翻译原文链接:https://blog.prototypr.io/react-vs-angular-two-sides-of-javascript-b850de22b413
我的翻译小站:http://www.zcfy.cc/article/3573
在世界末日,技术的选择起着关键性的作用。拥有几年经验的积累,我们参与了几十种不同语言的翻译,框架,以及书。把我们的知识融合在一起,我们决定
去总结一些关于React&Angular的问题以及分享一些观点给大家。因此,在这篇文章中,我们将转换我们的【前端开发】经验在一些事情上,希望它能够帮助你决定
哪种技术更加适合你。
什么是Angular 2?
Angular是一个开源的JavaScript框架,提供创造客户端网站需要的一切东西。在Angular 2开发期间,你可以看到第二版本相对第一版本摆脱了不必要的复杂性。
例如,Angular2团队几乎摒弃掉了第一版本的所有观念,我主要讲述模块,控制器,scopes,指令等。
从我们相关的文章中,不仅可以扩展我们的编程技巧,同时能够掌握软件开发的一些方法。(https://www.cleveroad.com/blog/a-fresh-take-on-5-software-development-methodologies)
然而,他们依然没有停止让他们的框架变得简单。他们还添加了一些新的显著特征和做了一些提高。在这些特点里,我们可能喜欢单个的应用程序支持
以及服务端的渲染。关于这些改善,我们无法忽略Angualr2性能提高的事实。
为什么它变得这么受欢迎?
-
Angular是谷歌团队自己想象创造出来的
-
设计的方式允许程序员在基于其它语言之后,学习angular时,不会太痛苦。
-
许多程序员指出,如果你的angular看起来很复杂—你在做一件错误的事
基于Angular构建的网站: YouTube (for PS3), GoodFilms, Freelancer, Upwork
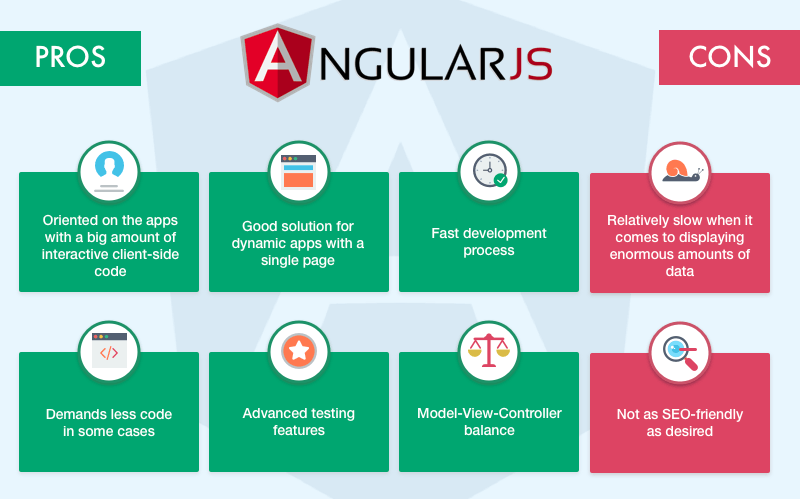
那么,为什么angular2有好处?让我们一起看下关于它的赞成和反对的意见。

cleveroad-angular优势和劣势
什么是React?
不像Angular,ReactJs是基于JSX写法的一种JavaScript的开源库。它主要专注于用户接口,允许创造可复用的UI视图组件。
当使用React的时候,你要记住它不再是MVC的框架,而是一种渲染视图的库,在这种方式下,利用React接口集中方式,
使用者可以得到一种高度响应且平滑加载的体验。
为什么它变得这么受欢迎?
