系统中图标,对于刚开始接触的同学一般都是用图片作为图标,还有一种方式是Unicode编译的图标(ttf),有很多好处,这篇主要记录一下如何配置和定义
自定义配置可以访问阿里的 Iconfont
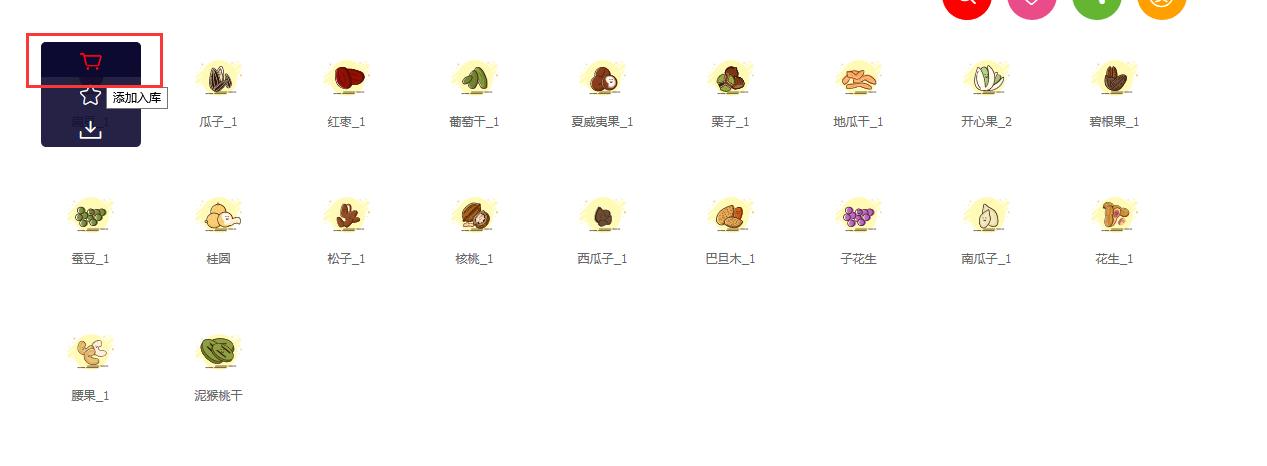
首先选用需要的图标,加入到购物车中

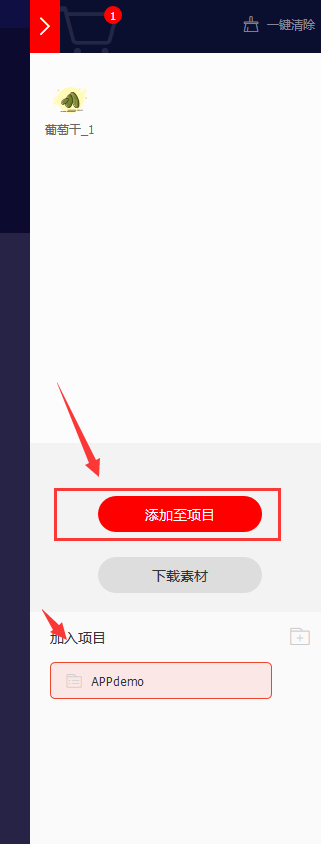
加入成功后可在右侧的购物车中看到,这里我们可以创建独立的项目,把我们收集的图标丢到项目中

