
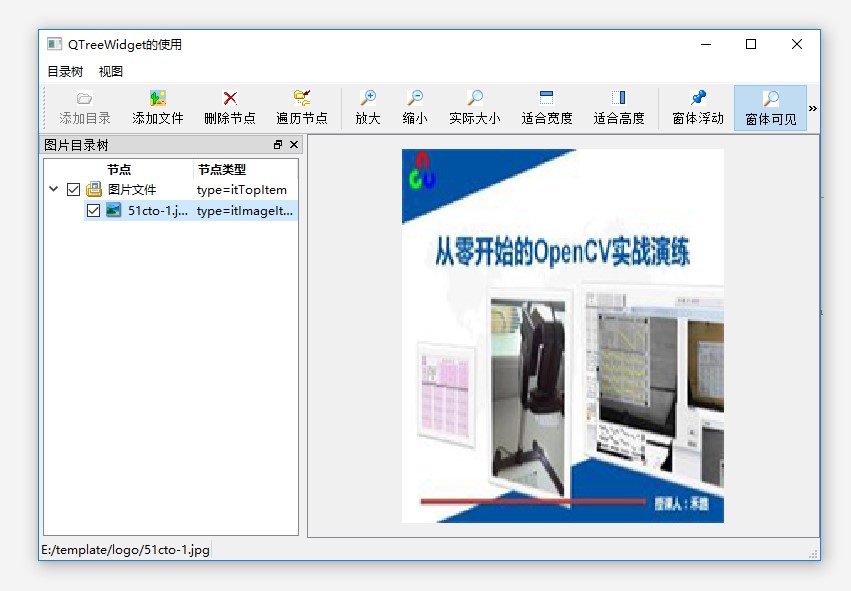
一、基本功能
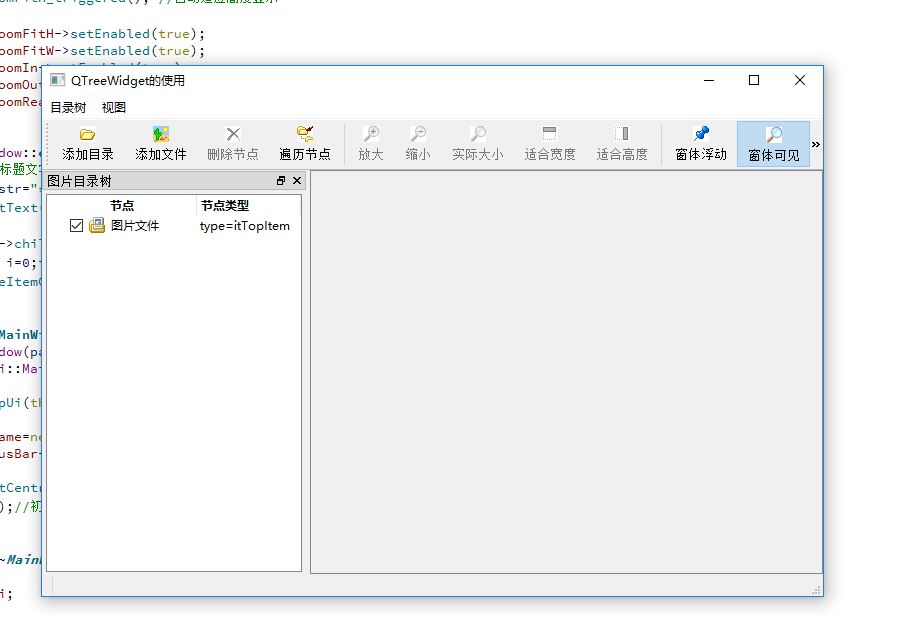
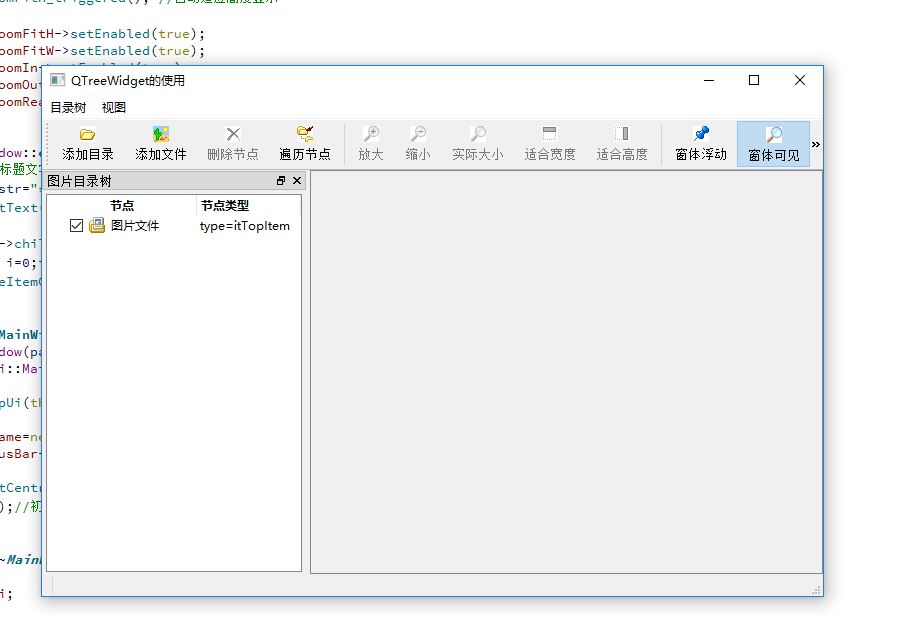
基于"混合UI"界面设计,以及QTreeWidget、QDockWidget使用(通过将一个QTreeWidget组件防止在QDockWidget区域上,并设置其可以在主窗体的左边或右边停靠,也可以浮动),同时实现了目录及文件的查看、缩放等操作。
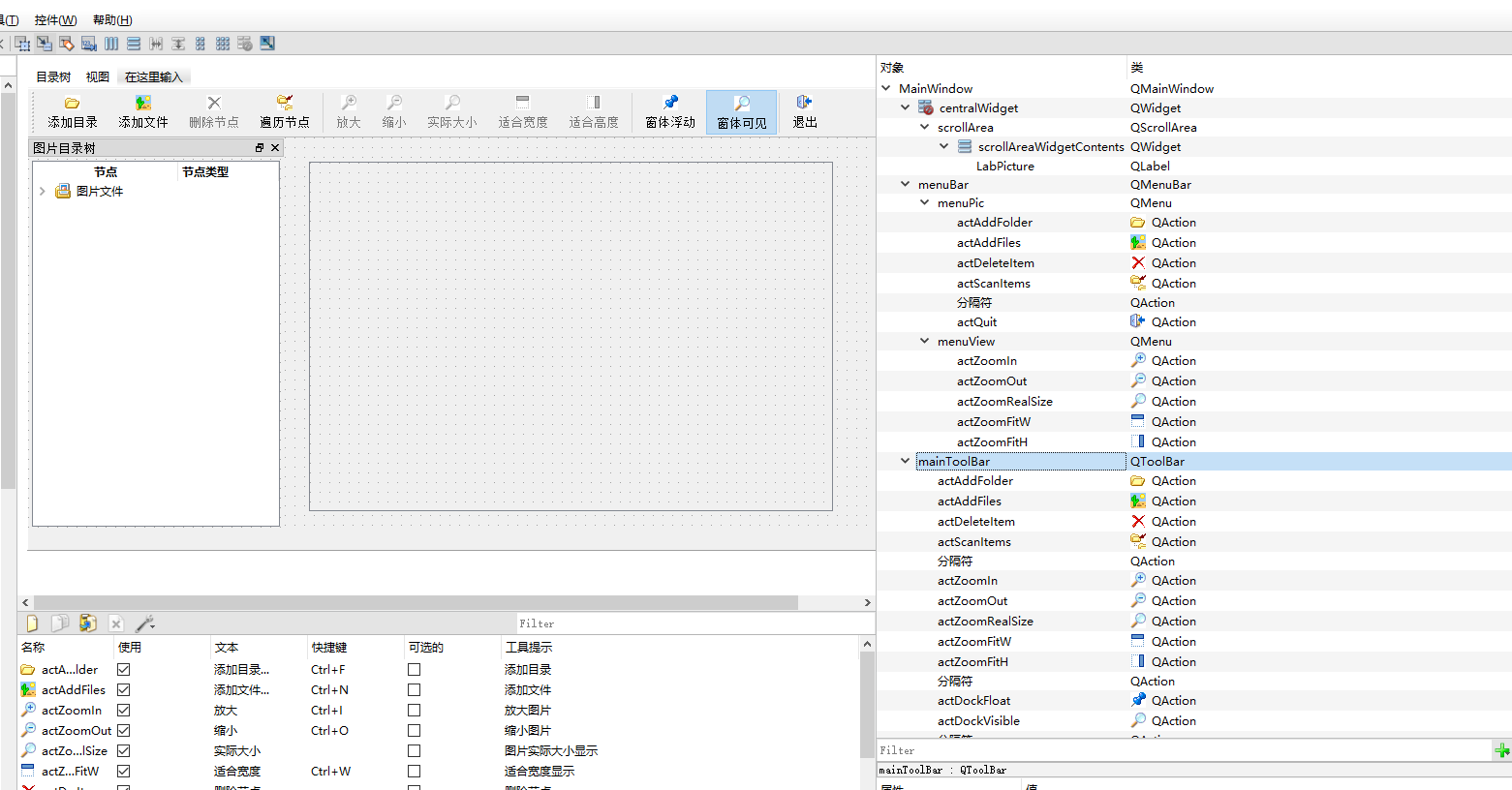
1、界面布局设计

可以看出QT中布局的良好层次结构,比如前面所说的在DockWidget上防止QTreeWidget,并且使用水平布局使treeWidget填充停靠区。
在工作区右侧是一个QScrollArea,通过在其中放置一个QLabel组件,并且利用QLabel的pixmap属性显示图片,这样实现了滚动。
在主窗口的构造函数中,将ScroolArea组件设置为中心组件之后,便自动出现分割条


【而这些功能,如果在MFC中实现的话,都是要大费脑筋的,这里QT的却将很多工作简化了】

