npm: 包管理工具,nodejs
https://www.w3cschool.cn/aqjtn/aqjtn-w9m825q9.html
npm比Node.js更频繁地发布,因此要在命令行上安装最新的稳定版npm,请运行:适用稳定版就好
npm install npm@latest -g
更新到nextnpm 的发行版,请在命令行上运行:
npm install npm@next -g
注册用户
在npm 官网注册一个账户,邮箱验证后可直接进入用户控制台。
安装node 之后,会自带安装npm,通过以下命令可以登录用户
npm login
以下命令查看当前用户信息
npm whoami
npm profile get
其他相关没有看,主要还是看如何使用npm 下载和使用模块,已经自定义包
公共包:
npm install <package_name>
关于包:包是一个文件或目录由一个叫做package.json 文件描述的文件。
包可以只是某个用户或者组织的,称作范围包,可以是公共的或私有的。
模块:模块是任意的文件或目录,位于node_modules 目录下的,并且是可以通过require函数 加载的。
package.json 文件中必须由main字段
必须由一个index.js 文件,
必须由一个JavaScript的文件。

包的范围:
创建的包,可以与公共包或者其他组织的包同名,通过以下指令来确定范围包
比如个人或者组织包:例如个人用户名是xxx
@xxx/package-name

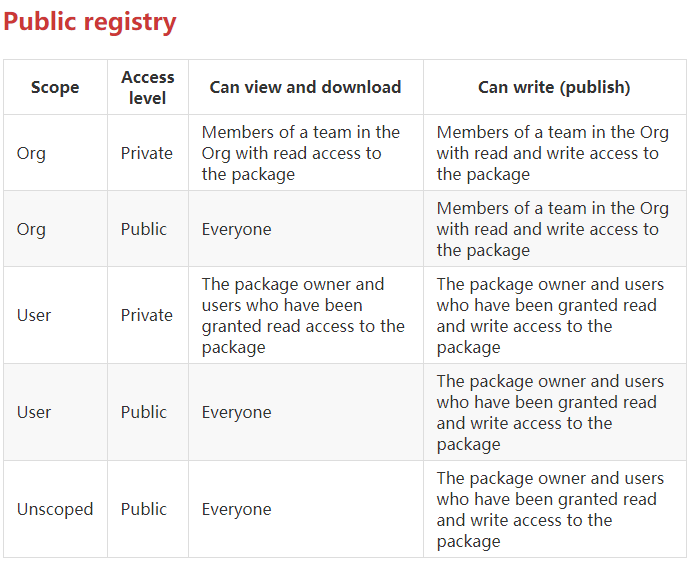
对有组织个人创建包的范围,私有的情况下,组织包是组织中的成员可以访问和更改,公共情况下所有人可见但是只有组织内部成员可写,个人的范围包亦同。只是个人的私有包如果其他想更改必须又所有者授权。

package.json 文件:
必须包涵name 和version字段
{ "name": "my-awesome-package", "version": "1.0.0" }
Your Name <email@example.com> (http://example.com) 邮件与网站可选
创建一个默认的package.json 文件,打开终端,这里个人创建了一个node_cli 文件夹,然后在其中进行测试(安装好nodejs后,默认会增加node的环境变量)
npm init
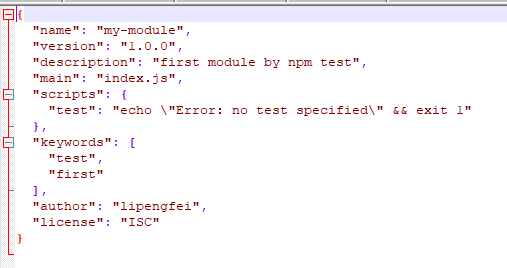
根据只是创建json 文件输入相关信息,ok后查看。

默认package.json 文件
npm init -y
设置创建文件的默认选项,更改后,再次执行npm init -y 即可。

范围包package.json:
npm init --scope=@xxxx
创建包:
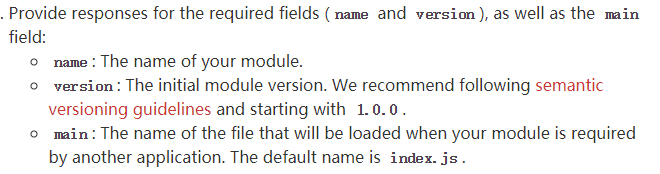
必填字段,其中main指定的index.js 是用来提供给其他使用你包的用户用来加载使用的。

创建一个index.js 文件,增加2行代码:导出一个函数对象,名称为printMsg
exports.printMsg = function() { console.log("This is a message from the demo package"); }
对有私有包和公共包,直接使用npm publish,对有范围包使用npm publish --access public
推送的时候一般公共包,名字都会有重复,如果提示没有权限一般都是因为名字已经被占用了,这时候更改一下名称即可,如果有你有钱可以使用私有包,那么名称重复也是ok的。
包发布成功后,会给你注册的邮箱发送一封邮件。
测试安装:
创建一个测试文件夹,使用install 测试安装发布的包
npm install <your-module-name>
安装完毕后,可以看到创建的文件,与之前上传的包文件信息。

测试,进入node调试器。


输出正常。
readme文件:显示在包说明中,效果如下,关于发布私有包和范围包,此处不表(因为没买)
更新包:
npm version patch // 版本信息+1
npm publish

