官方帮助文档地址:
https://docs.apicloud.com/Dev-Tools/studio-dev-guide
因为这个ide是apicloud 基于atom 开放的,所以atom有的功能它也就都有了。另外默认会安装apicloud自带的插件与扩展。
如果需要其他的插件可以通过 https://atom.io/packages/
或者直接百度啥的找。
我这里是要配置less 编译器的插件,另外要说的是关于这个插件作者不准备进行更新了,原因是他已经不使用atom了,但是目前是够用的,先找到源码地址,https://github.com/schmuli/atom-less
下载源码,然后把下载好的文件解压至 atom的配置目录(个人使用的是windows)

敲命令到安装目录,执行npm i 或者 npm install

等待安装,安装完毕后,重启ide
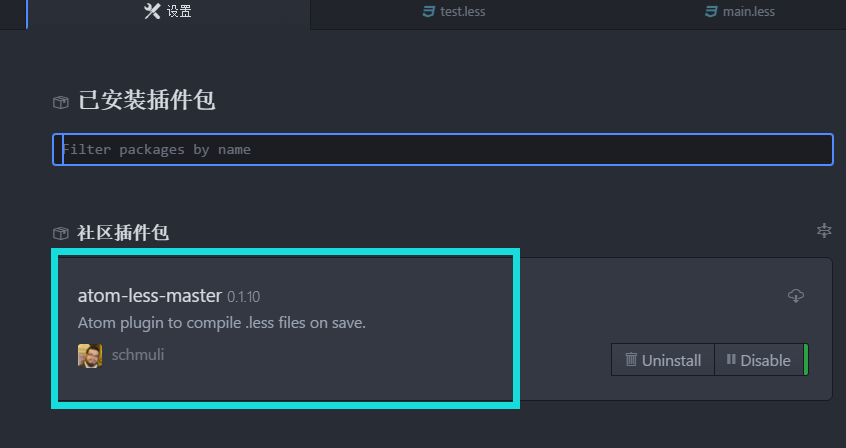
点开偏好设置,可以看到已经安装成功

使用此插件的方法,在less文件第一行,添加一行注释
如:// "out": "main.css", "compress": true, "autoprefix": "last 2 versions"
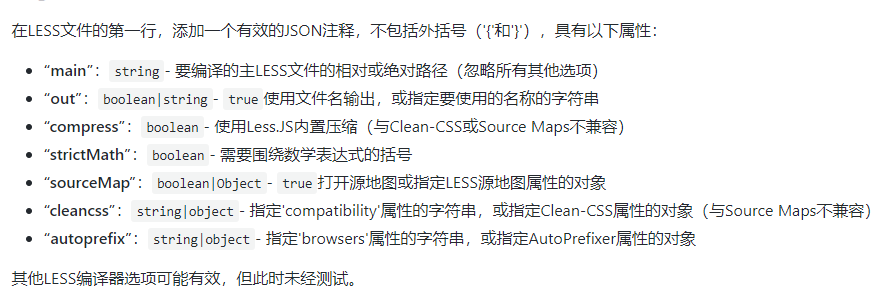
属性名的涵义看下图。

保存后,在指定的out位置会输出文件,上列中是less的同级目录下生成 main.css 文件。