好消息!大家盼望已久的摹客新版本发布啦!本次更新了哪些强大且实用的功能呢?赶紧一起来看看吧~
关键信息:
- 轻松对比不同版本、对比线框与高保真
- 实时掌握团队和项目动态
- 自定义设计规范,一键生成CSS代码
- 将你的原型项目纳入项目集
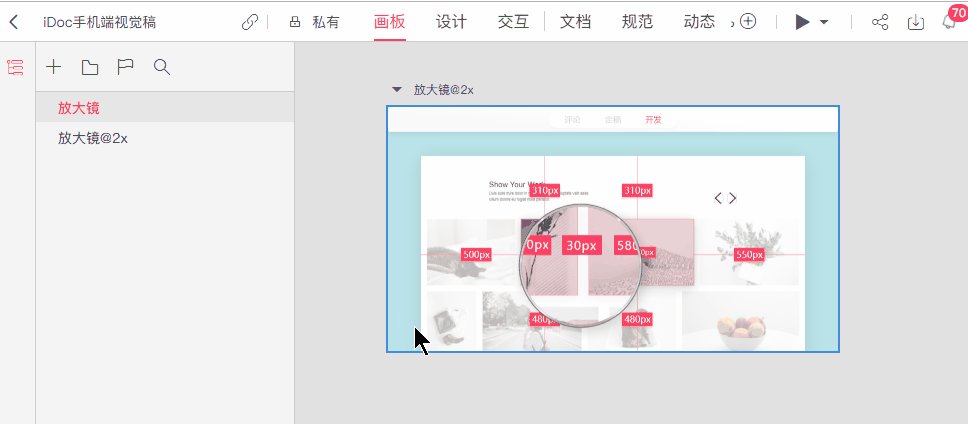
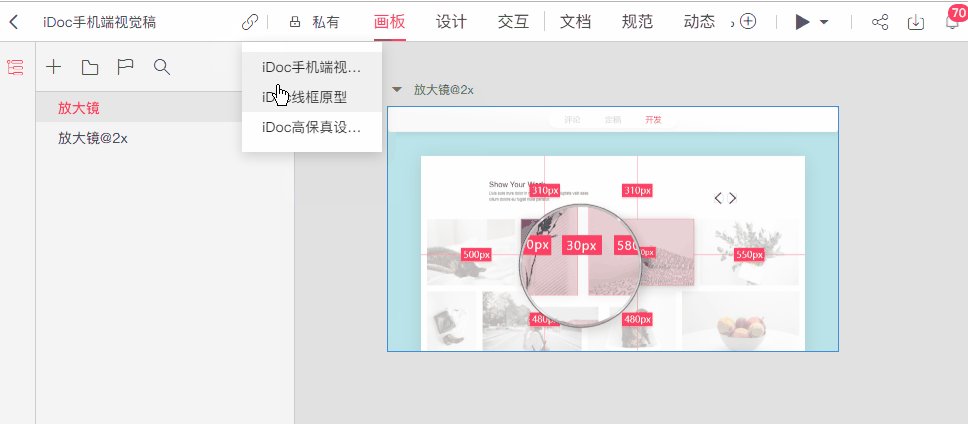
一、 轻松对比不同版本、对比线框与高保真
99.9%的设计师的一个定稿设计背后,一定有着无数个修改版本,相信很多小伙伴都深有体会。在修改的过程中,各个版本的整理尤为重要,时不时还要拿出来进行对比选择。这个过程既费力、又耗时。
为了解决这个问题,摹客上线了强大的「版本管理」的功能!在摹客中如果你覆盖上传设计稿,会自动备份历史版本,你可以选择任意两个版本或者不同的页面,来进行差异对比。摹客还新增了四种强大的对比功能:双栏、蒙版、扫描、差异,不放过任何一个细节的改动~版本管理也能如此轻松!

二、实时掌握团队和项目动态
协同办公中,信息能否实时传达会直接影响项目的进度。成员A在这里增加了页面,成员B在那里修改了备注等等,这些信息如果只是口头上的告知,必定会产生偏差。
因此,摹客上线了团队动态和项目动态,为团队间的高效协作提供了更有力的保障。在摹客团队和项目动态中可以查看团队、项目内的设计稿增、删、改记录,项目、项目集动态,评论,以及团队成员的动态等。每一个处修改都有据可查,极大地减少了各个环节的出错率。

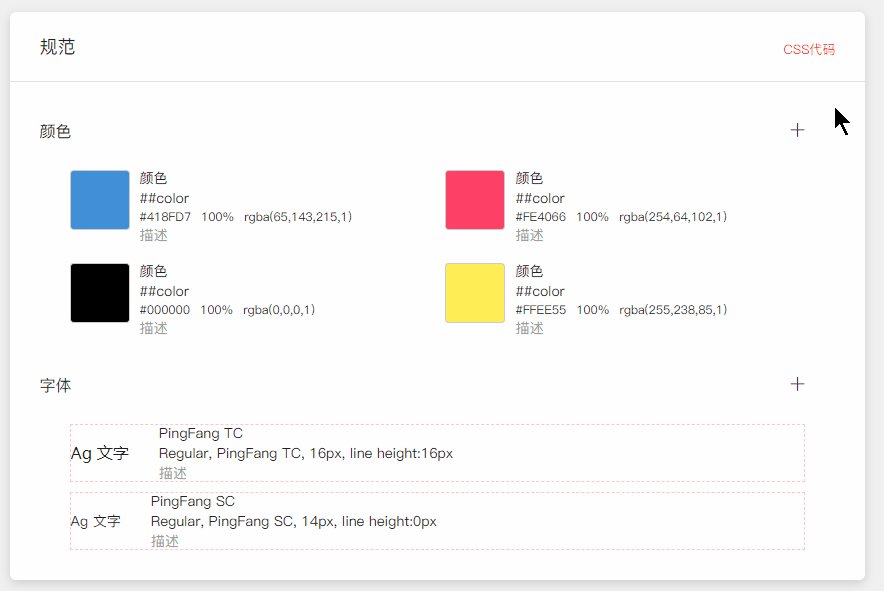
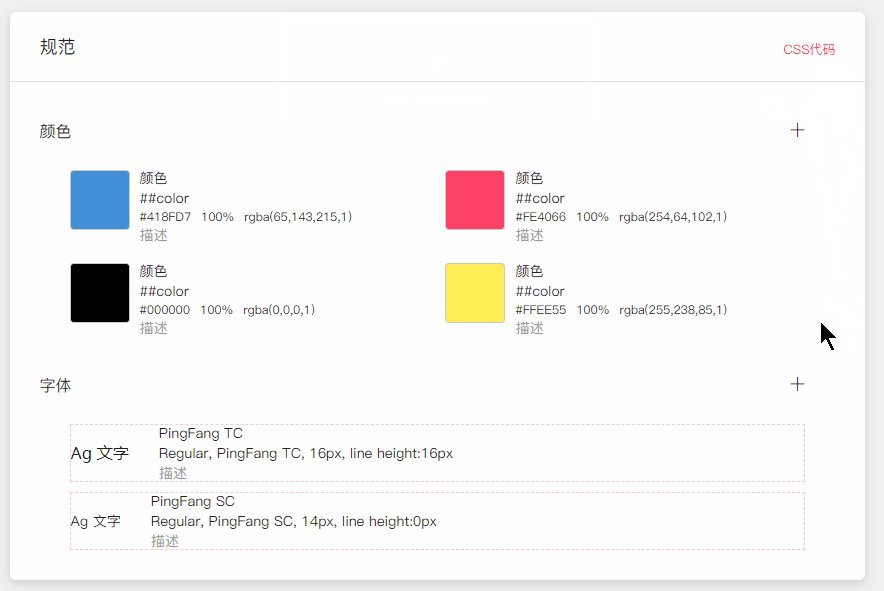
三、自定义设计规范,一键生成CSS代码
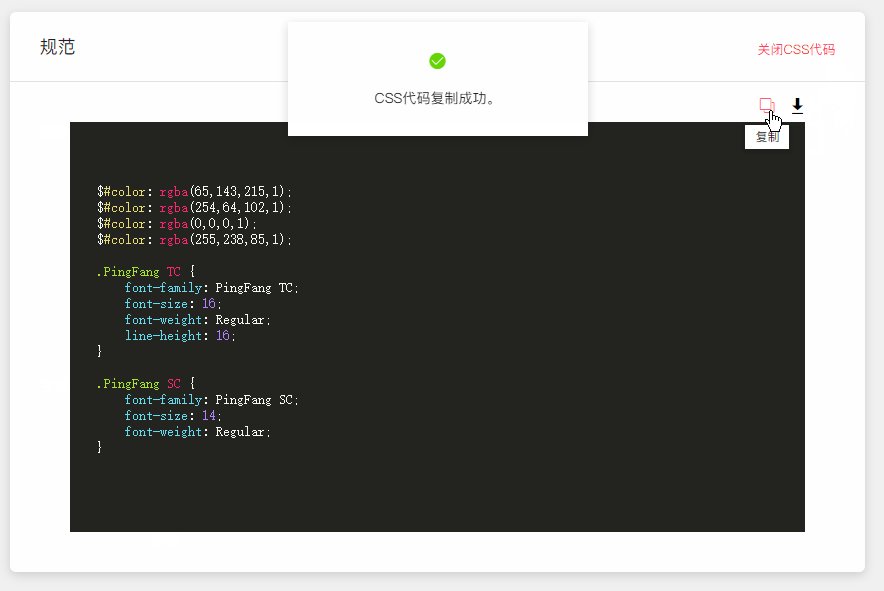
