datagrid合并行列

//datagrid组件.
$('#id_dailylist_dg').datagrid({
//url:'datagrid_data.json',
columns:[[
{field:'orderNum',title:'序号','5%',align:'center',
formatter:function(value,row,index){return index+1;}},
{field:'TYPENAME',title:'类别名称','10%',align:'center'},
{field:'YZ_CONTENT',title:'名称','20%',align:'center'},
{field:'SPEC',title:'规格','18%',align:'center'},
{field:'SELLNUM',title:'数量','8%',align:'center'},
{field:'TOTALPRICE',title:'金额','10%',align:'center'},
{field:'COSTTYPE',title:'费用类型','7%',align:'center'}
]]
});
$.ajax({
type:'POST',
url: ctx+"dailyListInfo/queryDailyDetail.do",
data:{'adRegNum':adregnum,'date':date_str},
cache:false,
async:true,
dataType:'json',
success: function(result2)
{
if(!!result2 && result2.length > 0){
$('#id_dailylist_dg').datagrid("loadData", result2);
}
//$('#id_dailylist_dg').datagrid("loadData", result2);
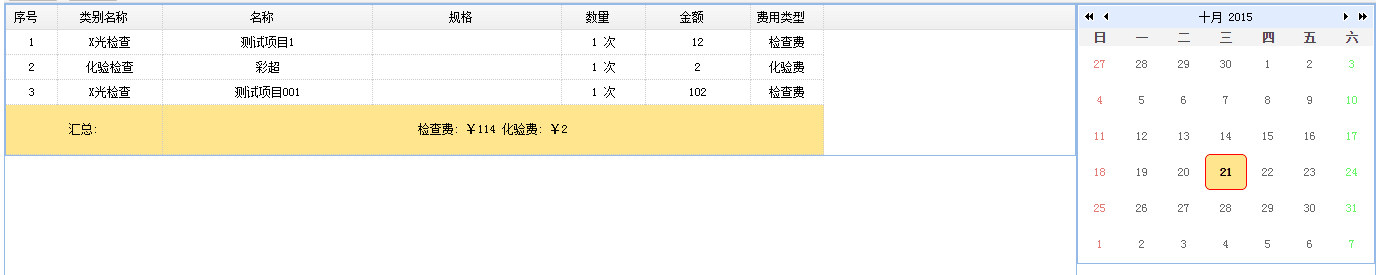
$('#id_dailylist_dg').datagrid("appendRow",{orderNum: '汇总:',YZ_CONTENT: '1112222次'});
$('#id_dailylist_dg').datagrid("appendRow",{orderNum: '汇总',YZ_CONTENT: ''});
var rows = $('#id_dailylist_dg').datagrid("getRows");
console.log( rows.length-2 );
$('#id_dailylist_dg').datagrid('mergeCells', {
index: rows.length-2,
field: 'orderNum',
rowspan: 2,
colspan: 2
});
$('#id_dailylist_dg').datagrid('mergeCells', {
index: rows.length-2,
field: 'YZ_CONTENT',
rowspan: 2,
colspan: 5
});
console.log("rows.length", rows.length );
},error:function(result2)
{
}
});

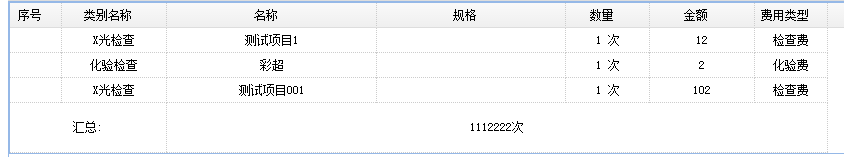
去掉 formatter:function(value,row,index){return index+1;} 后,就可以了.
//datagrid组件.
$('#id_dailylist_dg').datagrid({
//url:'datagrid_data.json',
columns:[[
{field:'orderNum',title:'序号','5%',align:'center'},
{field:'TYPENAME',title:'类别名称','10%',align:'center'},
{field:'YZ_CONTENT',title:'名称','20%',align:'center'},
{field:'SPEC',title:'规格','18%',align:'center'},
{field:'SELLNUM',title:'数量','8%',align:'center'},
{field:'TOTALPRICE',title:'金额','10%',align:'center'},
{field:'COSTTYPE',title:'费用类型','7%',align:'center'}
]]
});

去掉formater后,可以在数据上做文章.
success: function(result2)
{
if(!!result2 && result2.length > 0){
$.each(result2, function(i,n){
n['orderNum'] = i+1;
});
$('#id_dailylist_dg').datagrid("loadData", result2);
}
//$('#id_dailylist_dg').datagrid("loadData", result2);
$('#id_dailylist_dg').datagrid("appendRow",{orderNum: '汇总:',YZ_CONTENT: '1112222次'});
$('#id_dailylist_dg').datagrid("appendRow",{orderNum: '汇总',YZ_CONTENT: ''});