目前暂时实现效果,容后面整理心得,先贴上源代码。
源码
<!DOCTYPE html> <html> <head> <title>demo bootstrap</title> <link rel="stylesheet" type="text/css" href="dist/css/bootstrap.css"> <!-- <script type="text/javascript" src="dist/js/bootstrap.js"></script> --> <style type="text/css"> .my-container { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; } @media (min- 768px) { .my-container { width: 750px; } } @media (min- 992px) { .my-container { width: 970px; } } @media (min- 1200px) { .my-container { width: 1170px; } } /*用于清除网格浮动造成的影响*/ .my-row:before, .my-row:after { display: table; content: " "; } .my-row:after { clear: both; } .my-row { margin-right: -15px; margin-left: -15px; } .my-col-lg-4, .my-col-md-6, .my-xs-12 { position: relative; min-height: 1px; padding-right: 15px; padding-left: 15px; /*----*/ float: left; } @media (min-768px) { .my-xs-12 { width: 100%; } .my-col-xs-12:after { display: block; content: 'after my-col-xs-12 min- 768px'; color: red } .my-col-xs-12:before { display: block; content: 'before my-col-xs-12 min- 768px'; color: red } } @media (min- 992px) { .my-col-md-6 { width: 50%; } .my-col-md-6:after { display: block; content: 'after col-md-6 min- 992px'; color: red } .my-col-md-6:before { display: block; content: 'before col-md-6 min- 992px'; color: red } } @media (min- 1200px) { .my-col-lg-4 { width: 33.3333333%; } .my-col-lg-4:after { display: block; content: 'after