表格
示例1:
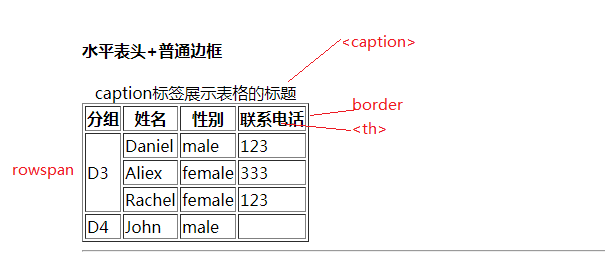
<h4>水平表头+普通边框</h4> <table border="1"> <caption>caption标签展示表格的标题</caption> <tr> <th>分组</th> <th>姓名</th> <th>性别</th> <th>联系电话</th> </tr> <tr><td rowspan="3">D3</td><td>Daniel</td><td>male</td><td>123</td></tr> <tr><td>Aliex</td><td>female</td><td>333</td></tr> <tr><td>Rachel</td><td>female</td><td>123</td></tr> <tr><td>D4</td><td>John</td><td>male</td><td> </td></tr> </table> <hr/>
效果:

示例2:
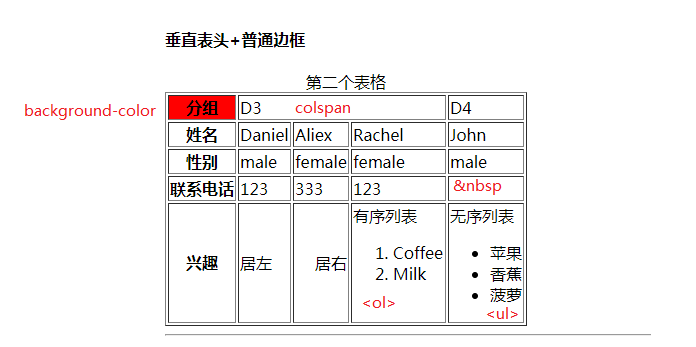
<h4>垂直表头+普通边框</h4> <table border="1"> <caption>第二个表格</caption> <tr> <th style="background-color:red">分组</th><td colspan="3">D3</td><td>D4</td> </tr> <tr> <th>姓名</th><td>Daniel</td><td>Aliex</td><td>Rachel</td><td>John</td> </tr> <tr> <th>性别</th><td>male</td><td>female</td><td>female</td><td>male</td> </tr> <tr> <th>联系电话</th><td>123</td><td>333</td><td>123</td><td> </td> </tr> <tr> <th>兴趣</th> <td align="left">居左</td> <td align="right">居右</td> <td valign="top">有序列表 <ol> <li>Coffee</li> <li>Milk</li> </ol> </td> <td align="left">无序列表 <ul> <li>苹果</li> <li>香蕉</li> <li>菠萝</li> </ul> </td> </tr> </table> <hr/>
效果:
注意:<style>淘汰了旧的bgcolor属性、<font>标签、align属性
<h1 style="text-align:center">This is a heading</h1>
<p style="font-family:arial;color:red;font-size:20px;">A paragraph.</p>
<h2 style="background-color:red">This is a heading</h2>

其他常见:
背景图像:
-
- <table background="/i/eg_bg_07.gif">
- <td background="/i/eg_bg_07.gif">
背景颜色:
-
- <table bgcolor="red">
- <td bgcolor="red">
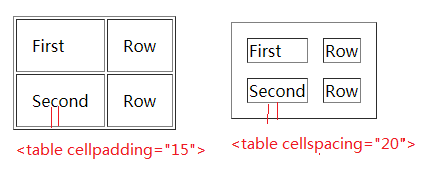
cellpadding 和cellspacing:

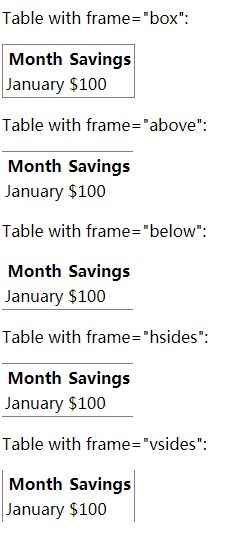
frame: