实例:
1、功能描述
实现一个简易新闻发布系统,包括查看、添加、修改和删除新闻等基本功能
2、具体要求
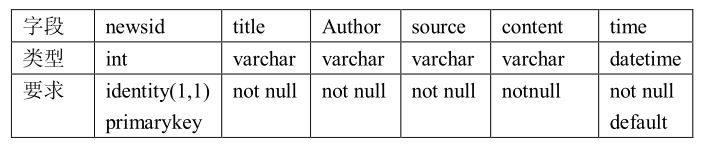
(1) 创建数据库 newssystem,创建表 news,要求如下:

(2) 程序运行时,显示‘发布新闻’页面(如图 1),输入相关内容,单击‘提交’按钮,将新闻内容添加到数据库

(3) 单击图 1 中的‘查看’按钮,显示‘查看新闻’页面(如图 2),增加‘修改’和‘删除’链接

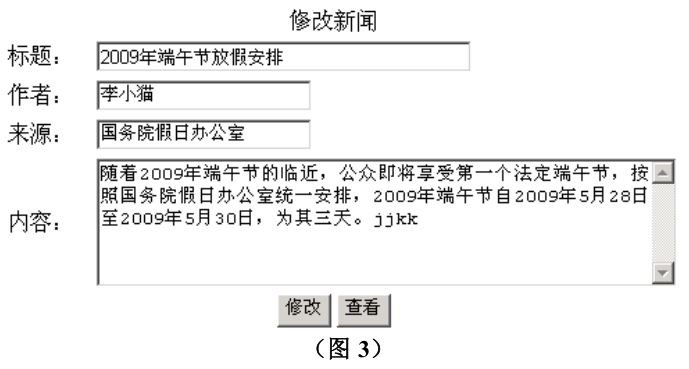
(4) 单击图 2 中的‘update’链接,显示‘修改新闻’页面(如图 3),修改后单击‘修改’按钮确认,单击‘查看’按钮显示‘查看新闻’页面(如图 2)查看修改结果

(5) 单击图 2 中的‘delete’链接,删除该条新闻,并显示‘查看新闻’页面显示删除后的内容(如图 4)

思路:三层架构剖析
显示层:
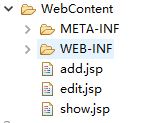
都为jsp格式的文件,网页中显示多少个页面就有多少个jsp文件
本实例有图1、图2、图3共3个页面,故要建立3个jsp文件

业务逻辑层:
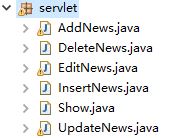
servlet来放置,对数据库表里的数据进行增删改查

数据访问层:
bean和dao两个包来放置

解题:按题目具体要求逐步推进
(1)略
(2)用户输入内容到图1所示页面,并执行添加操作
运行顺序为:AddNews--add.jsp--InsertNews
核心代码(本例中出现的均为核心代码):
AddNews
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.getRequestDispatcher("add.jsp").forward(request, response); }
add.jsp
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> </head> <body> <h1>发布新闻</h1> <form action="insert" method="post"> 标题:<input type="text" name="title"><br> 作者:<input type="text" name="author"><br> 来源:<input type="text" name="source"><br> 内容:<textarea name="content"></textarea><br> <input type="submit" value="提交"> <a href="show">查看</a> </form> </body> </html>
InsertNews
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //获取参数(add.jsp中用户输入的内容) request.setCharacterEncoding("utf-8"); News data=new News(); data.setTitle(request.getParameter("title")); data.setAuthor(request.getParameter("author")); data.setSource(request.getParameter("source")); data.setContent(request.getParameter("content")); Date d=new Date(); data.setTime(d); //处理数据(将新内容添加到数据库) try { new NewsDao().insert(data); } catch (Exception e) { e.printStackTrace(); } //跳转(添加数据完毕后返回到add.jsp界面) response.sendRedirect("add"); }
(3)运行顺序为:
Show--show.jsp
Show
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //获取参数(没有参数获取) //处理数据(把数据库表中所有内容查询出来) ArrayList<News> list=new ArrayList<News>(); try { list=new NewsDao().select(); } catch (Exception e) { e.printStackTrace(); } request.setAttribute("data", list);//将查询到的内容装到一个数据包里,数据包的名字叫data //跳转(转到图2所示页面) request.getRequestDispatcher("show.jsp").forward(request, response); }
show.jsp
<body> <h1>新闻显示</h1> <table border="1"> <% ArrayList<News> list = (ArrayList<News>)request.getAttribute("data");//将Show中装到数据包data里的数据取出来 for(News data : list){//用for循环遍历 %> <tr> <td><%=data.getNewsid() %></td> <td><%=data.getTitle() %></td> <td><%=data.getAuthor() %></td> <td><%=data.getSource() %></td> <td><%=data.getTime() %></td> <td><a href="edit?id=<%=data.getNewsid()%>">修改</a></td>//指向EditNews(名为edit),带有id的值 <td><a href="delete?id=<%=data.getNewsid()%>" onclick="return confirm('确认要删除<%=data.getTitle()%>吗?')">删除</a></td>//指向DeleteNews(名为delete),带有id的值 </tr> <% } %> </table> </body>
(4)图3由两部分组成,一部分是表单,另一部分是文本框里的内容,因此要先查找到文本框里的内容,再把这些内容传到表单里。手动修改文本框里内容以后再通过UpdateNews修改数据库表中的内容
运行顺序为:EditNews--edit.jsp--UpdateNews
EditNews
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //获取参数(获取show.jsp中传来的id值) String key=request.getParameter("id"); //处理数据 News data; try { data = new NewsDao().select(key); request.setAttribute("news", data); //跳转 request.getRequestDispatcher("edit.jsp").forward(request, response); } catch (Exception e) { e.printStackTrace(); } }
edit.jsp
<body> <form method="post" action="update"> <h1>修改新闻</h1> <% News data = (News)request.getAttribute("news"); if(data != null){ %> <input type="hidden" name="newsid" value="<%=data.getNewsid() %>"> 标题:<input type="text" name="title" value="<%=data.getTitle() %>"><br> 作者:<input type="text" name="author" value="<%=data.getAuthor() %>"><br> 来源:<input type="text" name="source" value="<%=data.getSource() %>"><br> 内容:<textarea name="content" ><%=data.getContent() %></textarea><br> <input type="submit" value="提交"> <a href="show">查看</a> <% } %> </form> </body>
UpdateNews
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); //获取参数 News data=new News(); data.setNewsid(Integer.parseInt(request.getParameter("newsid"))); data.setTitle(request.getParameter("title")); data.setAuthor(request.getParameter("author")); data.setSource(request.getParameter("source")); data.setContent(request.getParameter("content")); data.setTime(new Date(request.getParameter("time"))); //处理数据 try { new NewsDao().update(data); } catch (Exception e) { e.printStackTrace(); } //跳转 response.sendRedirect("show"); }
(5)获得该行数据的id值,并从数据库表里删除带有该id值的行
运行顺序为:DeleteNews(只执行一个文件)
DeleteNews
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //获取参数(show.jsp传来的id) int newsid=Integer.parseInt(request.getParameter("id")); //处理数据 try { new NewsDao().delete(newsid); } catch (Exception e) { // TODO 自动生成的 catch 块 e.printStackTrace(); } //跳转(跳转到图2,通过Show间接跳转到show.jsp) request.getRequestDispatcher("show").forward(request, response); }