1.背景
在用bootstrap框架,写前端代码时,由于每个页面都有固定的模板格式,比如都包含CDN等,所以在每次写代码的时候,都要重复写这些,效率比较低下。幸运的是,VScode中可以编辑各个语言的自定义模板,编辑完毕后,只需要写出“prefix"部分,就可以自动补全自定义编辑的部分。
2.具体操作
在VScode中,file--preferences--user snippets,然后选择html,显示如下:

也可以粘贴做好的:
"Print to console": { //快捷键 "prefix": "bs3-HTML5", //bootstrap的模块代码 "body": [ "<!DOCTYPE html>", "<html lang="">", "<head>", " <meta charset="utf-8">", " <meta http-equiv="X-UA-Compatible" content="IE=edge">", " <meta name="viewport" content="width=device-width, initial-scale=1">", " <title>Title Page</title>", " <!-- Bootstrap CSS -->", " <link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">", " <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->", " <!-- WARNING: Respond.js doesn't work if you view the page via file:// -->", " <!--[if lt IE 9]>", " <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.3/html5shiv.js"></script>", " <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>", " <![endif]-->", "</head>", "<body>", "<h1 class="text-center">Hello </h1>", "<!-- jQuery -->", " <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>", "<!-- Bootstrap JavaScript -->", "<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>", " </body>", "</html>" ], //说明简介 "description": "Bootstrap-3.3.7 "
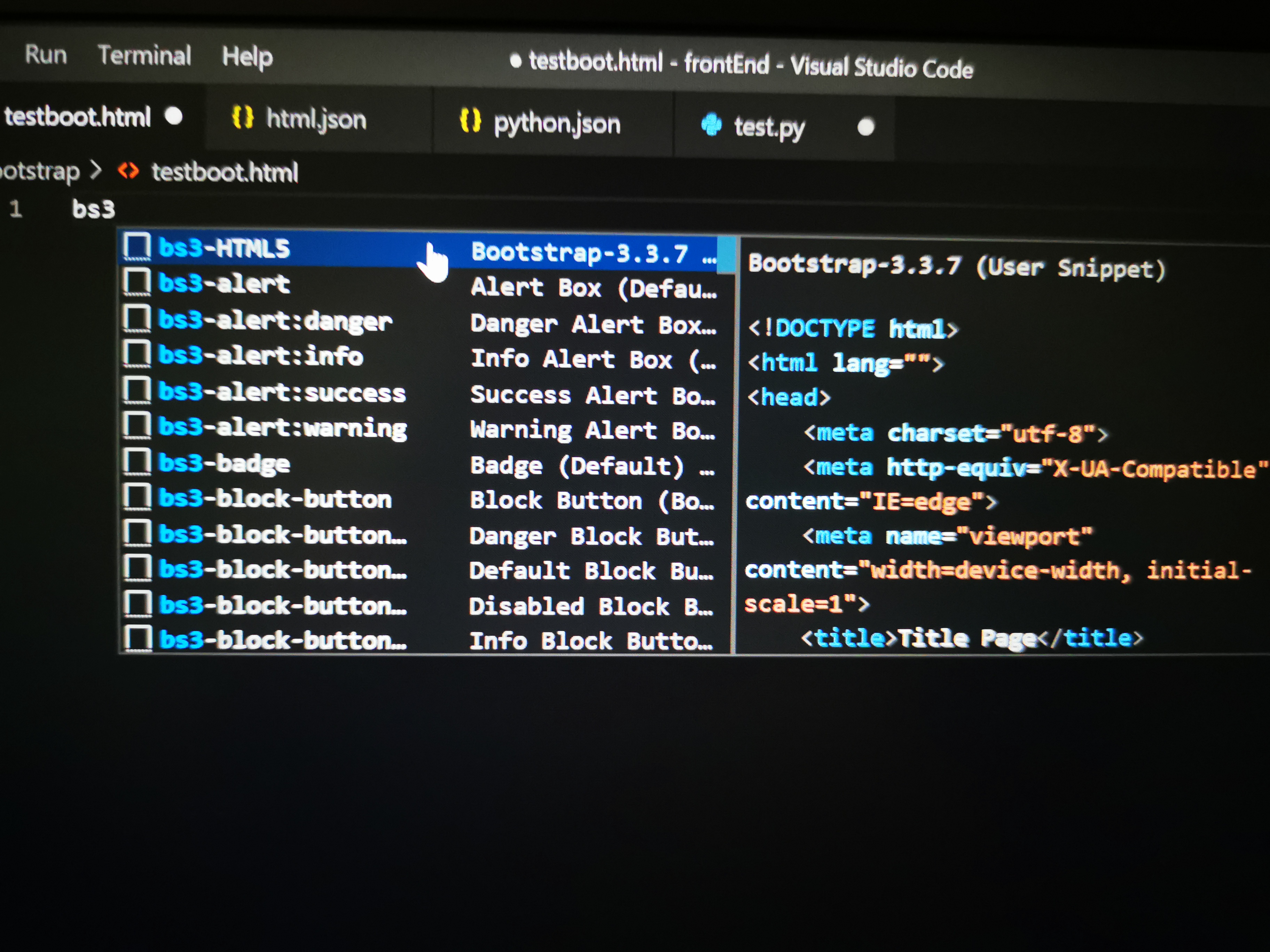
然后,在空的html中,敲出prefix下的代码,即
”bs3-HTML5“,

点击“bs3-HTML5",则

3.拓展
由此想到,能不能在python中自定义一些模板,比如pycomcad中,常用的几个导入语句?

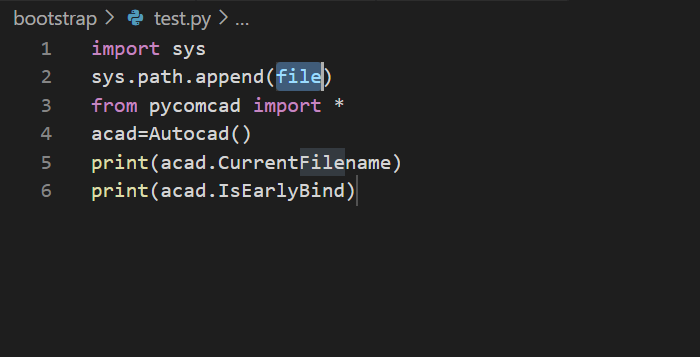
prefix是”pycomcad",在空py文件中,敲出"pycomcad",点击“pycomcad",则

表明,模板调用成功!