最近去几家公司面试,发现大多数时候面试的内容考的都是原生的js语法和属性,所以我决心整理一下原生的dom元素的属性。
首先,我我们需要获取一个element元素
<li id="2">菜单B</li>
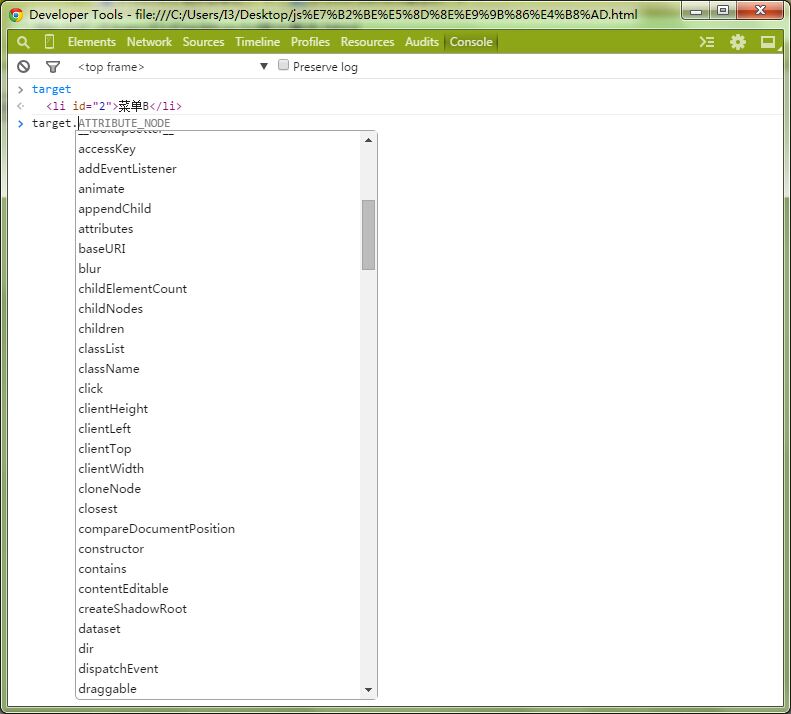
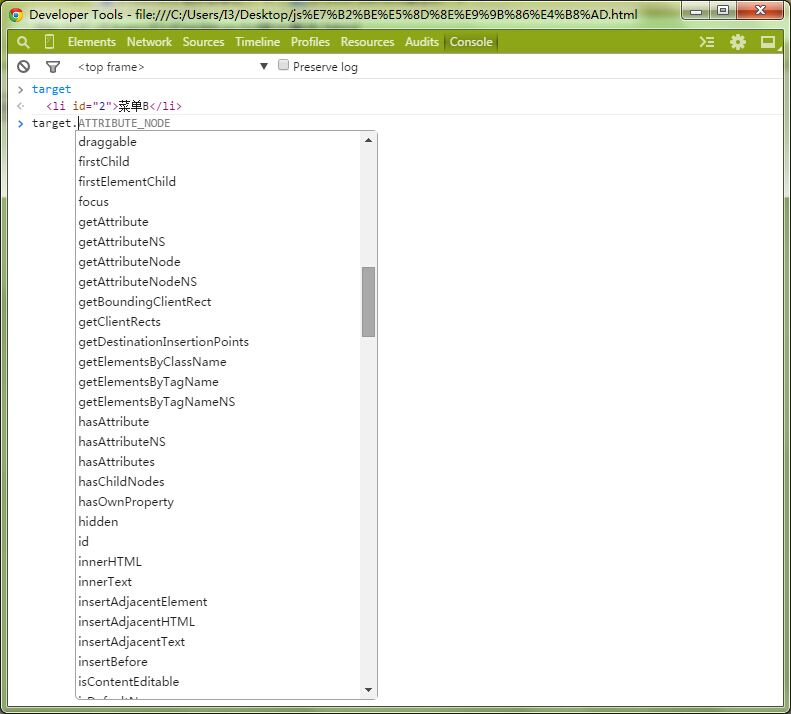
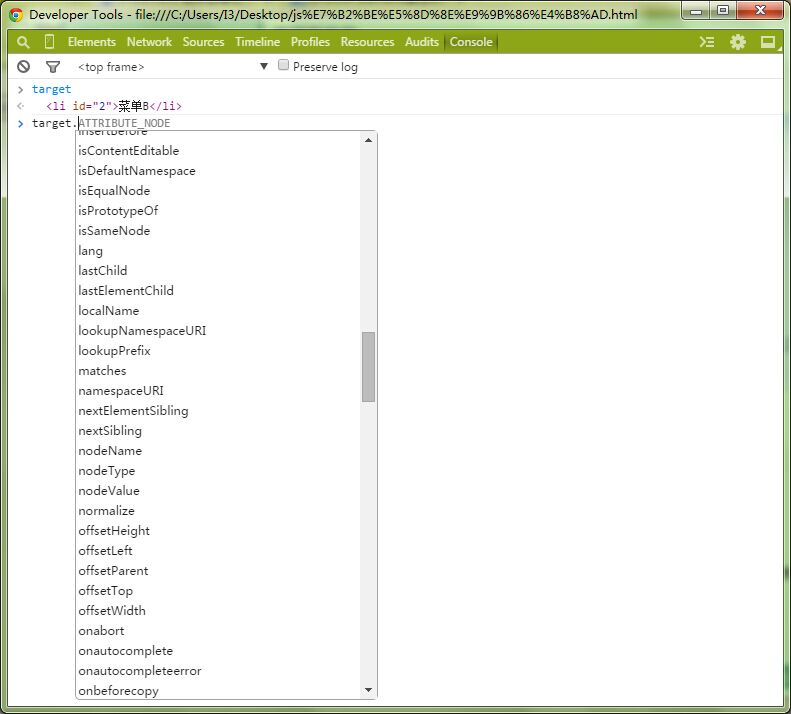