-
项目基于facebook的标准
-
搜索引擎对于ReactJs问题的解决方案比较友好
-
ReactJs的操作以及灵活性很高
有名的ReactJs构建的网站: Netflix, Feedly, Airbnb, Walmart
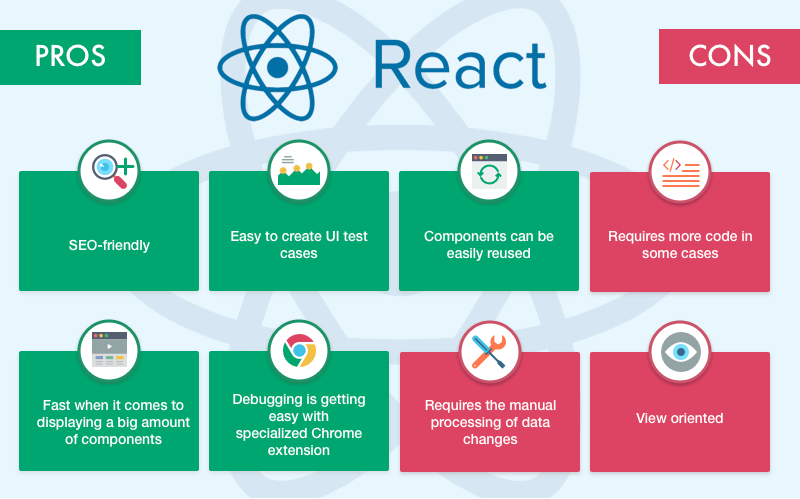
现在,让我们考虑一下为什么ReactJS在我们一定的需求上,能够很有用。

cleveroad-React的优势和劣势。
我们要如何去选择呢?
现在,让我们深入探讨一些细节,这对于我们技术的选择非常重要。
许可证
你应该了解到这些框架的秘钥是否被颁发。大部分的秘钥是非常灵活的,并且你可以使用他们创造一些被承认的apps,没有任何的问题。
然而,有些类型的秘钥限制了你的行为自由。做一些简单的研究比学习一些没有商业分配权利的产品更好,对吗?
注:Angular和ReactjS共同优点之一为两者都是开源的,且没有使用的限制。值得提到的是Angular使用MIT秘钥,而React使用3-clause BSD。唯一对于BSD
显而易见的不同是它禁止使用持牌人的姓名做广告用途。
MVC模式
模型-视图-控制器模式允许将一个项目的数据分离到三个组件里面:模型,视图以及控制器。这种方式下,由于代码分离,每一个组件的修改能够独立进行
增加了最终产品的质量。除了MVC模式,还有MVP和MVVM模式。
注:在Angular2的所有特点之中,脱离盒子的可利用的MVC模式是很重要的优点,远在react之上。由于它的缩写只有三个字母,所以只有“V”-view。
如果你需要”M”和”C”,你应该看看其它地方来解决问题。
模板
关于Angular2的好处,值得提到的是它易于显示模板的编写。对数据具有非常直观的UI,Angular允许你调用接口,用更直观的方法来得到结果。以及要求更少
的代码量和更加显而易见。对于React,它需要特殊的函数来管理这些数据的显示。大部分,它意味着你应该定义一种方式在DOM渲染之前,来将你的数据呈现出来。
在它试图将某一元素进行渲染期间,这也许会导致断开。
注:在线服务创建时,你要做的百分之八十是编写它的UI。因此,你最好权衡这些技术模板的方法,来找出最合适你的编码操作的那个。
数据绑定
Angular使用双向绑定,有了它的帮助,这个框架可以通过控制器将DOM连接到模型数据。一句话来总结,当用户进行输入,并给APP赋予新的值,不仅试图被更新
数据也会立马更新。因此,你不需要在APP内,写一些方法来追踪这些变化。
注:Angular绑定的自动监听方法,运作很好。
React使用单向绑定,数据流只会在单个方向进行。由于这个,你会经常注意数据改变的地方。
注: React的方法非常易于大应用程序的调试。
值得说一句关于 客户端 vs 服务端渲染。事实上,Angular第一版本使用的是服务端渲染,给市场创造了一定的困难。由于浏览器将客户端渲染视为JavaScript,具有
优化SEO的纯粹机会。这是一个很大的劣势,因为大多数数字产品需要大量的营销能力才能生存下去。同时,客户端渲染可能会影响页面加载,然而,从第二个版本开始
Angular开发者已经解决了这个问题 将它的渲染模型放在服务端。
性能
众所周知,Angular创造数据绑定监听,为了追踪到DOM里面的所有变化。只要这个页面有所更新,Angular开始比较获得的值与原始的值。事实是这个技术不仅检查这
些值的变化,同时还监听他们所有的变化。
注: 当应用在大量的应用程序上时,Angular2性能可能引起一些问题。
ReactJS开发者已经介绍了 虚拟DOM观点,允许创造轻便的DOM树。每次用户与网站进行交互时,列如填充表单,React创造虚拟DOM来与之前的值做比较。框架库
发现这两种模型的不同之后—-虚拟DOM将被重建。所有的进程都在服务之内执行,在这种方式下,减少浏览器的加载。
注: 当面对大量的数据时候,由于没有监听,ReactJS性能增加。
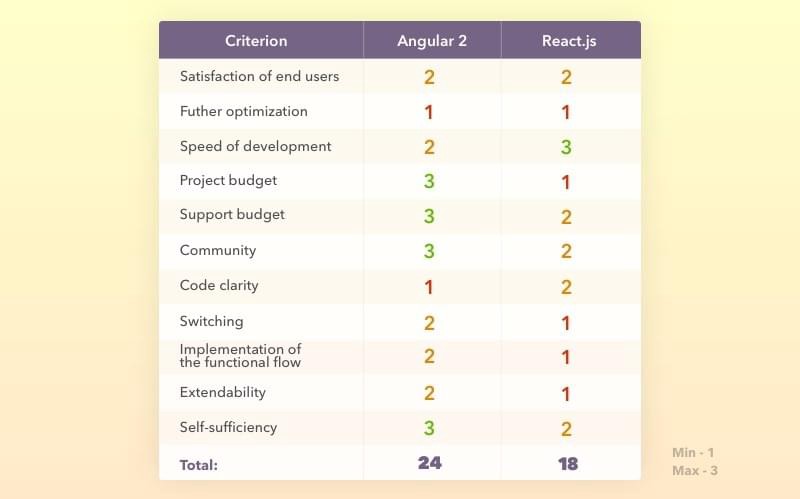
我们已经编制了图表,显示了这些技术的评价标准。这些分数是根据我们的个人经验而定的。

cleveroad评价技术
我们有一个关于React vs Angular问题的小会议,我们的前端开发人员有机会讨论所有这些技术的优缺点。
他们总结出Angular更加适合他们代码操作,对于他们日常的工作任务来说。
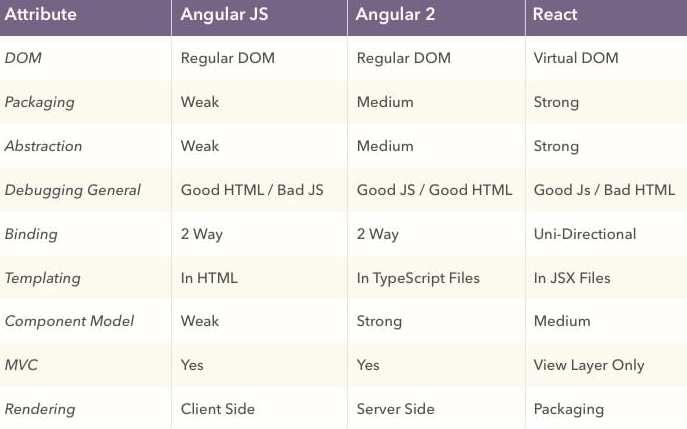
总上所述,我们为你准备了一张图表,这里,你可以发现Angular1.x, Angular2和React的比较。

React vs Angular版本
Cleveroad的经验
在这两种技术之中,我们的程序员更喜欢用Angular网站开发。有许多与这个框架相关的基础,我们能够更高效的工作,减少项目的开发时间。
在这种方式下,我们的客户端由于缩短了开发周期,减少了项目的花费。
我们基于这种技术的所有项目都有大量的前端逻辑在其结构中频繁变化。这些项目隐含着许多设计变更。React库的使用可以提高开发时间,提高最终产品的总价格。
以下是我们的项目: Age In Days, Count, Lifetile. 所有这些Angular构建的网站在我们公司.
您也可以看看我们的技术堆栈,我们通常使用Angular2开发。
服务端方案: AWS, DigitalOcean, Hetzner, Microsoft Azure
后端技术: Node.js + Typescript 2, Angular 2
数据库: MySQL, MongoDB, Redis, PostgreSQL
云存储: AWS S3, Azure storage
支付: Stripe, Braintree
基础设施和项目管理: Webpack 2, Docker and CI, Jira, Bitbucket/Git
结尾
也许,在前端世界中,选择Angular和React之间的问题,在某种程度上可以与iOS和Android之间的选择相媲美。我的意思是,两者技术都有优缺点
它的追随者和厌恶者。因此,每个开发人员都有一定的原因,使用reactjs或其他技术。
在2017年,越来越多的网站项目将会基于Angular2,因为允许简化开发者开发的特点。列如,好的调试工具,MVC模式,服务端渲染等。因此,它将减少
开发所需的时间,从而降低开发和维护的定价。
如果你有其它问题 — 请 contact us, 这是免费的!