col-lg-4 min- 1200px'; color: yellow } .my-col-lg-4:before { display: block; content: 'before col-lg-4 min- 1200px'; color: yellow } } </style> </head> <body style="background-color: #eee"> <div class="container" style="background-color: #aaa;padding: 15px;"> <div class="row" style="background-color: #bbb;padding: 15px;"> <div class="col-lg-4 col-md-6" style="height: 300px;background-color: #000"></div> <div class="col-lg-4 col-md-6" style="height: 300px;background-color: #fff"></div> <div class="col-lg-4 col-md-6" style="height: 300px;background-color: #000"></div> </div> </div> <div class="my-container" style="background-color: #aaa;padding: 15px;"> <div class="my-row" style="background-color: #bbb;padding: 15px;"> <div class="my-col-lg-4 my-col-md-6 my-xs-12" style="height: 300px;background-color: #000">X</div> <div class="my-col-lg-4 my-col-md-6 my-xs-12" style="height: 300px;background-color: #fff"></div> <div class="my-col-lg-4 my-col-md-6 my-xs-12" style="height: 300px;background-color: #000"></div> </div> </div> </body> </html>
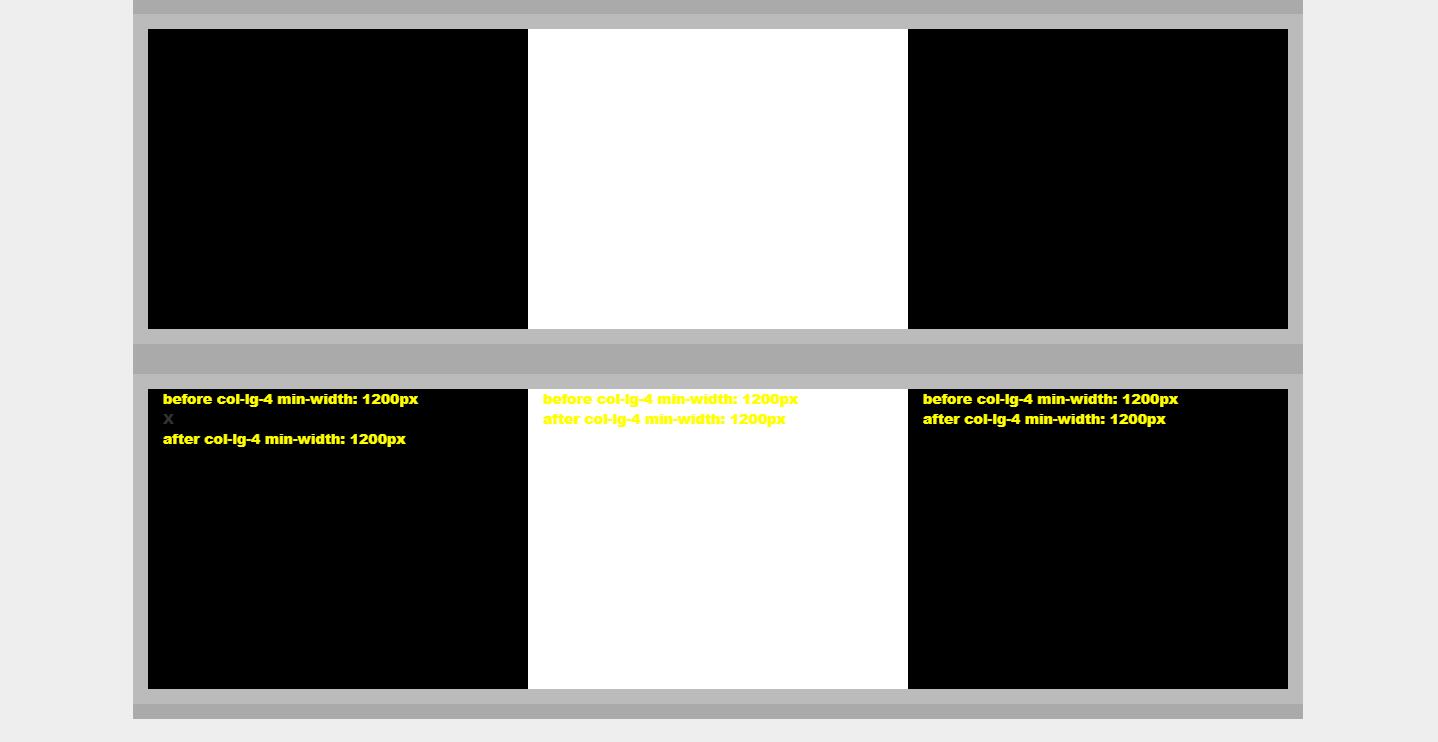
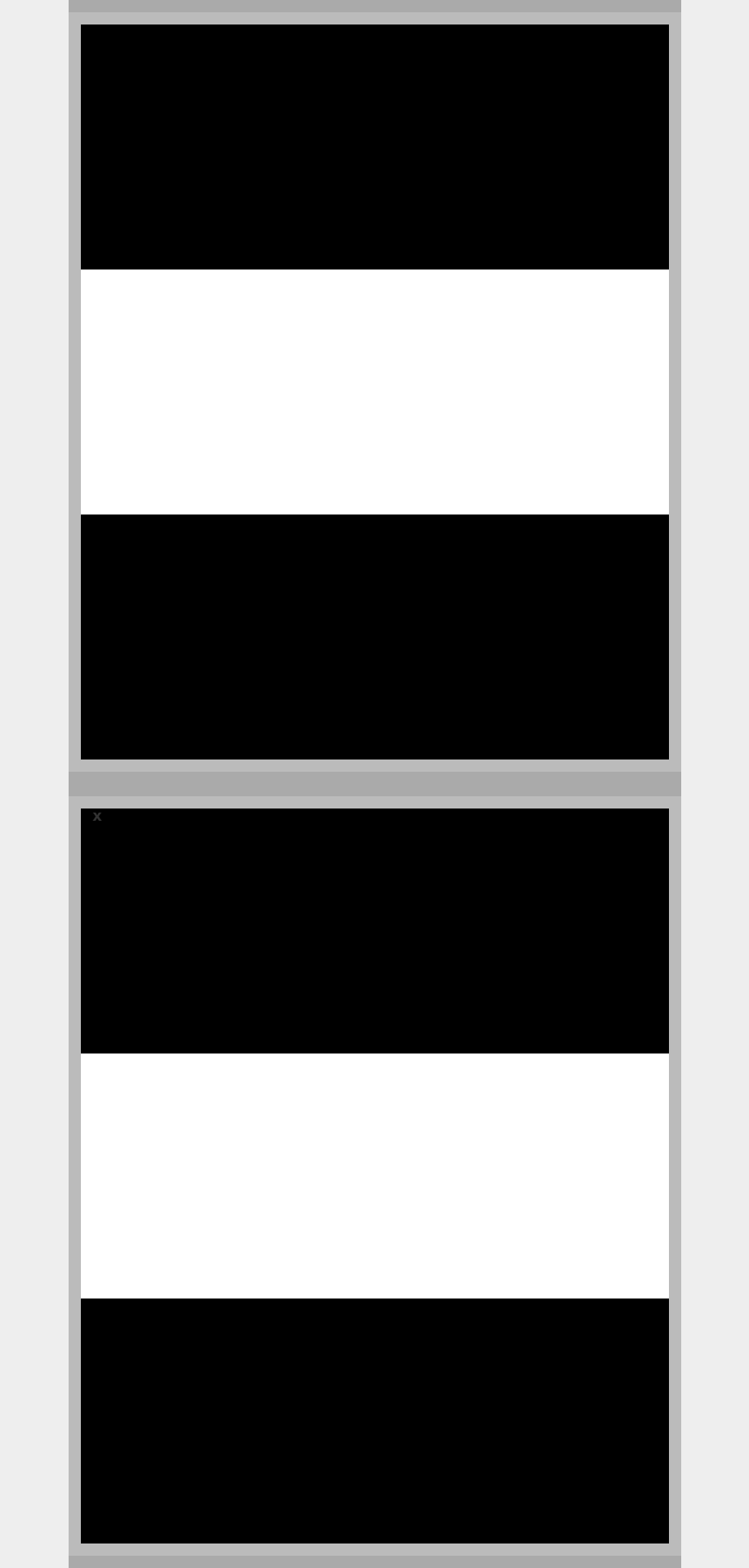
效果图:
width>1200px:

1200-992px:

0-768px:

笔记
@media (min- 768px){ //>=768的设备 }
@media (min- 992px){ //>=992的设备 }
@media (min- 1200){ //>=1200的设备 }
@media (max- 1199){ //<=1199的设备 }
@media (max- 991px){ //<=991的设备 }
@media (max- 767px){ //<=768的设备 }
参考文献