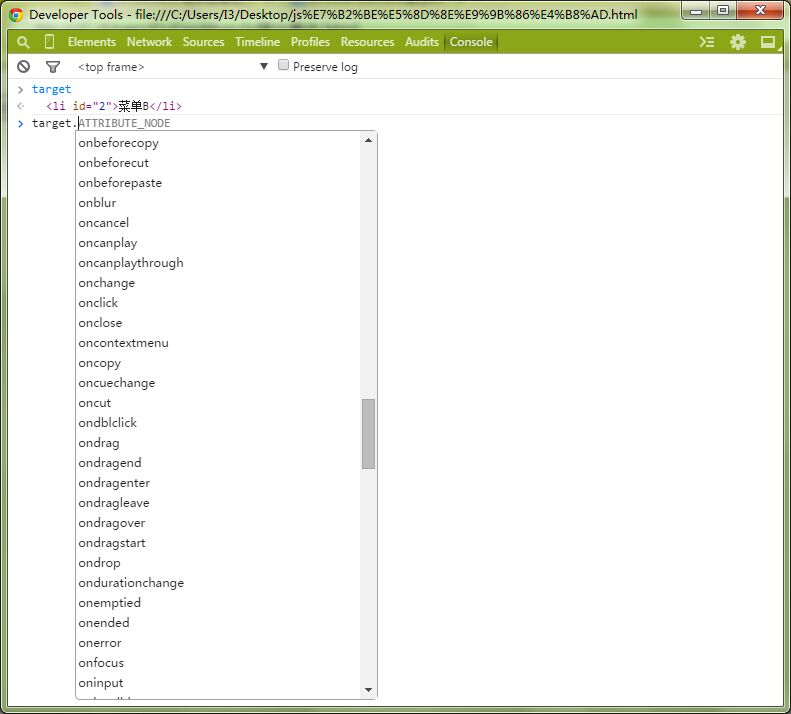
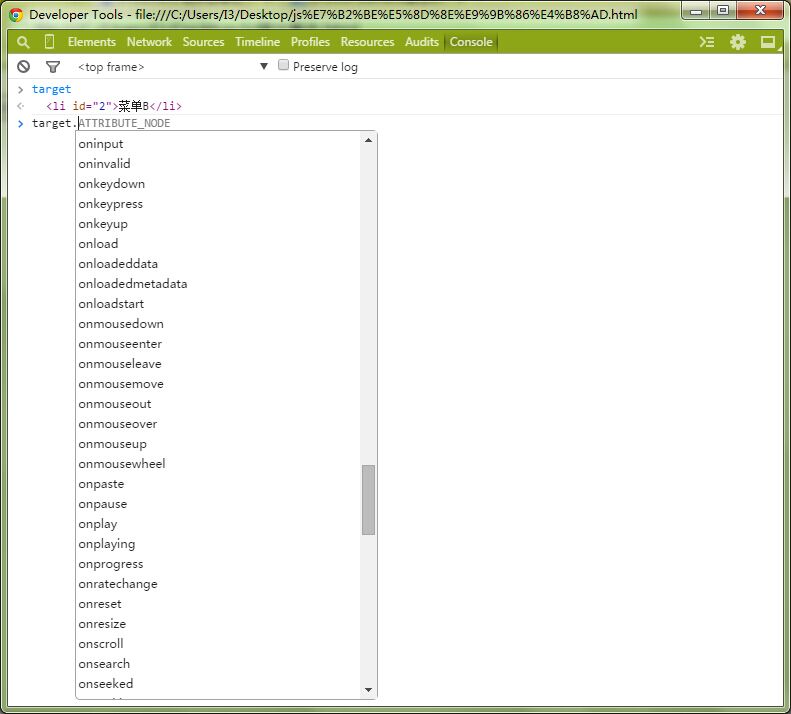
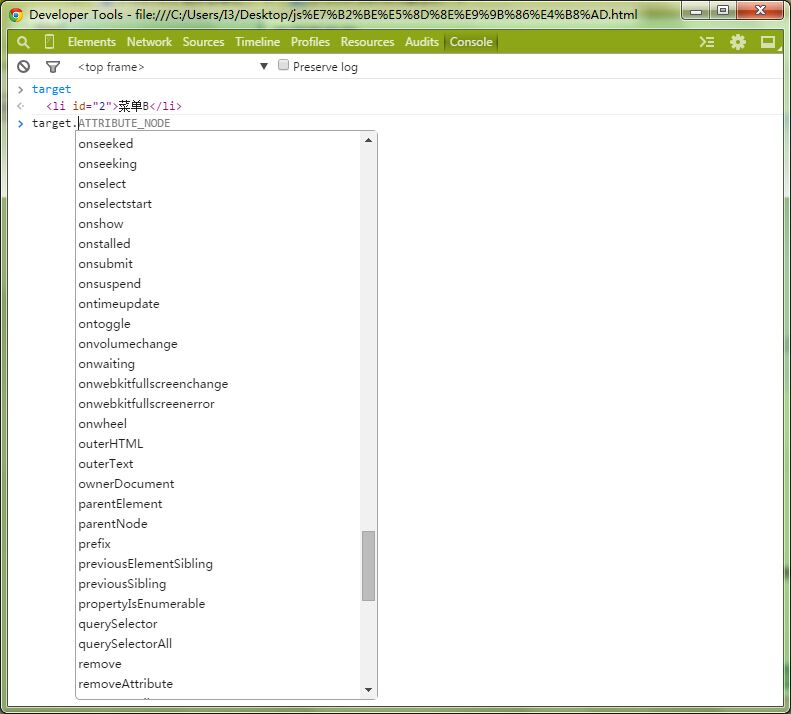
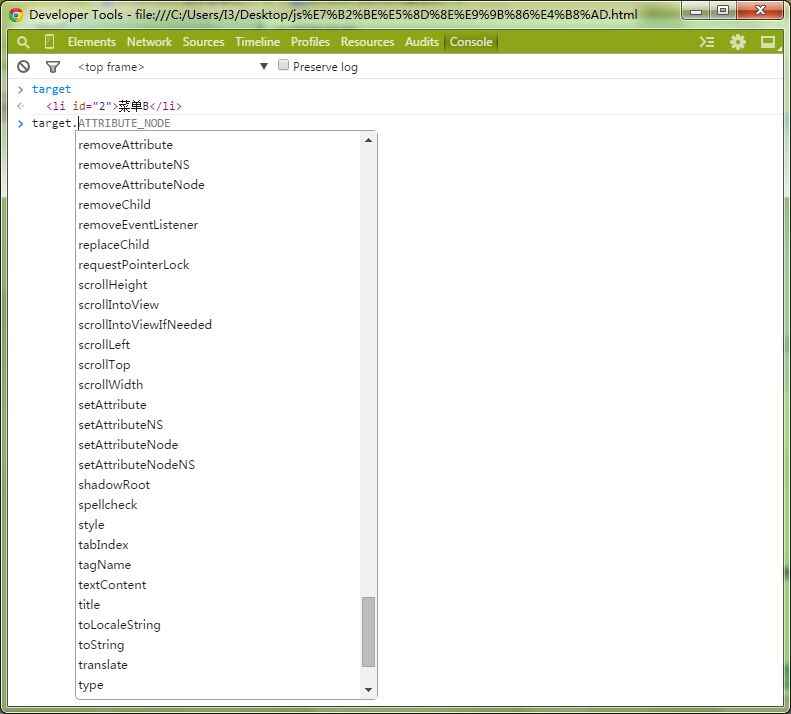
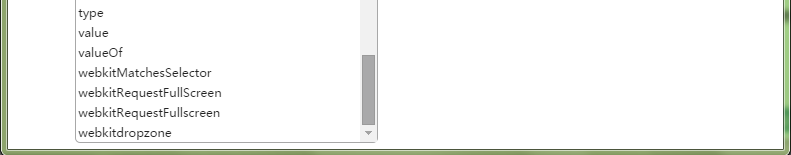
下面列举出在 google chrome 下的属性。(图片)
1、第一块

2、第二块

3、第三块

4、第四块

5、第五块

6、第六块

7、第七块


----------------------------------------------------- 华丽丽的分割线 -----------------------------------------------------------------