一、Row
1、说明
类似于Qt设计师中的水平布局,可以当做Item先anchor设置位置,再加入Item控件。
ps:Row不会改变里面控件的大小,即没有自适应这一说法
手册:

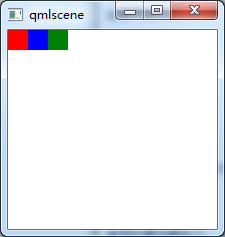
2、示例
import QtQuick 2.6 import QtQuick.Window 2.2 import QtQuick.Controls 2.1 Window { id:mainwindow visible: true 400 height: 600 Row{ Rectangle{ 20; height:20; color:"red"; } Rectangle{ 20; height:20; color:"blue"; } Rectangle{ 20; height:20; color:"green"; } } }

二、Column
1、说明
类似于Qt设计师中的水平布局,可以当做Item先anchor设置位置,再加入Item控件。
ps:Column不会改变里面控件的大小,即没有自适应这一说法
手册:

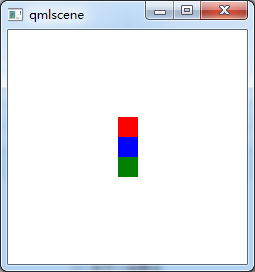
2、示例
import QtQuick 2.6
import QtQuick.Window 2.2
import QtQuick.Controls 2.1
Window {
id:mainwindow
visible: true
400
height: 600
Column{
Rectangle{
20;
height:20;
color:"red";
}
Rectangle{
20;
height:20;
color:"blue";
}
Rectangle{
20;
height:20;
color:"green";
}
}
}

三、Grid
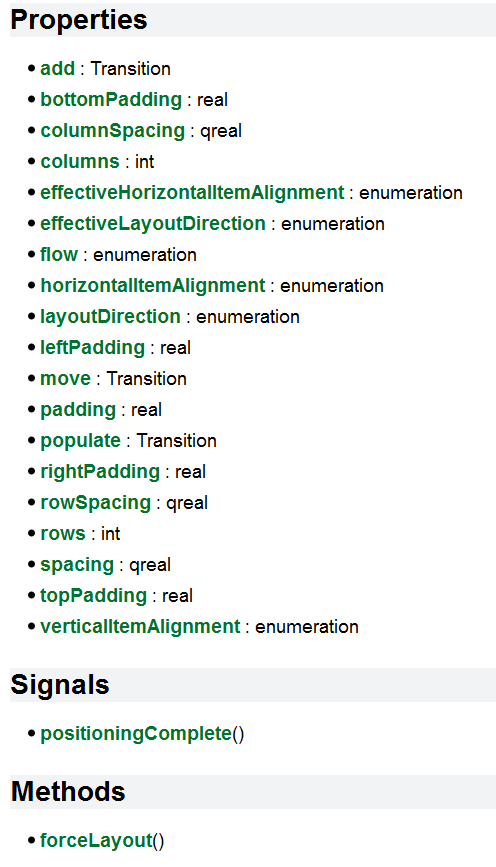
1、属性

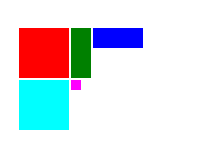
2、示例
import QtQuick 2.0 Grid { columns: 3 spacing: 2 Rectangle { color: "red"; 50; height: 50 } Rectangle { color: "green"; 20; height: 50 } Rectangle { color: "blue"; 50; height: 20 } Rectangle { color: "cyan"; 50; height: 50 } Rectangle { color: "magenta"; 10; height: 10 } }

四、Flow
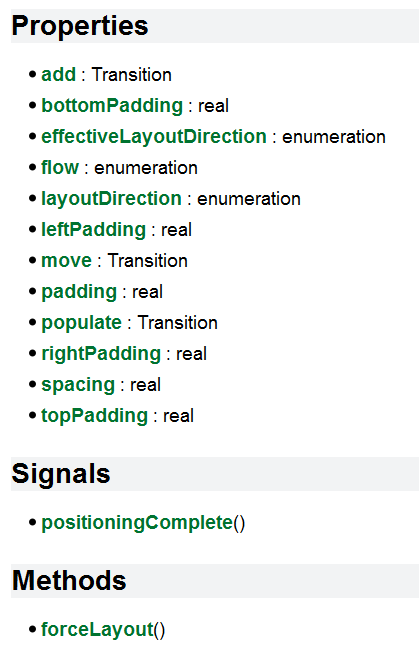
1、属性

ps:Flow和Grid的区别就是,Flow没有指定多少行列,假设从左往右的添加Item,会在Flow装不下时令起一行;从上往下添加也是同理
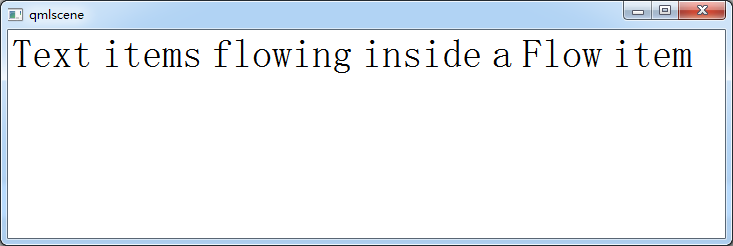
2、示例
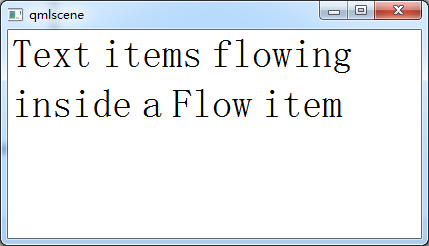
Flow { anchors.fill: parent anchors.margins: 4 spacing: 10 Text { text: "Text"; font.pixelSize: 40 } Text { text: "items"; font.pixelSize: 40 } Text { text: "flowing"; font.pixelSize: 40 } Text { text: "inside"; font.pixelSize: 40 } Text { text: "a"; font.pixelSize: 40 } Text { text: "Flow"; font.pixelSize: 40 } Text { text: "item"; font.pixelSize: 40 } }


PS:上面三种定位器对应的布局是
GridLayout,RowLayout,ColumnLayout。
ps:定位器不能自动缩放,布局可以