最终效果(官方sublime修改版)
官方配色
codeblocks是一个功能很强大编程软件,我们在安装codeblocks后软件默认的是白底黑字界面,这种界面在长时间写代码时会对眼睛造成很大伤害,增加眼疲劳,因此我们需要一个清晰干净明了,不刺眼的编程界面。下面教我们如何配置一个养眼的编程界面。
有几种经典方案,包括vim, desert, sublime, ulipad, oblivion, darkgray
使用方法
可以自己修改conf配置文件,也可以用Code::Blocks提供的工具导入来修改配置文件。下面介绍这两种方法。
首先进入codeblocks官网找到colour theme代码,链接如下 Syntax
highlighting custom colour themes
将配色方案的代码,保存为default.conf
找到CodeBlocks/default.conf,注意default.conf文件不再你的安装文件夹下,而是在系统盘下,以win7系统为例。 C:UsersyourusernameAppDataRoamingCodeBlocks 目下下的default.conf
然后用我们从官网上弄来的配色方案替换default.conf
注意
原来的配色文件一定要备份好,要不弄崩了,就只能重装CB了。
打开CodeBlocks建立新的c/c++文件就会发现背景变化,同时也可以在编辑环境设置中看到我们配色文件中的其他配色方案。
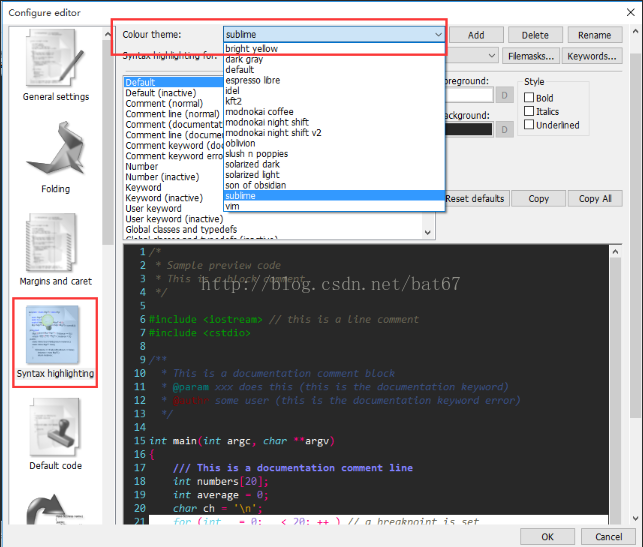
如果想要改变其他风格可以在Settings>Editor>Syntax Highlighting在colour
theme中选择你想要的风格,你也可以自定义各种颜色。
重启codeblocks后,在Settings->Editor->左侧Syntax highlighting,可以看到配色方案已经添加成功:
这些配色方案还是有些不完美的,所以要进行配色方案进行小修改。
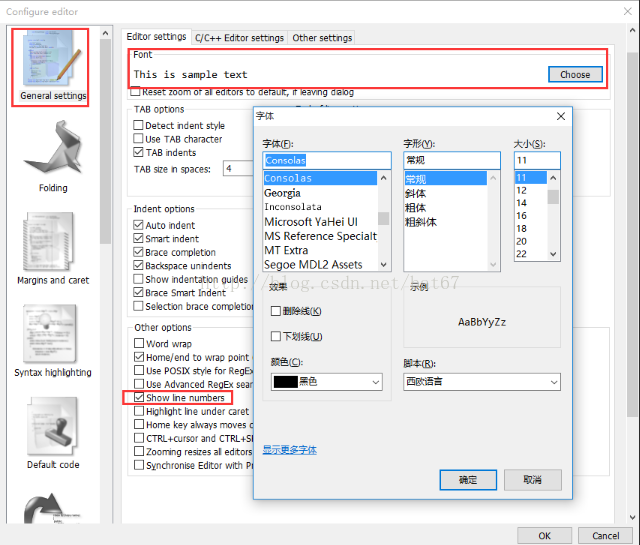
在Settings->Editor->左侧General settings,修改字体为Consolas,字号选择11号,同时把下面的show line numbers选中
Consolas字体的斜体简直不要太好看~~~
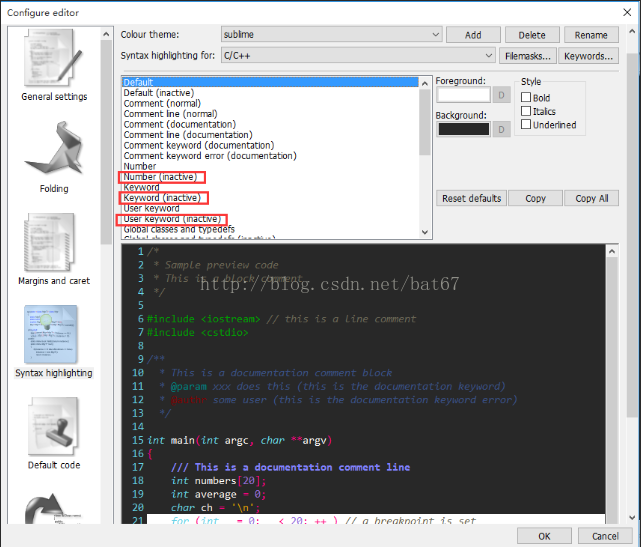
回到配色方案那里,这里使用sumblime配色,需要调整的地方就是代码中未激的区域(inactive),比如:
#if 0
int element;
#endif
把所有的inactive区域全部调整与正常代码相同的配色,包括粗细,斜体什么的。
Default(inactive)这个建议不要动,个人觉得这个还是挺好的。
下面到Settings->Editor->左侧Margins and caret,选中Dynamic setting,让行号区域的宽度自动变化。
再设置Caret,把光标和颜色设置一下,不然黑色的背景配上黑色的光标,就会。。。
初步完成,接着你就会发现,line number那个区域简直巨丑!
下面折腾行号区域和折叠图标区域。
Settings->Environment->左侧Colours,把下图中框出来的设置一下
Line numbers background设置为编辑器的背景色
Line numbers foreground随你喜欢设置了。
Margin chrome背景与前景色设置比背景色稍浅一些的颜色,这样可以有区分。
至此全部完成。
把Logs框框移到旁边或者直接关掉,再把工具栏不常用的全部关掉,让代码编辑区最大化,瞬间美观多了~