只有你做不到的需求,没有想不到的需求。
我们来看一下一个元素多边框的需求。对于边框我们想到的是使用border,没有错,就是这样子。但是这个属性只能实现一个边框(目前为止是这样子的)。
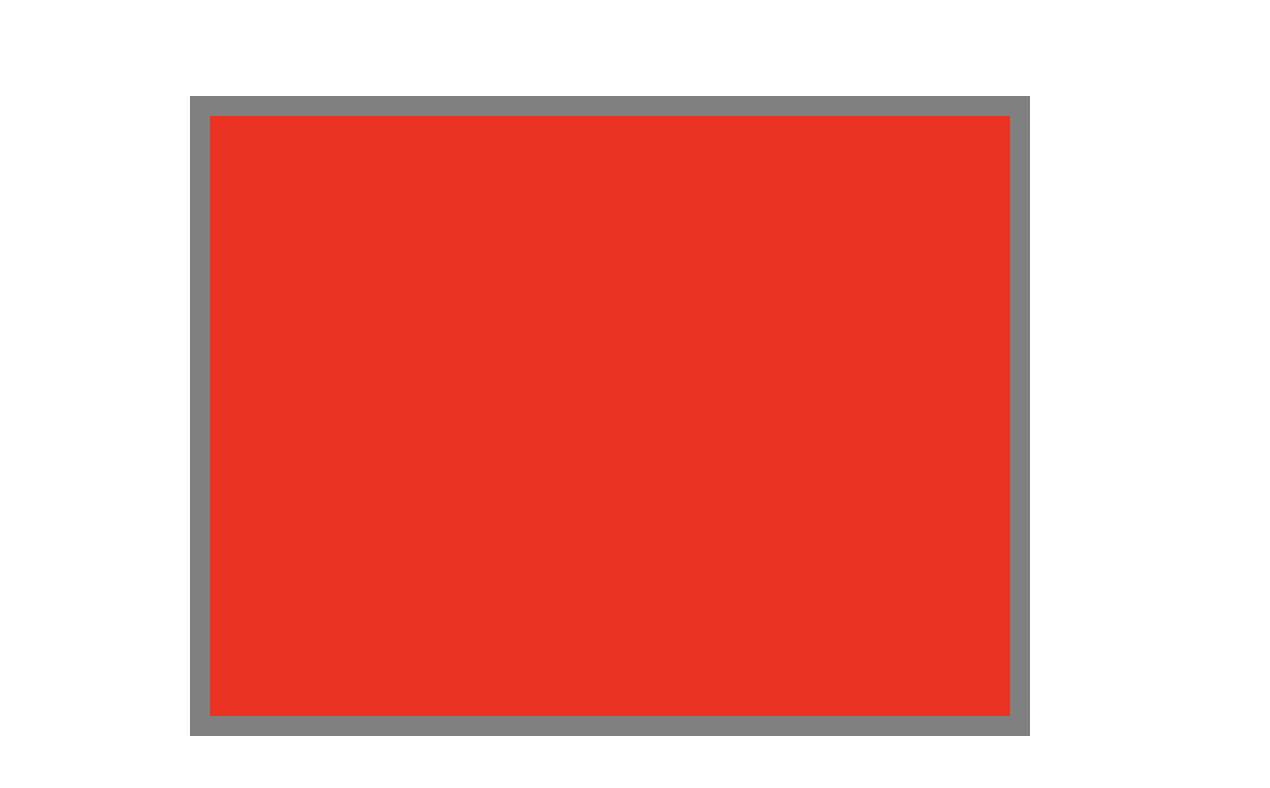
我们先看看一个边框:

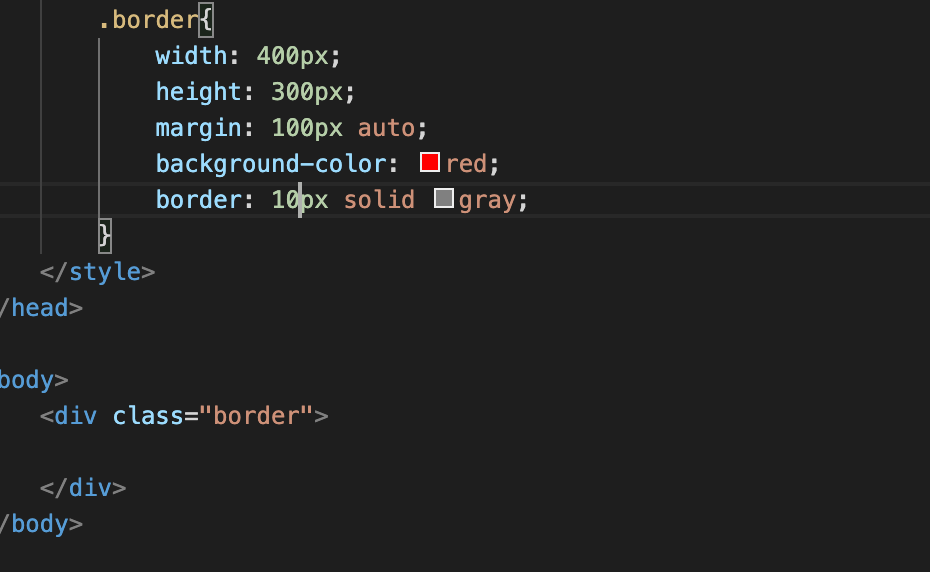
代码如下:

用传统的方式我们无法实现多边框,只能另辟蹊径。
第一种,使用多个元素进行定位重叠(这个不演示)
第二种,使用伪元素进行定位重叠(这个不演示)
第三种,使用box-shadow实现
看看代码:

看看实现:

利用的是box-shadow的扩张半径实现。
当然这个也是有缺点的:
1.只能实现实线边框
2.边框不能实线元素某些交互行为。
看代码:

只有在元素区域内,才会是的背景颜色变成黑色,移动到所谓的边框上面是没有任何的效果。
第四种,outline(描边实现)。
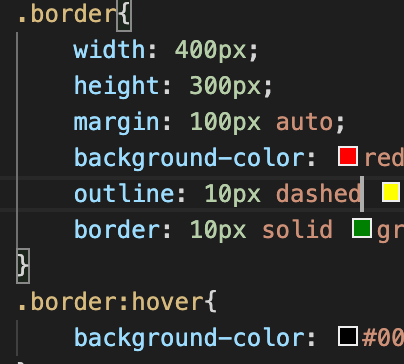
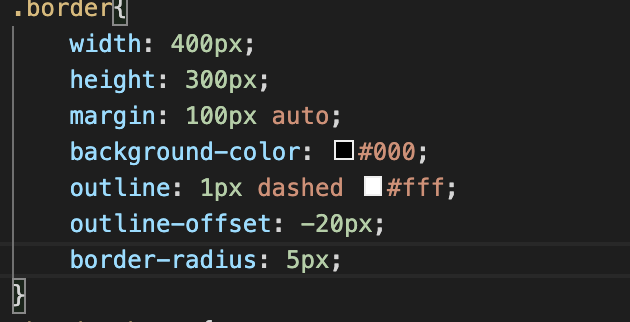
看代码:

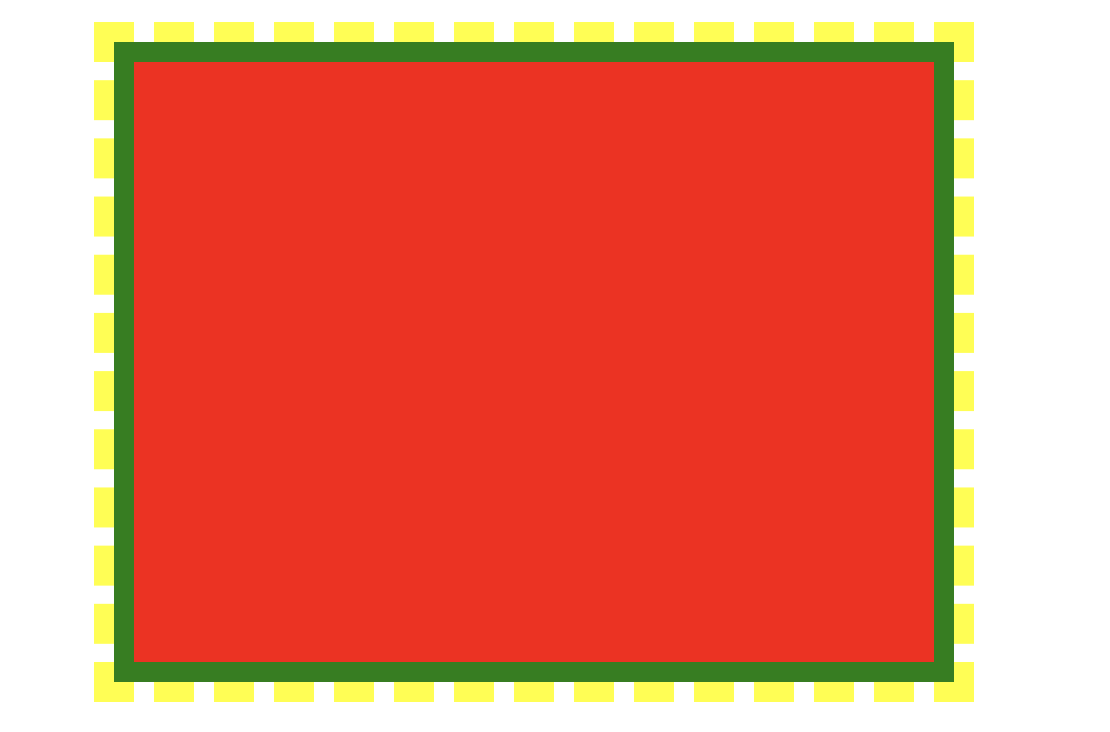
效果如下:

想比box-shadow,outline可以实现虚线边框:


但是还是不能实现元素的某些交互,比如hover。不能随着元素的border-radius变化而变化,而第三种是可以的(自己可以去体会一下)。
用第四种我们可以实现一个简单的缝边效果:

效果:

还是有点味道。