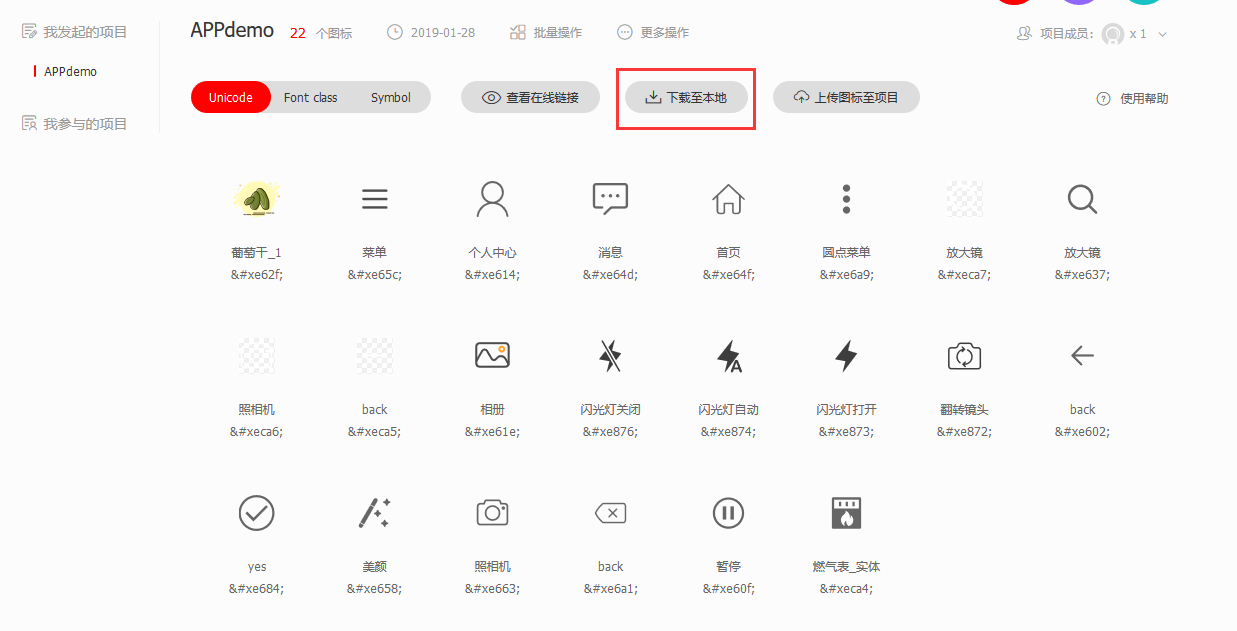
点击确定后,系统会跳转至管理界面,我们点击下载可以下载项目中包涵的图标的压缩包

下载完毕后,打开压缩包,目录如下:

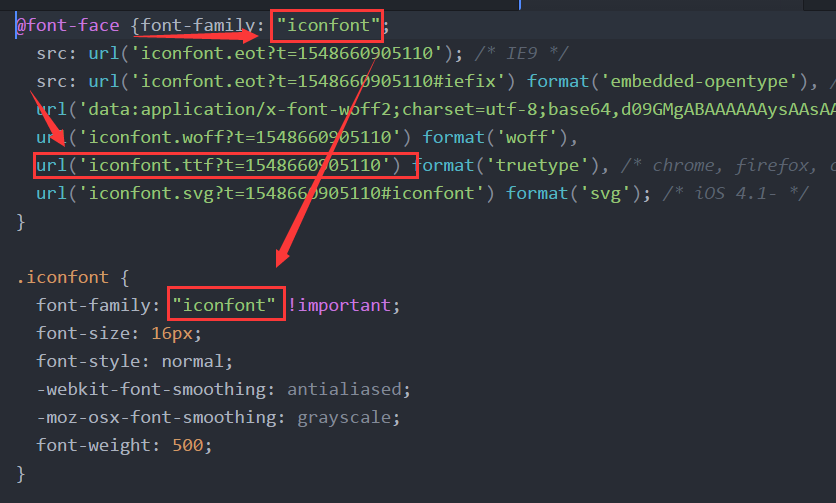
将这2个核心文件丢到我们实际开发项目的css文件夹下即可,如果想要给字体改名至需要在 iconfont.css 中修改为你想要的名称即可(注意ttf文件要保持一致)

修改完毕后,在页面中引入css文件,即可使用,简单的的说,把它理解为字体去处理就ok了(比如修改颜色用color,改变大小用font-size )
页面中给dom增加css即可
比如:
<i css="iconfont icon-font-back" />
效果如下

结束,到这里大家应该会了~