转自 SiteMesh的使用
SiteMesh的介绍就不多说了,主要是用来统一页面风格,减少重复编码的。
它定义了一个过滤器,然后把页面都加上统一的头部和底部。
需要先在WEB-INF/lib下引入sitemesh的jar包:http://wiki.sitemesh.org/display/sitemesh/Download 。这里使用2.4版本。
过滤器定义:
在web.xml中
<filter>
<filter-name>sitemesh</filter-name>
<filter-class>com.opensymphony.module.sitemesh.filter.PageFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>sitemesh</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
decorators.xml文件:
WEB-INF下新建decorators.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<decorators defaultdir="/WEB-INF/layouts/">
<!-- 此处用来定义不需要过滤的页面 -->
<excludes>
<pattern>/static/*</pattern>
</excludes>
<span style="color: #008000"><!--<span style="color: #008000"> 用来定义装饰器要过滤的页面 <span style="color: #008000">--></br>
<span style="color: #0000ff"><<span style="color: #800000">decorator <span style="color: #ff0000">name<span style="color: #0000ff">="default"<span style="color: #ff0000"> page<span style="color: #0000ff">="default.jsp"<span style="color: #0000ff">>
<span style="color: #0000ff"><<span style="color: #800000">pattern<span style="color: #0000ff">>/*<span style="color: #0000ff"></<span style="color: #800000">pattern<span style="color: #0000ff">></br>
<span style="color: #0000ff"></<span style="color: #800000">decorator<span style="color: #0000ff">></br>
</decorators>
不用过滤/static/目录下的文件,然后指定了装饰器:/WEB-INF/layouts/default.jsp。
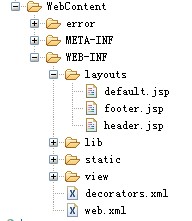
我用的是Spring MVC,目录结构大致:

default.jsp:
<%@ page contentType="text/html;charset=UTF-8"%>
<%@ taglib prefix="sitemesh" uri="http://www.opensymphony.com/sitemesh/decorator" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<c:set var="ctx" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html>
<head>
<title>QuickStart示例:<sitemesh:title/></title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta http-equiv="Cache-Control" content="no-store" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<link type="image/x-icon" href="${ctx}/static/images/favicon.ico" rel="shortcut icon">
<link href="${ctx}/sc/bootstrap/2.3.0/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<link href="${ctx}/sc/jquery-validation/1.11.0/validate.css" type="text/css" rel="stylesheet" />
<link href="${ctx}/css/base/default.css" type="text/css" rel="stylesheet" />
<script src="${ctx}/sc/jquery/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="${ctx}/sc/jquery-validation/1.11.0/jquery.validate.min.js" type="text/javascript"></script>
<script src="${ctx}/sc/jquery-validation/1.11.0/messages_bs_zh.js" type="text/javascript"></script>
<sitemesh:head/>
</head>
<body>
<div class="container">
<%@ include file="/WEB-INF/layouts/header.jsp"%>
<div id="content">
<sitemesh:body/>
</div>
<%@ include file="/WEB-INF/layouts/footer.jsp"%>
</div>
<script src="${ctx}/sc/bootstrap/2.3.0/js/bootstrap.min.js" type="text/javascript"></script>
</body>
</html>
首先引入了SiteMesh标签。
<sitemesh:title/> 会自动替换为被过滤页面的title。
<sitemesh:head/> 会把被过滤页面head里面的东西(除了title)放在这个地方。
<sitemesh:body/> 被过滤的页面body里面的内容放在这里。
在content的上下引入了header和footer。
我们在头部引入了js和css,就可以重用了。
使用:
使用的过程中,几乎感受不到SiteMesh的存在。例如下面的页面:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<!-- 第一个被装饰(目标)页面 -->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>被装饰(目标)页面title</title>
<script type="text/javascript" src="/js/hello.js"></script>
</head>
<body>
<h4>被装饰(目标)页面body标签内内容。</h4>
<h3>使用SiteMesh的好处?</h3>
<ul>
<li>被装饰(目标)页面和装饰页面完全分离。</li>
<li>做到真正的页面复用,一个装饰页面装饰多个被装饰(目标)页面。</li>
<li>更容易实现统一的网站风格。</li>
<li>还有。。。</li>
</ul>
</body>
</html>
这就是一个普通的页面,但是被SiteMesh装饰之后,就会自动去掉<html> <body> <head>等元素,然后把相应的东西放在模板对应位置上。
我们来看一下,被SiteMesh装饰过的页面源代码:

