事件冒泡(event bubbling)
事件冒泡是指一个元素上的事件被触发,然后这个事件按嵌套顺序在父级元素上触发,直至document根节点。
例如:
<!DOCTYPE html> <html> <head> <title>Event Bubbling Example</title> </head> <body> <div id="myDiv">Click Me</div> </body> </html>
如果单击了页面中的<div>元素,那么事件会按以下顺序传播:
<div> --> <body> --> <html> --> document
也就是说,click 事件首先在<div>元素上发生,这个元素就是被点击的元素。然后,click事件沿着DOM树向上传播,在每一级节点上都会发生,直至document对象。
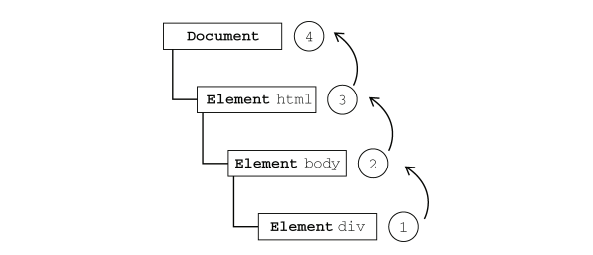
下图展示了事件冒泡的过程:

js阻止事件冒泡
var div = document.getElementById("myDiv") div.onclick = function(event) { event.stopPropagation() // 或者直接使用return false,即阻止了事件冒泡也阻止了默认事件 // return false }
js阻止默认事件
1.通过on这种方式的绑定的事件,使用return false:
var div = document.getElementById("myDiv") div.onclick = function(event) { return false //使用return false,即阻止了事件冒泡也阻止了默认事件 }
Listener绑定的,使用evevt.preventDefault():
var div = document.getElementById("myDiv") div.addEventListener( " click ", function(event) { event.preventDefault() })
//jQuery阻止事件冒泡和默认事件 //阻止事件冒泡: $(document).ready(function() { $('#myDiv').click( function(event) { event.stopPropagation() }) }) //阻止默认事件: $(document).ready(function() { $('#myDiv').click( function(event) { event.preventDefault() }) })