化成分容系统中对电池模块需要做到实时的监控,监控界面中有很多模拟电池形状的模块,主要是为了展示用,能接受到下位机上抛的实时数据。
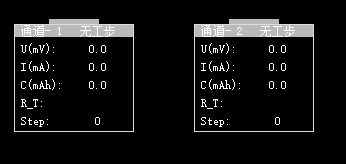
在没有优化之前,我们的电源模块图形是酱色儿的,如下图所示:

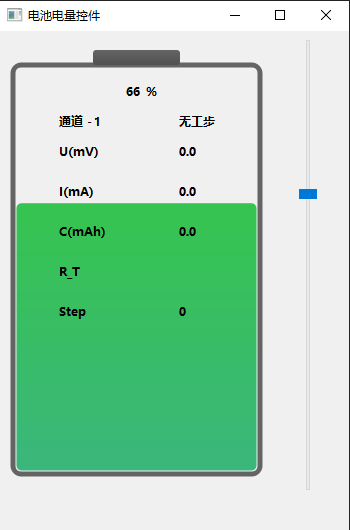
用丑的一批来形容不过分吧,所以作者想着把这个图形优化一下,给客户一种赏心悦目的感觉,于是就在网上找了很多的资料,找到Qt大神liudianwu开源的一个电源模块的图形框架,并且在他的基础上结合自己的需求做了一些修改,修改后的图形如下图所示:

这样一对比是不是好看多了?
下面我把我修改的地方贴出来,希望对各位读者有一定的帮助,如果有做的不好的地方还请各位读者指正,如果有更多的方式可以评论一起讨论。谢谢。
首先是ui_frmbattery.h布局这一块添加了一些QLabel。
QLabel *CapaShow; //电池容量展示 QLabel *PercentageShow; //百分比 QLabel *channelName; //通道名 QLabel *channelNo; //通道号 QLabel *StepType; //工步类型 QLabel *volNumUnit; //电压数单位 QLabel *volNum; //电压数 QLabel *CurrentNumUnit; //电流数单位 QLabel *CurrentNum; //电流数 QLabel *CapaNumUnit; //电容数单位 QLabel *CapaNum; //电容数 QLabel *R_TName; //r_t QLabel *R_T; QLabel *StepNumUnit; // QLabel *StepNum; void setupUi(QWidget *frmBattery) { if (frmBattery->objectName().isEmpty()) frmBattery->setObjectName(QStringLiteral("frmBattery")); frmBattery->resize(350, 500); battery = new Battery(frmBattery); battery->setObjectName(QStringLiteral("battery")); battery->setGeometry(QRect(9, 9, 257, 482)); horizontalSlider = new QSlider(frmBattery); horizontalSlider->setObjectName(QStringLiteral("horizontalSlider")); //horizontalSlider->setGeometry(QRect(9, 475, 255, 19)); horizontalSlider->setGeometry(QRect(300, 9, 19, 450)); horizontalSlider->setMaximum(100); horizontalSlider->setOrientation(Qt::Vertical); horizontalSlider->setInvertedControls(false); CapaShow = new QLabel(frmBattery); CapaShow->setText("Capacity"); CapaShow->setGeometry(QRect(127, 50, 50, 20)); retranslateUi(frmBattery); PercentageShow = new QLabel(frmBattery); PercentageShow->setText("%"); PercentageShow->setGeometry(QRect(147, 50, 50, 20)); retranslateUi(frmBattery); channelName = new QLabel(frmBattery); channelName->setText("通道 -"); channelName->setGeometry(QRect(60, 80, 50, 20)); channelNo = new QLabel(frmBattery); channelNo->setText("1"); channelNo->setGeometry(QRect(95, 80, 50, 20)); StepType = new QLabel(frmBattery); StepType->setText("无工步"); StepType->setGeometry(QRect(180, 80, 50, 20)); volNumUnit = new QLabel(frmBattery); volNumUnit->setText("U(mV)"); volNumUnit->setGeometry(QRect(60, 110, 50, 20)); volNum = new QLabel(frmBattery); volNum->setText("0.0"); volNum->setGeometry(QRect(180, 110, 50, 20)); CurrentNumUnit = new QLabel(frmBattery); CurrentNumUnit->setText("I(mA)"); CurrentNumUnit->setGeometry(QRect(60, 150, 50, 20)); CurrentNum = new QLabel(frmBattery); CurrentNum->setText("0.0"); CurrentNum->setGeometry(QRect(180, 150, 50, 20)); CapaNumUnit = new QLabel(frmBattery); CapaNumUnit->setText("C(mAh)"); CapaNumUnit->setGeometry(QRect(60, 190, 50, 20)); CapaNum = new