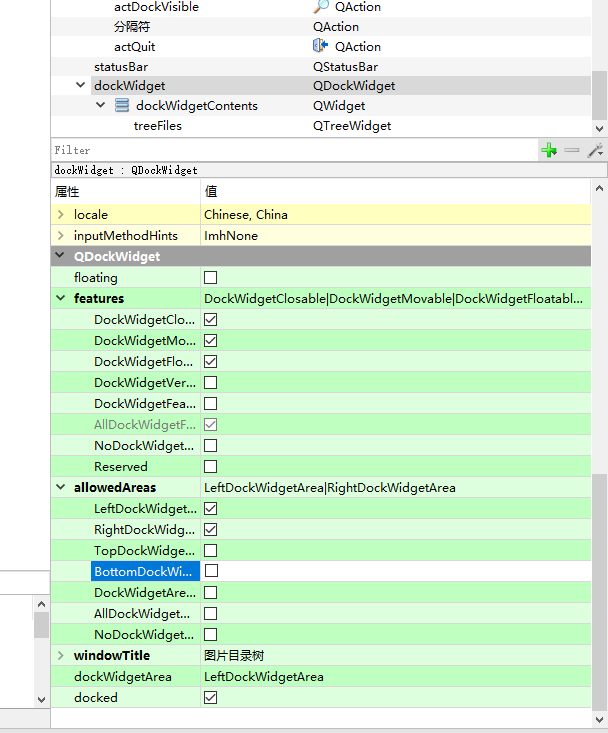
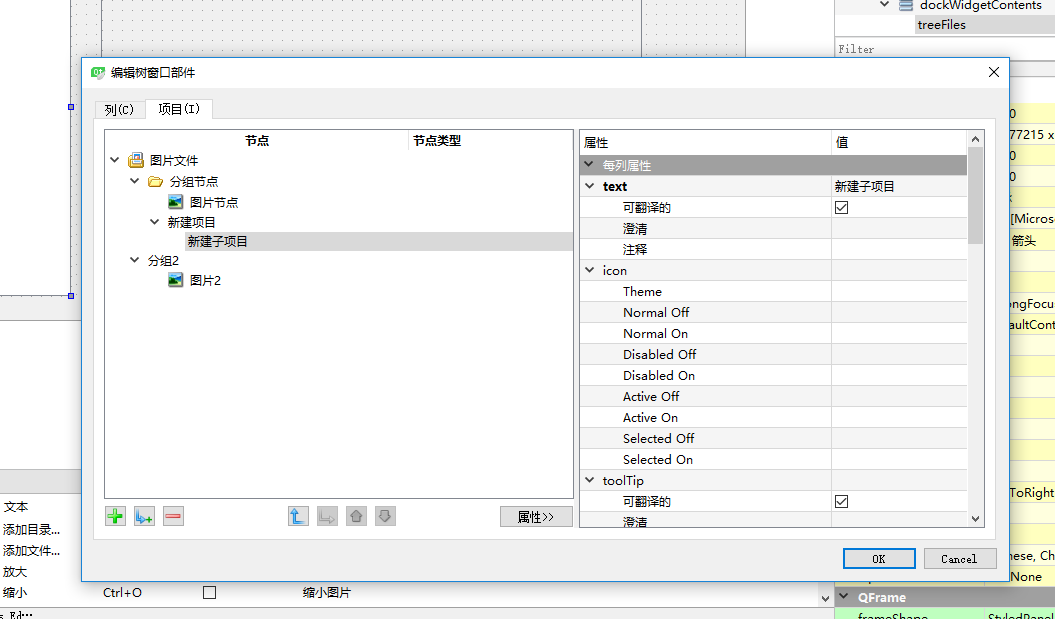
2、QDockWidget中组件属性设置

在这个下面,有很多详细的设置,可以使用。
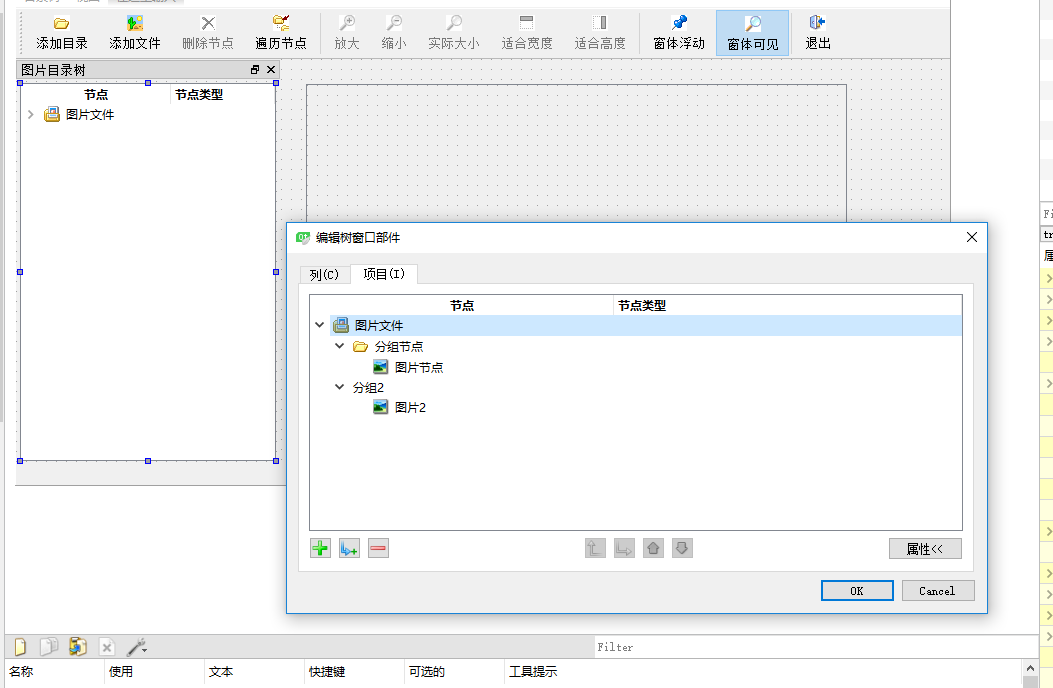
3、QTreeWidget组件设置

双击后可以设置,用于设计目录树的列

并且全部是非常新的操作。【所以MFC的方式基本已经过时,从这些细节都是可以看出来原因】
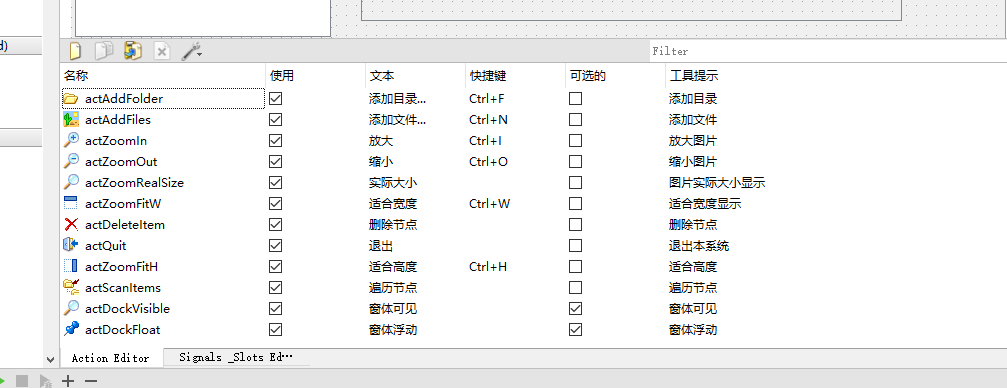
4、Action设计

所有的操作,包括快捷键和相关设计,都在这里。可以看出,非常细致,而且符合我们图像处理程序的基本要求。
二、基于QLabel和QPixmap显示图片
我们最终处理的图片是要显示出来,所以肯定是需要和控件打交道
void MainWindow::displayImage(QTreeWidgetItem *item)
{
//显示图片,节点item存储的图片文件名
QString filename=item->data(colItem,Qt::UserRole).toString();//获取节点data里存的文件名
