曾起何时在某网站上看到一弹性滑块导航的效果,瞬间被些效果吸引,开始以为是用FLASH实现的,但查源代码发现用的是JQuery缓动效果。
今天心血来潮想拿这个效果练练手。也看看这段时间学习JS及jquery的成效。
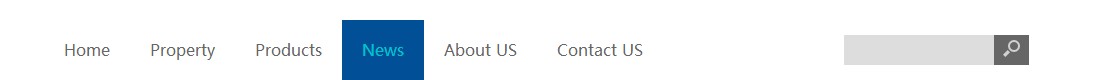
先看下整体效果。

下面是HTML代码。
<div class="nav">
<div class="navLeft">
<span class="slideBoxNav"></span>
<a class="aNav" href="#">Home</a>
<a class="aNav" href="#">Property</a>
<a class="aNav" href="#">Products</a>
<a class="aNav" href="#">News</a>
<a class="aNav" href="#">About US</a>
<a class="aNav" href="#">Contact US</a>
</div>
<div class="selectBox">
<input class ="inputCss" type="text"/>
<a class="searchButton" href="javascript:void(0);">
<span class="icon"></span></a>
</div>
</div>
CSS样式:
.nav{ margin:0 auto; 1000px; height:60px; position:relative; z-index:30;}
.navBox .nav .navLeft{ 700px;float:left; height:60px; position:absolute;}
.navBox .navLeft .aNav{ display:block; font:16px/60px "微软雅黑"; padding-left:20px; padding-right:20px; color:#666; text-decoration:none; height:60px; float:left;
}
.navLeft .aNav:hover{ color:#00C2CE;}
.nav .navLeft .slideBoxNav{display:block; background:#004F97; height:60px; position:absolute; 72px; z-index:-1;}
.navLeft .currentNav{ color:#00C2CE;}
.selectBox{ 200px; height:30px; padding-top:15px; float:right;}
.inputCss{
color:#666;
outline:none;
font-size:14px;
box-sizing: border-box;
-moz-box-sizing: border-box;
150px;
height:30px;
line-height:30px;
border:none;
background:#ddd;
float:left;
}
引用JQuery及jquery.eswing.js
<script type="text/javascript" src="js/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="js/eswing.js"></script>
JS代码:
//导航滑块JS效果。
//参数说明 index 当前栏目导航索引从0开始。
function navAnimat(index){
var alist = $(".aNav");
var j = index;
alist.eq(j).addClass("currentNav");
var widthCurrent = alist.eq(j).width()+40;
var leftCurrent = alist.eq(j).offset().left-$(".navLeft").offset().left;
//alert(widthCurrent+":"+leftCurrent);
$(".slideBoxNav").css({left:leftCurrent+"px",widthCurrent+"px"});
for(var i=0; i<alist.length; i++)
{
alist.eq(i).mouseover(function(){
var $this= $(this);
var sib = $this.siblings(".slideBoxNav");
var leftp = $this.offset().left-$(this).parent(".navLeft").offset().left;
var widthp = $this.width()+40;
alist.removeClass("currentNav");
sib.stop().animate({ widthp+'px',left:leftp+'px'},{duration: 500,easing: "easeOutBack"});
//alert(widthp);
});
alist.eq(i).mouseout(function(){
$(this).removeClass("currentNav");
});
}
$(".navLeft").mouseout(function(){
alist.eq(j).addClass("currentNav");
$(".slideBoxNav").stop().animate({ widthCurrent+'px',left:leftCurrent+'px'},{duration: 500,easing: "easeOutBack"});
});
}
调用函数:
<script type="text/javascript"> //设置导航当前栏目。 navAnimat(3); </script>