最近接触了一款css预处理器——SASS,并部署应用于新项目中
目前体验上非常满意,达到了预想中的效果,个人感觉比以前用过的LESS语言更加丰富、更加优秀、更具有性价比
SASS简化了我们的css工作流,在样式设计时更轻松,并且更易于日常阅读维护
css本身是层叠样式表,并不算一门编程语言,为了丰富它的编程元素,于是出现了专为css而生的css预处理器,某种程度上也可以理解为编程语言
而SASS正是其中之一,它提供了变量、继承、语句等多样化用法,像编程语言一样书写css
SASS的安装与使用
安装
首先需要安装ruby,然后才可以安装SASS
ruby是啥楼主不懂也不关心,只知道SASS是ruby开发的,写SASS不需要懂ruby,但是想安装SASS得先安装ruby
网上下载一个适合自己开发环境的Ruby版本,安装后运行命令行
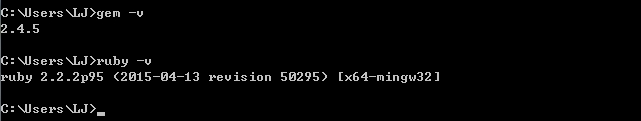
gem -v ruby -v
运行成功后返回版本号

本来可以直接安装SASS
gem install sass
因为被墙应该不会成功,于是只好迂回到淘宝RubyGems镜像安装SASS
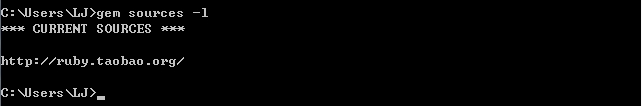
gem sources --remove https://rubygems.org/ gem sources -a https://ruby.taobao.org/ gem sources -l
运行成功最后返回源指向路径,注意源指向路径必须为唯一

再次安装SASS
gem install sass
升级SASS
gem update sass
使用
运行命令行直接看编译后的css代码,这样并没什么实际作用
sass init.sass
把SASS文件编译转化为css文件
sass init.scss init.css
我们有SASS作为开发文件,所以一般在编译CSS文件时候直接选择压缩
sass --style compressed init.sass init.css
SASS提供了四种编译风格,自己私下可以逐一体验
nested:嵌套并且缩进,默认值 expanded:嵌套但不缩进 compact:简洁格式 compressed:压缩
监听SASS文件,发生变动时自动编译转化为css文件
sass --watch init.scss:init.css --style compressed
编译过程中,如有语法错误则会编译失败,命令行与css文件都会提供具体错误信息
安装WebStorm编辑器
Sublime、Dreamweaver都弱爆了,下载安装个WebStorm编辑器才能和SASS好好玩耍
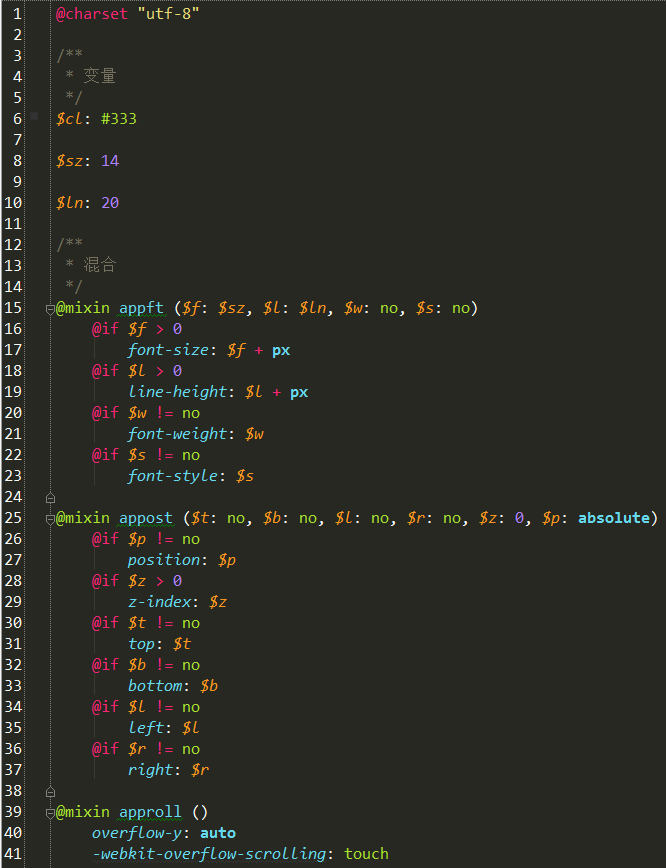
国际惯例,晒一下WebStorm编辑器

注意文件开头声明UTF8编码,不然注释里如有中文编译时会报错
@charset "utf-8"
Sublime编辑器安装SASS插件
Package Control组件安装
首先,【Ctrl+`】调出 Sonsole(QQ输入法快捷键会冲突,只能先去系统的输入法属性设置里取消热键切换至QQ拼音法了)
然后,粘贴如下代码,回车
sublime 2
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
sublime 3
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
最后,按提示重启,【Ctrl+Shift+P】调出命令面板输入 install,在下拉提示列表中选择 Install Package,输入 sass,在下拉提示列表中选择 SASS
SASS语法
基本用法
变量
$cl: #333 body color: $cl
计算
$sz: 14px $ln: $sz * 1.5
嵌套(选择器、属性、伪类三种嵌套方式)
.index border: 1px solid #ccc top: 3px solid #999 radius: 5px a color: #666 &:hover,&.active #333
注释
/* 首页 */ //导航条
代码重用
继承
html height: 100% .index @extend html
混合
@mixin txt () overflow: hidden white-space: nowrap text-overflow: ellipsis @mixin rads ($v: 2px) -webkit-border-radius: $v -moz-border-radius: $v border-radius: $v .index 200px @include txt @include rads(50%)
文件引用
@import '../base/set'
高级语句
条件
$cl: #333 .index @if lightness($cl) > 30% color: #666 @else color: #999
循环语句
@for $i from 1 to 10
.module_#{$i}
background: url(../image/module_#{i}.png) 50% no-repeat
$i: 0
@while $i < 10
$i: $i + 1
.module_#{$i}
background: url(../image/module_#{i}.png) 50% no-repeat
$arr: (1, 2, 3, 4, 5, 6, 7, 8, 9, 10)
@each $i in $arr
.module_#{$i}
background: url(../image/module_#{i}.png) 50% no-repeat
自定义函数
@function large ($v) @return $v * 1.5 .index font-size: large(14px)