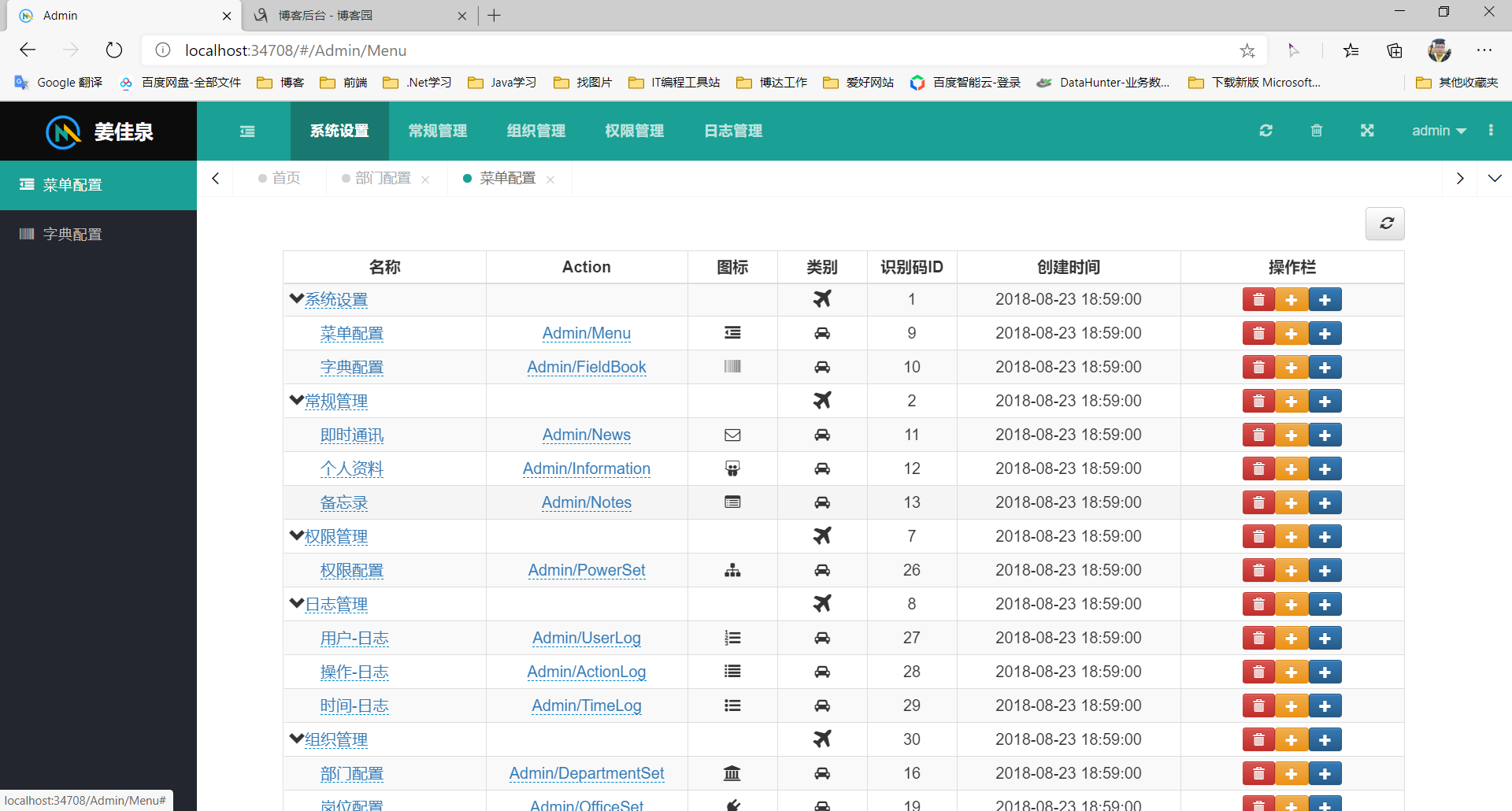
div隐藏滚动条+具备滚动功能

<style>
#Myicon {
200px;
height: 350px;
overflow-x: hidden;
overflow-y: scroll;
background: #ffffff;
text-align: left;
}
#Myicon::-webkit-scrollbar {
display: none;
}
</style>
<div id="Myicon"></div>

<style>
#MyDiv {
auto;
height: 100%;
overflow-x: hidden;
overflow-y: scroll;
background: #ffffff;
text-align: left;
}
#MyDiv::-webkit-scrollbar {
display: none;
}
</style>
@* 表格于页面居中 *@
<div id="MyDiv" style="1315px">
<div style="height:fit-content;margin:auto !important;1140px!important">
<table id="MenuTable"></table>
</div>
</div>
PS:
给需要滚动的元素添加伪选择器,::-webkit-scrollbar{0;},
将宽度设为0,滚动条就会隐藏。!!!!!!!!!!!!!!!!!!!!!!!!