一个元素同时使用多个类选择器
CSS中类选择器用点号表示。实际项目中一个div元素为了能被多个样式表匹配到(样式复用),通常div的class中由好几段组成,如<div class="user login">能被.user和.login两个选择器选中。如果这两个选择器中有相同的属性值,则该属性值先被改为.user中的值,再被改为.login中的值,即重复的属性以最后一个选择器中的属性值为准。测试如下:
<style> .user {
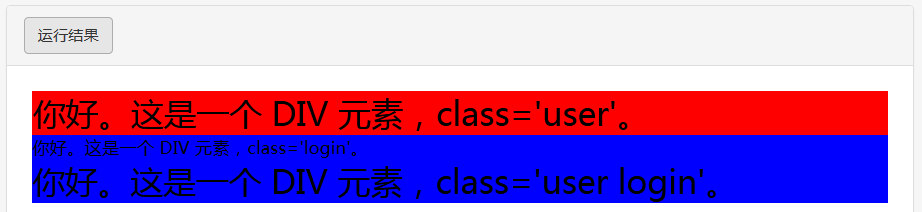
font-size: 30px; background-color:red; } .login { background-color:blue; } </style> </head> <body><div class='user'>你好。这是一个 DIV 元素,class='user'。</div>
<div class='login'>你好。这是一个 DIV 元素,class='login'。</div>
<div class='user login'>你好。这是一个 DIV 元素,class='user login'。</div></body>
第三个div元素的背景颜色以.login中的为准,效果如下图:

CSS类选择器的匹配规则
CSS中多个类选择器之间有没有空格是怎样的匹配规则?如.user.login和.user .login(中间有空格)的区别?
直接上例子。电商项目中的导航栏,包括用户的登录/注册/注销,以及购物车等信息。
Html:
<div class="nav"> <div class="w"> <div class="user-info"> <span class="user not-login"> <span class="link js-login">登录</span> <span class="link js-register">注册</span> </span> <span class="user login"> <span class="link-text"> 欢迎, <span class="username"></span></span> <span class="link">退出</span> </span> </div><span style="color: #008000"><!--</span><span style="color: #008000"> 右侧的导航链接 </span><span style="color: #008000">--></span> <span style="color: #0000ff"><</span><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="nav-list"</span><span style="color: #0000ff">></span> <span style="color: #0000ff"><</span><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="nav-item"</span><span style="color: #0000ff">></span> <span style="color: #0000ff"><</span><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="link"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="./cart.html"</span><span style="color: #0000ff">></span> <span style="color: #0000ff"><</span><span style="color: #800000">i </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="fa fa-shopping-cart"</span><span style="color: #0000ff">></</span><span style="color: #800000">i</span><span style="color: #0000ff">></span><span style="color: #000000"> 购物车(</span><span style="color: #0000ff"><</span><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="cart-cont"</span><span style="color: #0000ff">></span>0<span style="color: #0000ff"></</span><span style="color: #800000">span</span><span style="color: #0000ff">></span><span style="color: #000000">) </span><span style="color: #0000ff"></</span><span style="color: #800000">a</span><span style="color: #0000ff">></span> <span style="color: #0000ff"></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span> <span style="color: #0000ff"><</span><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="nav-item"</span><span style="color: #0000ff">></span> <span style="color: #0000ff"><</span><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="link"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="./order-list.html"</span><span style="color: #0000ff">></span>我的订单<span style="color: #0000ff"></</span><span style="color: #800000">a</span><span style="color: #0000ff">></span> <span style="color: #0000ff"></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span> <span style="color: #0000ff"><</span><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="nav-item"</span><span style="color: #0000ff">></span> <span style="color: #0000ff"><</span><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="link"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="./user-center.html"</span><span style="color: #0000ff">></span>我的MMall<span style="color: #0000ff"></</span><span style="color: #800000">a</span><span style="color: #0000ff">></span> <span style="color: #0000ff"></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span> <span style="color: #0000ff"><</span><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="nav-item"</span><span style="color: #0000ff">></span> <span style="color: #0000ff"><</span><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="link"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="./about.html"</span><span style="color: #0000ff">></span>关于MMall<span style="color: #0000ff"></</span><span style="color: #800000">a</span><span style="color: #0000ff">></span> <span style="color: #0000ff"></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span> <span style="color: #0000ff"></</span><span style="color: #800000">ul</span><span style="color: #0000ff">></span> <span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span></div>
CSS:
.nav{ background: #eee; height: 30px; line-height: 30px; }/ 用户部分 /
.nav .user{
float: left;
}
.nav .user.login{
display: none;
}
.nav .user .link{
margin-right: 5px;
}/ 导航链接部分 /
.nav .nav-list{
float: right;
}
.nav .nav-list .nav-item{
display: inline-block;
margin-left: 5px;
}
观察上面代码的运行结果可知:
- .nav .user(中间有空格)匹配到class含有nav的元素下面的class含有user的元素,是<span class="user not-login">和<span class="user login">。
- .user.login(中间没有空格)匹配到class同时含有user和login的元素,是<span class="user login">。
- .nav .user.login(.nav和.user中间有空格,.user和.login中间没有空格)匹配到class含有nav的元素下面的class同时含有user和login的元素,是<span class="user login">。
一个更小的例子
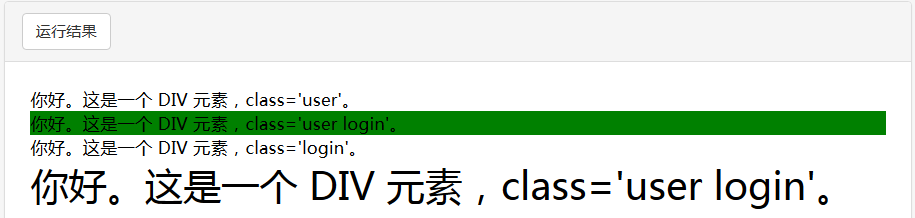
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>类选择器</title> <style> .user.login /* 匹配同时包含user和login的元素 */ { font-size: 35px; }.user .login
{ / 匹配含user下的含login的元素 /
background-color:green;
}</style>
</head>
<body><div class='user'>你好。这是一个 DIV 元素,class='user'。
<div class='login'>你好。这是一个 DIV 元素,class='user login'。</div>
</div>
<div class='login'>你好。这是一个 DIV 元素,class='login'。</div>
<div class='user login'>你好。这是一个 DIV 元素,class='user login'。</div></body>
</html>