CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页。
一、样式表
(一)样式表的分类
1.内联样式表
和HTML联合显示,控制精确,但是可重用性差,冗余较多。
例:<p style="font-size:14px;">内联样式表</p>
2.内嵌样式表
作为一个独立区域内嵌在网页里,必须写在head标签里面。
<style type="text/css">
p //格式对p标签起作用
{
样式;
}
</style>
3.外部样式表
新建一个CSS文件,用来放置样式表。如果要在HTML文件中调用样式表,需要在HTML文件中点右键→CSS样式表→附加样式表。一般用link连接方式。
有些标签有默认的边距,一般写样式表代码的时候都会先去除(也可以设置其他的样式),如下:
<style type="texr/css">
* /*格式对所有的标签起作用*/>
{
margin:0px;
padding:0px;
}
</style>
(二)选择器
1.标签选择器。用标签名做选择器。
<style type="texr/css">
p /*格式对P标签起作用*/
{
样式;
}
2.class选择器。都是以“.”开头。
<head>
<style type="text/css">
.main /*定义样式*/
{
样式;
}
</style>
</head>
<boday>
<div class="main">
</div> /*调用class样式*/
</body>
</html>
3.ID选择器。以“#”开头。
<head>
<style type="text/css">
#main /*定义样式*/
{
样式;
}
</style>
</head>
<boday>
<div id="main">
</div> /*调用id样式*/
</body>
</html>
4.复合选择器
(1)用“,”隔开,表示并列。
<style type="text/css">
p,span /*标签P和span两者同样的样式*/
{
样式;
}
</style>
(2)用空格隔开,表示后代。
<style type="text/css">
.main p /*找到使用样式main的标签,在该标签中的P标签使用此样式*/
{
样式;
}
</style>
(3)筛选“.”。
<style type="text/css">
p.sp /*在标签P中的class="sp"的标签,执行下列样式*/
{
样式;
}
</style>
二、样式属性
(一)背景与前景
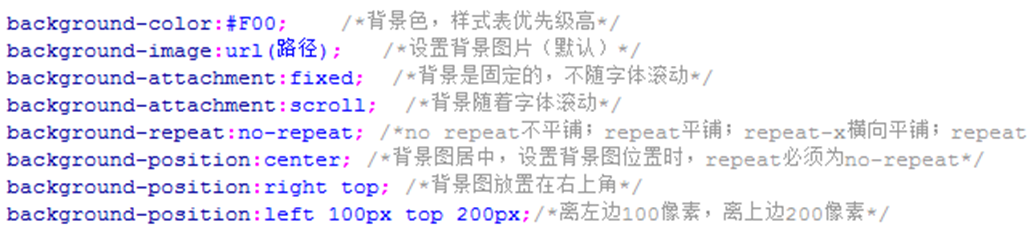
1.背景:

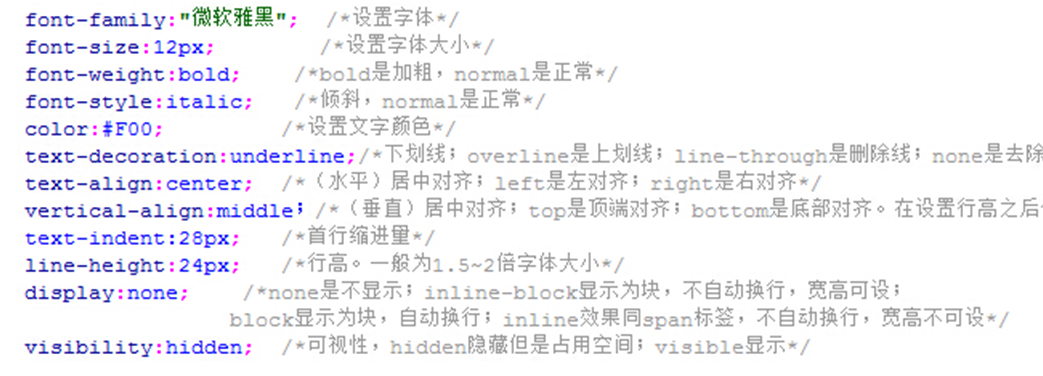
2.前景字体:

(二)边界和边框
border(表格边框、样式等)、margin(表外间距)。padding(内容与单元格间距)。

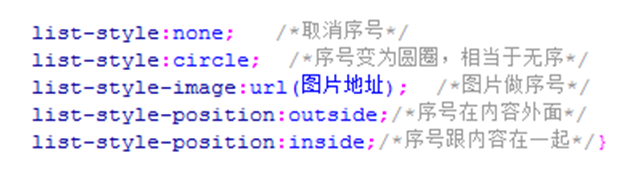
(三)列表与方块
width、height、(top、bottom、left、right)只有在绝对坐标情况下才有用。

链接的style:
a:link 超链接被点前状态
a:visited 超链接点击后状态
a:hover 悬停在超链接时
a:active 点击超链接时
在定义这些状态时,有一个顺序l v h a