包依赖:在package.json 文件中指定依赖,在下载包的时候回下载相关依赖模块。
两种情况:生产环境与开发环境。
开发环境:
--save-dev
生产环境
--save-prod
使用命令可直接添加,或者直接编辑也可。效果如下,建议直接使用命令,使用最新版本,然后提交更新试试。

tips:
如果是开发环境依赖,那么当你提交到npm后,其他用户下载后不会下载相关依赖。
只有生产依赖其他用户才会下关相关依赖的模块。--save-prod 是可选的,如果不使用此参数,默认也会下载,但是package.json 文件中不会显示,如果你是要自己开发一个模块,并且开源最好加上此参数。
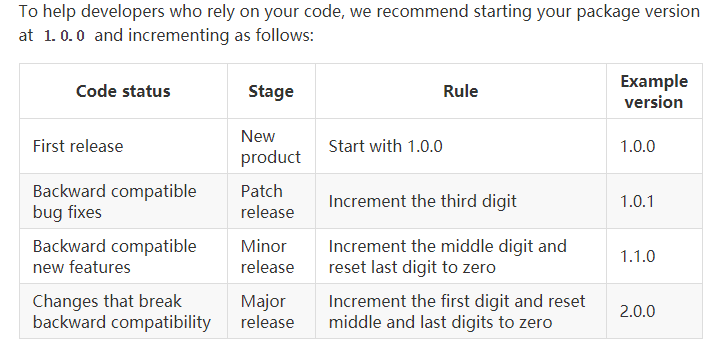
关于版本的语义化(也就是版本号代表的意思)npm的建议。
第一个版本1.0.0,bug修复使用最后一个字1.0.1 新功能 1.1.0,大版本跨越 2.0.0

标记:tag,类似git中的tag,因为版本号看着比较模块,要么每次都要去看说明文件,当然看说明文件是必须的,但是加上tag 的话,会更清晰。
npm publish --tag <tag>
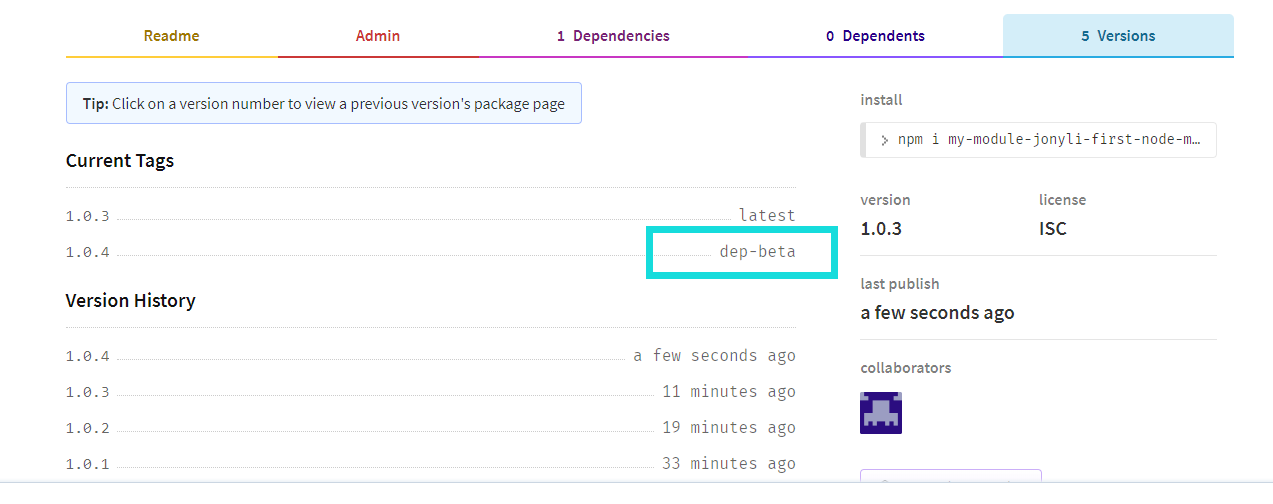
效果:

给过去的版本添加tag
npm dist-tag add <package-name>@<version> [<tag>]

更新指定版本号的包
npm version <update_type>
模块安装:
npm install package // 如果是范围包 @xxxxx/package-name
使用tag安装
npm install example-package@beta
全局下载安装:-global
npm install -g <package_name>
更新包:
npm update //或者可以 npm install
测试是否有更新
npm outdated
更新全局包
// 检查 npm outdated -g --depth=0 // 单个 npm update -g <package_name> // 全部 npm update -g
卸载包和依赖:
删除项目包:
npm uninstall <package_name>
// 范围
npm uninstall <@scope/package_name>
删除依赖
// 公共 npm uninstall --save <package_name> // 范围 npm uninstall --save <@scope/package_name> // 如果是开发依赖 npm uninstall --save-dev package_name
检查模块依赖,或者直接打开文件夹查看(windows)
//w dir node_modules //u ls node_modules
全局卸载:-g
// 公共 npm uninstall -g <package_name> // 范围 npm uninstall -g <@scope/package_name>
关于测试报告,个人没看,真有小伙伴要开发开源模块的可以去看看。
还有其他一些比如签名之类的。
查看模块版本
https://blog.csdn.net/cvper/article/details/79543262
清理缓存