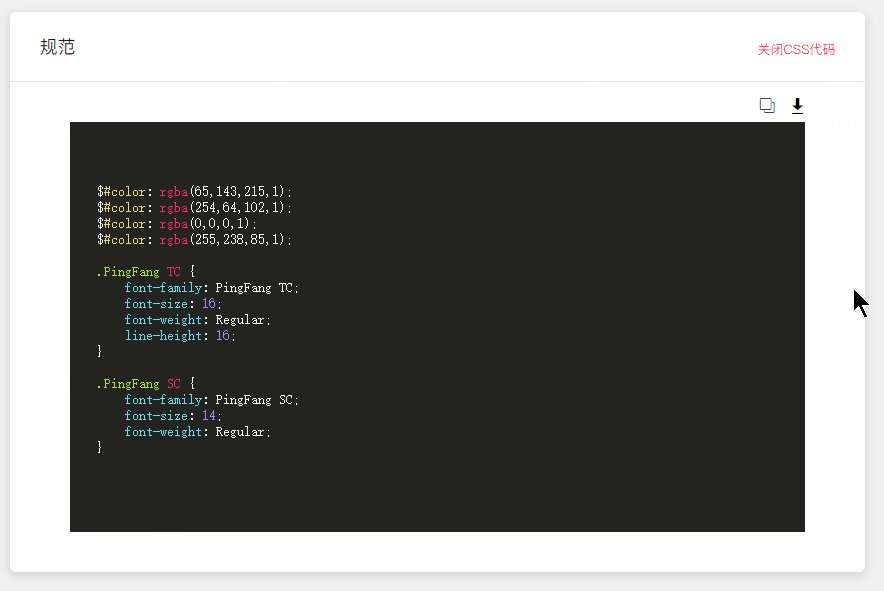
摹客还新增了「设计规范」模块,你可以直接添加切图的颜色、字体等属性到设计规范中。并且可以自定义你的设计规范,修改颜色值、变量名。制定好颜色规范后,一键生成CSS代码,为UI设计师和开发工程师提高工作效率,智能且自由。

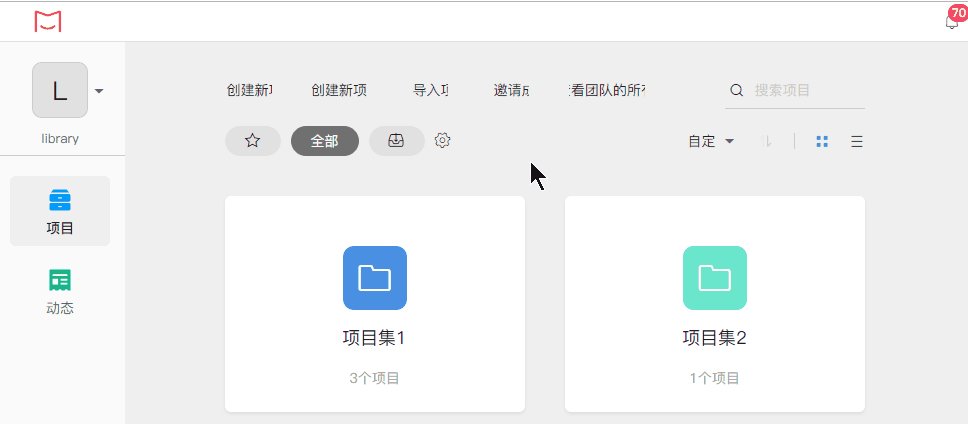
四、将你的原型项目纳入项目集
一个项目的诞生往往伴随着低保真原型、高保真设计,摹客新上线的「项目集」功能, 可以让多个同类项目或同用途项目放到一个项目集中,比如:手机项目、网页项目、低保真原型、高保真设计稿等,易于管理。并且处在同一项目集中的项目还可以随意地进行切换,省去了大量的查找时间。

今天的新功能就介绍到这里啦!赶紧去试试吧!戳这里:https://app.mockplus.cn