1、官网
https://sourceforge.net/projects/qroundprogressbar/
2、下载并加入到工程

3、在ui里拖一个widget,提升为QRoundProgressBar
4、直接使用
ui->round_1->setFormat("%v"); ui->round_1->setMaximum(100); ui->round_1->setMinimum(0); ui->round_1->setDecimals(0); ui->round_1->setValue(20);

可参考:
https://blog.csdn.net/liang19890820/article/details/51957568
ps:
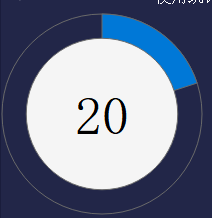
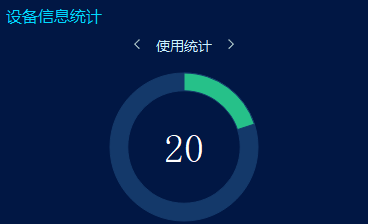
一、实现此界面

1、修改源码,整个widget的背景色

2、修改源码,外圆边框+外圆环颜色

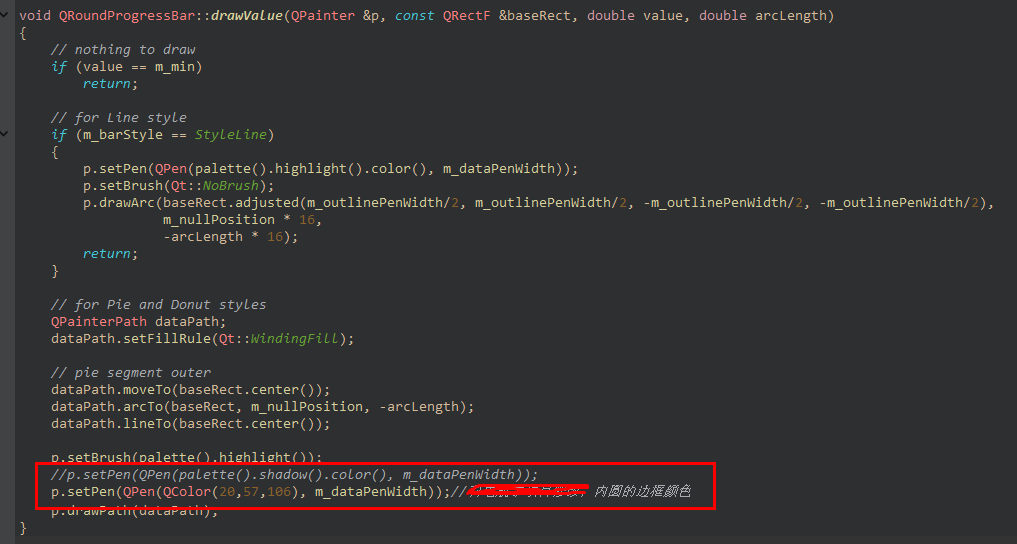
3、修改源码,内圆边框颜色

4、对象初始化,设置内圆填充颜色
//基本信息
ui->round_1->setFormat("%v"); ui->round_1->setMinimum(0); ui->round_1->setDecimals(0); ui->round_1->setValue(20);
//圆环渐变色 QGradientStop stop1,stop2; stop1.first = 0;stop1.second = QColor(38,193,137); stop2.first = 1;stop2.second = QColor(38,193,137); QGradientStops s; s.append(stop1); s.append(stop2); ui->round_1->setDataColors(s);
//内圆的填充色 QPalette paltte; paltte.setBrush(QPalette::AlternateBase, QColor(1,23,68)); paltte.setColor(QPalette::Text, Qt::white); ui->round_1->setPalette(paltte);
二、查看工程的例子
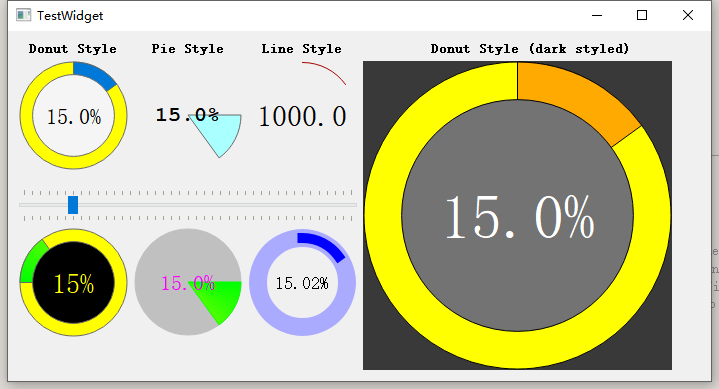
下载工程之后【git、官网】,打开其test文件夹里的工程,运行