QLabel(frmBattery); CapaNum->setText("0.0"); CapaNum->setGeometry(QRect(180, 190, 50, 20)); R_TName = new QLabel(frmBattery); R_TName->setText("R_T"); R_TName->setGeometry(QRect(60, 230, 50, 20)); R_T = new QLabel(frmBattery); R_T->setText(""); R_T->setGeometry(QRect(180, 230, 50, 20)); CapaNumUnit = new QLabel(frmBattery); CapaNumUnit->setText("Step"); CapaNumUnit->setGeometry(QRect(60, 270, 50, 20)); CapaNum = new QLabel(frmBattery); CapaNum->setText("0"); CapaNum->setGeometry(QRect(180, 270, 50, 20));
字体还是沿用大神的微软雅黑,我这边做了加粗的处理,就是QFont的最后一个参数,75。
QApplication a(argc, argv); a.setFont(QFont("Microsoft Yahei", 9, 75));
电量的展示用到了信号和槽的机制,滑动滚动条,QLabel中的数据也会随着改变。
connect(ui->horizontalSlider, SIGNAL(valueChanged(int)), ui->CapaShow, SLOT(setNum(int)));
电池边框的设计是酱色儿的。
void Battery::drawBorder(QPainter *painter) { painter->save(); double headHeight = height() / 10; double batteryHeight = height() - headHeight; //绘制电池边框 QPointF topLeft(5, 25); QPointF bottomRight(width() - 5,batteryHeight); batteryRect = QRectF(topLeft, bottomRight); painter->setPen(QPen(borderColorStart, 5)); painter->setBrush(Qt::NoBrush); painter->drawRoundedRect(batteryRect, borderRadius, borderRadius); painter->restore(); }
电池背景的设计是酱色儿的。
void Battery::drawBg(QPainter *painter) { painter->save(); QLinearGradient batteryGradient(QPointF(0, 0), QPointF(0, height())); if (currentValue <= alarmValue) { batteryGradient.setColorAt(0.0, alarmColorStart); batteryGradient.setColorAt(1.0, alarmColorEnd); } else { batteryGradient.setColorAt(0.0, normalColorStart); batteryGradient.setColorAt(1.0, normalColorEnd); } int margin = qMin(width(), height()) / 20; double unit = (batteryRect.height() - (2 * 2)) / 100; double height = currentValue * unit; QPointF topLeft(batteryRect.bottomLeft().x() + 3.5, batteryRect.bottomLeft().y() - height - 3.5); QPointF bottomRight(batteryRect.bottomRight().x() - 3.5, batteryRect.bottomRight().y()- 3.5); QRectF rect(topLeft, bottomRight); painter->setPen(Qt::NoPen); painter->setBrush(batteryGradient); painter->drawRoundedRect(rect, bgRadius, bgRadius); painter->restore(); }
电池头的设计是酱色儿的。
void Battery::drawHead(QPainter *painter) { painter->save(); QPointF headRectTopLeft(width() / 3 , batteryRect.topLeft().y() - 15); QPointF headRectBottomRight(width() - width() / 3, batteryRect.topLeft().y()); QRectF headRect(headRectTopLeft, headRectBottomRight); QLinearGradient headRectGradient(headRect.topLeft(), headRect.bottomLeft()); headRectGradient.setColorAt(0.0, borderColorStart); headRectGradient.setColorAt(1.0, borderColorEnd); painter->setPen(Qt::NoPen); painter->setBrush(headRectGradient); painter->drawRoundedRect(headRect, headRadius, headRadius); painter->restore(); }
以上三部分是本次修改的重要部分。
最后,感谢Qt大神liudianwu的开源。