分比或长度来表示。
// 关键字
left right top bottom
// 百分比:X轴百分比相对框的宽度,Y轴百分比相对于框的高度
50% 60%
// 长度:以左上角为0点进行定位
色标
色标由颜色值和位置组成,每个线性渐变至少设置两个色标。
- 如果只有两个色标,可省略位置,将分别为0%和100%位置。
// 等于linear-gradient(red 0%,blue 100%)
linear-gradient(red,blue);
- 如果只有两个色标,且设置位置,则0%n%为第一种颜色,n%m%为第一种颜色到第二种颜色的过渡,m%~100%为第二种颜色。
background-image: radial-gradient(red 20%,blue 80%);
// 等价
background-image: radial-gradient(red 0%,red 20%,blue 80%,blue 100%);
- 如果多个色标指定同一位置,处在中间的色标无效。
background-image: radial-gradient(red 50%,white 50%,black 50%);
// 等价
background-image: radial-gradient(red, 50%,black 50%);
- 如果多个色标没有指定位置,则均匀分布。
// 各占33.333%
background-image: radialr-gradient(red,green,blue);
重复渐变
重复渐变,表示重复线性渐变的效果,使色标在渐变线上无线重复。值得注意的是,只有首尾两个色标位置不在0%或100%时,重复渐变才生效。
background-image: repeating-radial-gradient(red 20%,blue 80%);