什么是js的"执行环境",每当函数被调用的时候,就会产生一个新的执行环境,它是运行中的函数的意思,比方说运动员在奔跑的环境中,我们可以把运动员在奔跑的环境中,说成奔跑中的运动员,以此类推说成运行中的函数,行话叫”执行环境“。
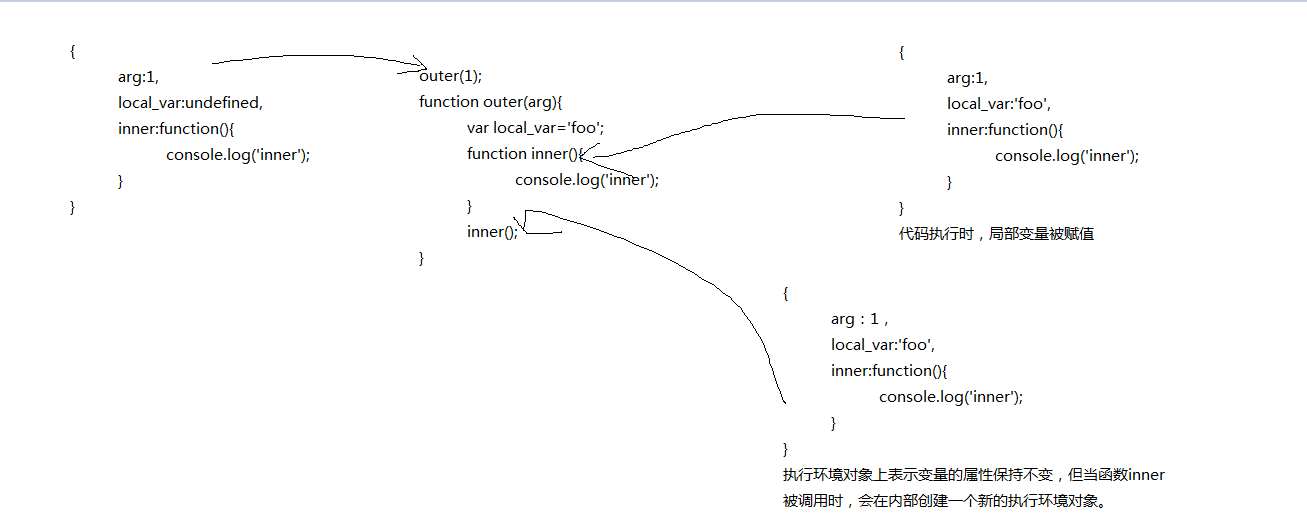
下面我们就以一个例子进行分析执行环境对象,以下是执行环境对象的第一轮

以上的这个参数和函数都已被声明和赋值,并且局部变量已被声明,这个就是第一轮,接下来就是要执行第二轮

由于在执行环境中可以调用函数,其中会有很多的深度,其中又会设计到很多比较复杂的函数调用以及作用域的问题,下面就以一段代码简要的谈一下
<script> var global_var; first_function(); function first_function(){ var first_var; second_function(); } function second_function(){ var second_var; } second_function(); </script>
1:首先在调first_function,会在全局执行环境中创建一个新的执行环境,它可以访问全局执行环境中的对象,还有在first_function中定义的局部变量。
2:在first_function()中调用second_function()时,很多人可能觉得这个既然这个second_function()是在first_function中的,所以就有可能访问到first_function中的变量,但是这个是恰恰错误的,因为在定义函数的时候作用域链就固定了,其中second_function的定义不在first_function中,所以是无法访问first_function中的变量的,尽管他是在其中被调用的。
3:当再次调用second_function时,其执行环境没有权限访问先前调用的second_function中的变量,因为实在不同的执行环境中,也就是说,在调用函数时,没有权限访问上一次被调用时所创建的局部变量,下一次调用该函数时,也没有权限访问这一次调用函数所创建的局部变量,也就是俗称的不在作用域内。