LabFileName->setText(filename);
curPixmap.load(filename); //从文件载入图片
on_actZoomFitH_triggered(); //自动适应高度显示
ui->actZoomFitH->setEnabled(true);
ui->actZoomFitW->setEnabled(true);
ui->actZoomIn->setEnabled(true);
ui->actZoomOut->setEnabled(true);
ui->actZoomRealSize->setEnabled(true);
}
其中QTreeWidgetItem::data()通过返回节点存储的数据,也就是setData()设置的数据。因为前面已经将文件名带路径全部存储为节点数据,所以这里一行就可以获得全名。
curPixmap一个load就将图片导入。
最后,调用on_actZoomFitH_triggered显示图片
void MainWindow::on_actZoomOut_triggered()
{ //缩小显示
pixRatio=pixRatio*0.8; //在当前比例基础上乘以0.8
int w=pixRatio*curPixmap.width();// 显示宽度
int h=pixRatio*curPixmap.height();//显示高度
QPixmap pix=curPixmap.scaled(w,h); //图片缩放到指定高度和宽度,保持长宽比例
ui->LabPicture->setPixmap(pix);
}
void MainWindow::on_actZoomIn_triggered()
{//放大显示
pixRatio=pixRatio*1.2;//在当前比例基础上乘以0.8
int w=pixRatio*curPixmap.width();// 显示宽度
int h=pixRatio*curPixmap.height();//显示高度
QPixmap pix=curPixmap.scaled(w,h);//图片缩放到指定高度和宽度,保持长宽比例
ui->LabPicture->setPixmap(pix);
}
void MainWindow::on_actZoomFitW_triggered()
{ //适应宽度显示
int w=ui->scrollArea->width()-20;//得到scrollArea的高度