<!DOCTYPE html>
<html>
<head>
<title>QuickStart示例:被装饰(目标)页面title</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta http-equiv="Cache-Control" content="no-store" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<link type="image/x-icon" href="/SpringMVC/static/images/favicon.ico" rel="shortcut icon">
<link href="/SpringMVC/sc/bootstrap/2.3.0/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<link href="/SpringMVC/sc/jquery-validation/1.11.0/validate.css" type="text/css" rel="stylesheet" />
<link href="/SpringMVC/css/base/default.css" type="text/css" rel="stylesheet" />
<script src="/SpringMVC/sc/jquery/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="/SpringMVC/sc/jquery-validation/1.11.0/jquery.validate.min.js" type="text/javascript"></script>
<script src="/SpringMVC/sc/jquery-validation/1.11.0/messages_bs_zh.js" type="text/javascript"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="/js/hello.js"></script>
</head>
<body>
<div class="container">
<div id="header">
</div>
<div id="content">
<span style="color: #0000ff"><<span style="color: #800000">h4<span style="color: #0000ff">>被装饰(目标)页面body标签内内容。<span style="color: #0000ff"></<span style="color: #800000">h4<span style="color: #0000ff">></br>
<span style="color: #0000ff"><<span style="color: #800000">h3<span style="color: #0000ff">>使用SiteMesh的好处?<span style="color: #0000ff"></<span style="color: #800000">h3<span style="color: #0000ff">></br>
<span style="color: #0000ff"><<span style="color: #800000">ul<span style="color: #0000ff">></br>
<span style="color: #0000ff"><<span style="color: #800000">li<span style="color: #0000ff">>被装饰(目标)页面和装饰页面完全分离。<span style="color: #0000ff"></<span style="color: #800000">li<span style="color: #0000ff">></br>
<span style="color: #0000ff"><<span style="color: #800000">li<span style="color: #0000ff">>做到真正的页面复用,一个装饰页面装饰多个被装饰(目标)页面。<span style="color: #0000ff"></<span style="color: #800000">li<span style="color: #0000ff">></br>
<span style="color: #0000ff"><<span style="color: #800000">li<span style="color: #0000ff">>更容易实现统一的网站风格。<span style="color: #0000ff"></<span style="color: #800000">li<span style="color: #0000ff">></br>
<span style="color: #0000ff"><<span style="color: #800000">li<span style="color: #0000ff">>还有。。。<span style="color: #0000ff"></<span style="color: #800000">li<span style="color: #0000ff">></br>
<span style="color: #0000ff"></<span style="color: #800000">ul<span style="color: #0000ff">></br></br>
<span style="color: #0000ff"></<span style="color: #800000">div<span style="color: #0000ff">></br></br>
<div id="footer">
Copyright © 2005-2012 <a href="">spring.org.cn</a>
</div>
</div>
<script src="/SpringMVC/sc/bootstrap/2.3.0/js/bootstrap.min.js" type="text/javascript"></script>
</body>
</html>
SiteMesh查看文档 使用sitemesh建立复合视图 - 2.装饰器
SiteMesh中有一个decorator标签,可以轻松解决页面布局的问题
之前解决页面重复布局的时候,使用的是<include>标签,但是需要在每个页面都用他引入其他JSP文件,
而使用decorator标签只需要在配置文件decorators.xml进行相应的配置再加上一个装饰器(其实就是一个JSP页面)即可。
在web.xml文件中加入过滤器定义
1 2 3 4 5 6 7 8 9 | <!-- 过滤器定义 --><filter> <filter-name>sitemesh</filter-name> <filter-class>com.opensymphony.sitemesh.webapp.SiteMeshFilter</filter-class></filter><filter-mapping> <filter-name>sitemesh</filter-name> <url-pattern>/*</url-pattern></filter-mapping> |
加入的配置文件decorators.xml

1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?xml version="1.0" encoding="UTF-8"?><decorators defaultdir="/WEB-INF/decorators"> <!-- 此处用来定义不需要过滤的页面 --> <excludes> <pattern>/exclude.jsp</pattern> <pattern>/exclude/*</pattern> </excludes> <!-- 用来定义装饰器要过滤的页面 --> <decorator name="main" page="main.jsp"> <pattern>/*</pattern> </decorator></decorators> |
在WebContent/WEB-INF/目录下创建/decorators目录,在这个目录下写main.jsp文件

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@ taglib uri="http://www.opensymphony.com/sitemesh/decorator" prefix="decorator" %><%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/css/main.css"/> <title>欢迎使用用户管理系统<decorator:title default="欢迎使用用户管理系统"/></title> <decorator:head/> <!-- 取出被装饰页面的head标签中的内容(除了head标签本身) --> </head> <body> <h1><decorator:title/></h1> <!-- 取出被装饰页面的title标签中的内容 --> <c:if test="${not empty loginUser}"> <a href="<%=request.getContextPath() %>/user/add">用户添加</a> <a href="<%=request.getContextPath() %>/user/users">用户列表</a> <a href="<%=request.getContextPath() %>/logout">退出系统</a> 当前用户:${loginUser.nickname } </c:if> <hr/> <decorator:body/> <!-- 取出被装饰页面的body标签中的内容 --> <div align="center" style="100%;border-top:1px solid; float:left;margin-top:10px;"> CopyRight@2012-2015<br/> 用户管理系统 </div> </body></html> |

