document.addEventListener( 'touchstart', function(e){ e.preventDefault(); } );
在document上增加touchstart事件,可以阻止:
1、页面文字被选中 —— 如果希望文字被选中,可以阻止冒泡
2、页面上的系统菜单
3、可以清除掉系统默认的回弹(touchmove也可以)
产生的隐患:
1、滚动条失败 —— 需要模拟滚动
事件点透:
在a元素上层覆盖了div,点击div的时候,下方的a链接也被触发跳转到相应页面。
1. 在移动端 PC事件 有 300ms的延迟
2. 我们点击了页面之后,浏览器会记录点击下去的坐标
3. 300ms后,在该坐标找到现在在这的元素 执行事件
解决方法:
1、触止默认事件(部分安卓手机不支持)
2、不在移动端使用鼠标事件,不用a标签做页面跳转,采用location.href来跳转
防止误触:
设置一个开关,当touchmove的时候不允许跳转,touchend的时候才可以跳转
页面样式设置:
-webkit-text-size-adjust:100% 浏览器当进行横竖屏切换时,文字会有不同比例的缩放,设置100%后,文字会按照要求的大小显示, 不会自己去缩放。
a,
input,
button {
-webkit-tap-highlight-color:rgba(0,0,0,0); 清除默认的阴影
-webkit-appearance:none; 清除input,button在IOS下默认的圆角
}
移动端的字体:Helvetic
更改placeholder的样式:
input[type="text"}::-webkit-input-placeholder{} //注意:这里必须是"::"号
贝塞尔曲线:
http://cubic-bezier.com/#0,0,0,1.5
cubic-bezier(0,0,0,1.5) 回弹动画
Font Boosting 效应:
产生问题的原因:Chrome 在移动端为了优化体验,对于一些满足特殊条件,让 Chrome 认为字太小的时候,会让字体变大,以适应移动端显示
解决方法:
1、设置高度
2、若无法设置高度,则可以使用max-height:99999999px
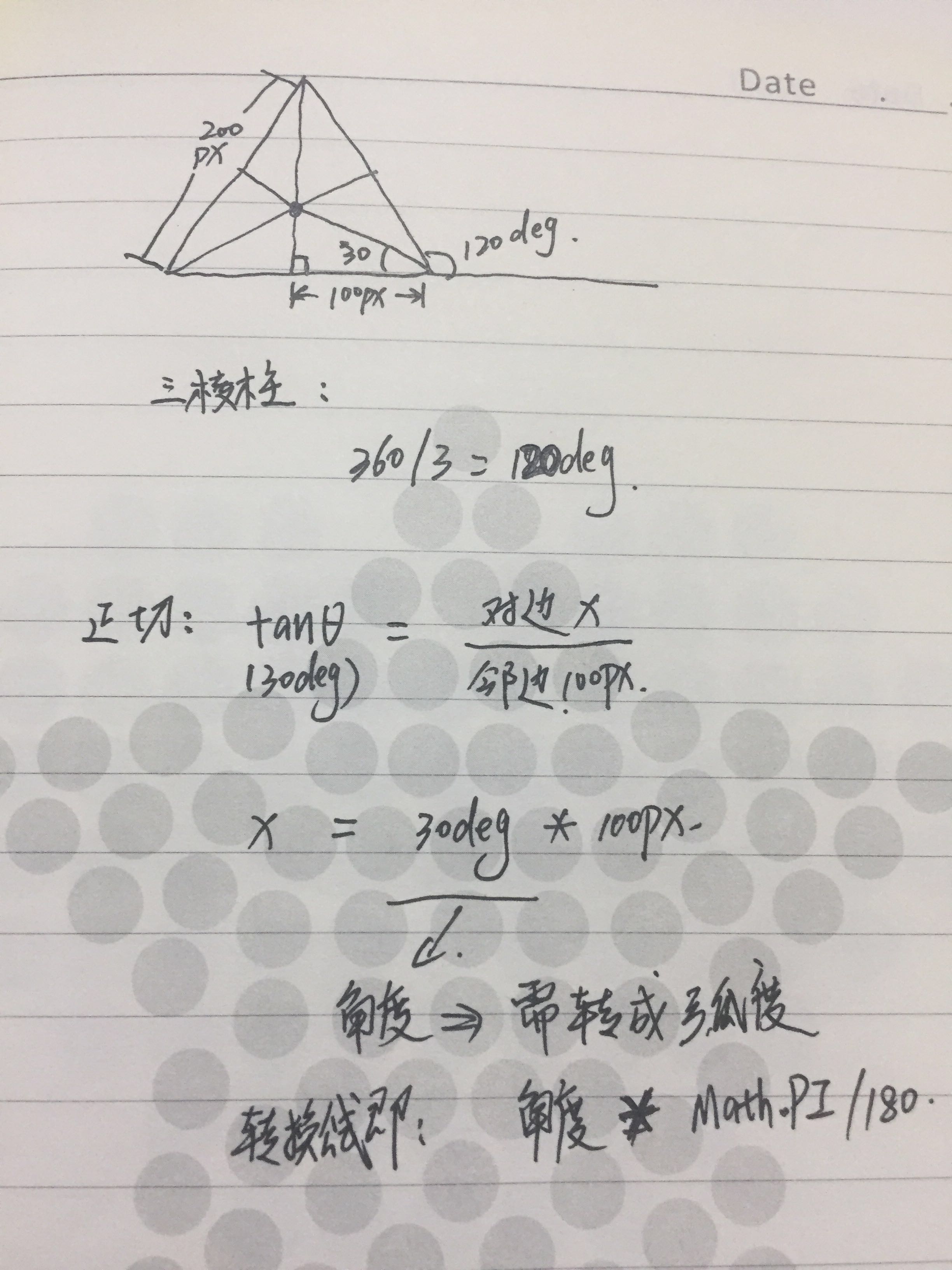
多棱柱计算公式

var browser = {
versions: function () {
var u = navigator.userAgent, app = navigator.appVersion;
return { //移动终端浏览器版本信息
trident: u.indexOf('Trident') > -1, //IE内核
presto: u.indexOf('Presto') > -1, //opera内核
webKit: u.indexOf('AppleWebKit') > -1, //苹果、谷歌内核
gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1, //火狐内核
mobile: !!u.match(/AppleWebKit.*Mobile.*/), //是否为移动终端
ios: !!u.match(/(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端
android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1, //android终端或uc浏览器
iPhone: u.indexOf('iPhone') > -1, //是否为iPhone或者QQHD浏览器
iPad: u.indexOf('iPad') > -1, //是否iPad
webApp: u.indexOf('Safari') == -1 //是否web应该程序,没有头部与底部
};
}(),
language: (navigator.browserLanguage || navigator.language).toLowerCase()
}
if (browser.versions.mobile) {//判断是否是移动设备打开。browser代码在下面
var ua = navigator.userAgent.toLowerCase();//获取判断用的对象
if (ua.match(/MicroMessenger/i) == "micromessenger") {
//在微信中打开
setInterval(WeixinJSBridge.call('closeWindow'),2000);
}
if (ua.match(/WeiBo/i) == "weibo") {
//在新浪微博客户端打开
}
if (ua.match(/QQ/i) == "qq") {
//在QQ空间打开
}
if (browser.versions.ios) {
//是否在IOS浏览器打开
}
if(browser.versions.android){
//是否在安卓浏览器打开
}
} else {
//否则就是PC浏览器打开
window.close();
}
-webkit-overflow-scrolling:touch;