int realw=curPixmap.width();//原始图片的实际宽度
pixRatio=float(w)/realw;//当前显示比例,必须转换为浮点数
QPixmap pix=curPixmap.scaledToWidth(w-30);
ui->LabPicture->setPixmap(pix);
}
void MainWindow::on_actZoomFitH_triggered()
{//适应高度显示图片
int H=ui->scrollArea->height();//得到scrollArea的高度
int realH=curPixmap.height(); //原始图片的实际高度
pixRatio=float(H)/realH; //当前显示比例,必须转换为浮点数
QPixmap pix=curPixmap.scaledToHeight(H-30); //图片缩放到指定高度
ui->LabPicture->setPixmap(pix); //设置Label的PixMap
}
void MainWindow::on_actZoomRealSize_triggered()
{ //实际大小显示
pixRatio=1; //恢复显示比例为1
ui->LabPicture->setPixmap(curPixmap);
}
特别是这里的几个放大缩小,都是非常有效的—关键是比MFC简单许多。
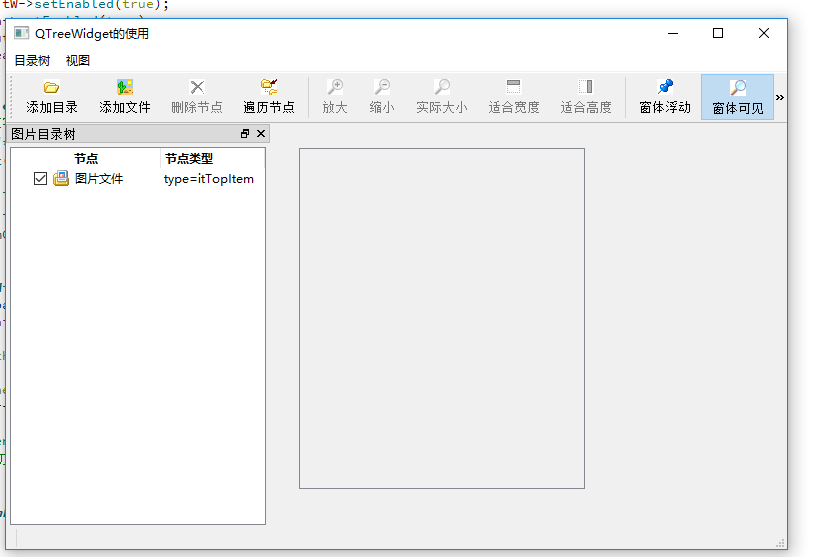
三、QTreeWidget操作
其实应该是有简单的做法,那就是只能给添加单个图片、或者是整个目录,这两种情况。
void MainWindow::on_actAddFolder_triggered()
{// 选择一个文件夹,作为当前节点的子节点加入
QString dir=QFileDialog::getExistingDirectory();//选择目录
if (!dir.isEmpty()) //选择目录名称不为空
{
QTreeWidgetItem* parItem=ui->treeFiles->currentItem(); //当前节点
addFolderItem(parItem,dir);//在父节点下面添加一个组节点
}
}
之需要获得根结点,然后全部添加进去就可以。这里肯定还需要一个遍历图片的操作。我想办法进行实现。
而且这里我所需要的是一个全目录文件的显示。这个放到下一步解决。