前言:vscode是微软出品的,基于Electron和TypeScript的,现在已经是最火的一款文本编辑器。我认为vscode是可以完全取代你现有编辑器位置的一款(IDE)。它集成了git版本管理和命令行终端,而且开源稳定,插件丰富,再搭配一款改变你一生(life-changing)的Chrome浏览器,可以说是
前端开发神器了,我就来简单的讲一下它的用法。
安装指南
vscode需要用到node.js和git,如果没有就到https://nodejs.org/en/download/下载node.js,然后到https://git-scm.com/downloads下载并安装git,注意自己的系统版本,最后到https://code.visualstudio.com下载vscode并安装好。
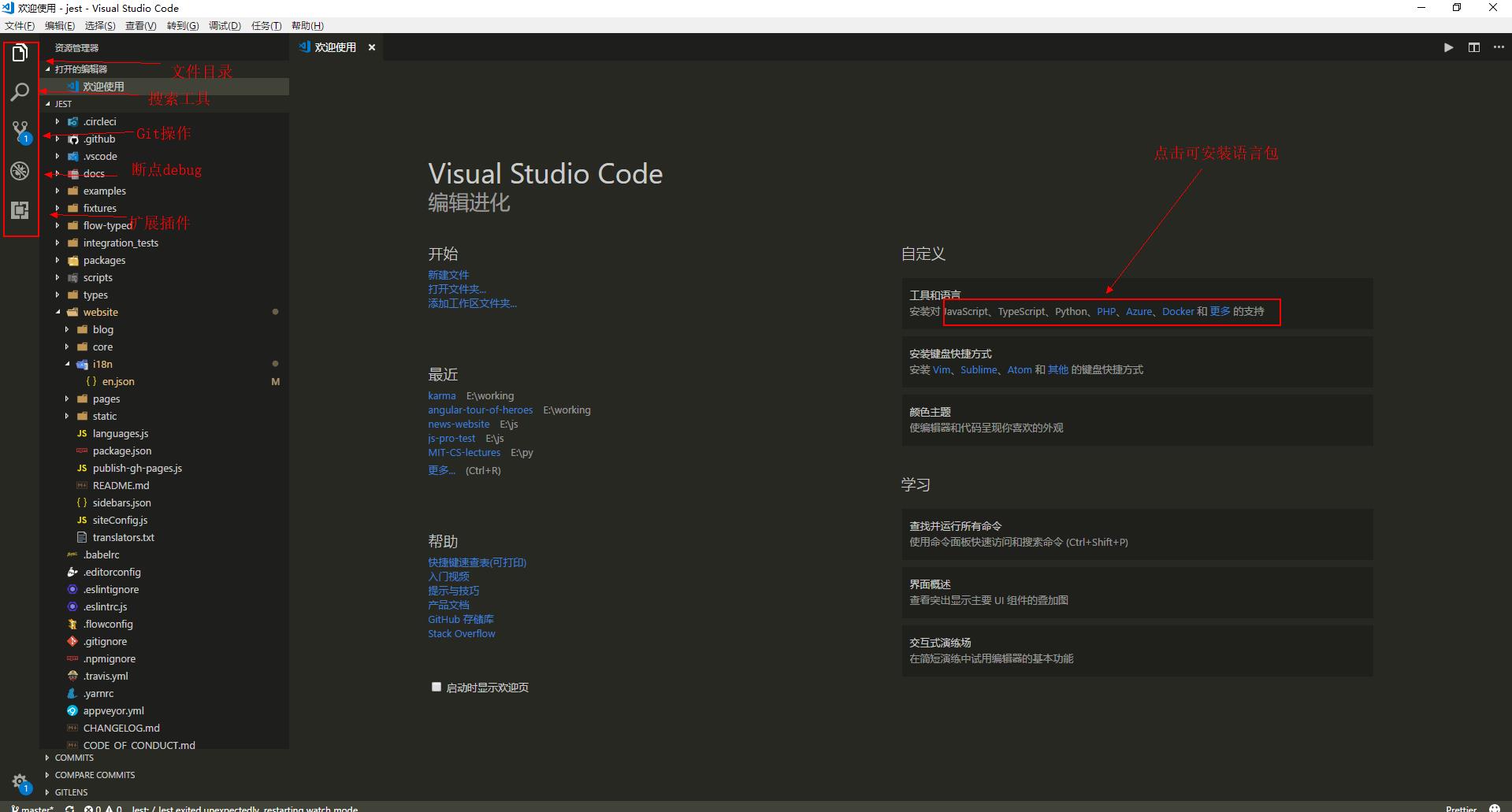
装好之后像是这样:

非常好用的插件
- eslint 一款javascript代码风格检查工具
- prettier 自动格式化你的代码,变得整齐美观
- coderunner 运行各种各样的代码
- gitlens 查看git修改记录
- tslint 一款typescript代码风格检查工具
- vscode-icon 给你很多好看的图标
非常好用的快捷键
- F1 打开可以输入命令
- F2 重命名变量,方便重构
- F5 运行和调试代码
- F12 去到定义的地方
- shift+F12 查找所有引用
- ctrl+g 会让你输入数字,快速定位到指定行
- ctrl+enter 在下方另起一行
- crtl+f 查找
- ctrl+shift+n 多开一个vscode编辑器
- alt+方向键上移/下移这一行
- ctrl+shift+k 删掉光标所在那一行
- shift+alt+上/下 复制一行
- ctrl+p 快速打开文件
- ctrl+[ 或 ] 向左或右平移代码
- ctrl+b 开关侧边栏
- ctrl+shift+m 开关控制台
- ctrl+h 替换
- shift+alt+鼠标拖拽 方块选择
<div class="ad-wrap" style="margin-top: 12px;">
</div>
</div>