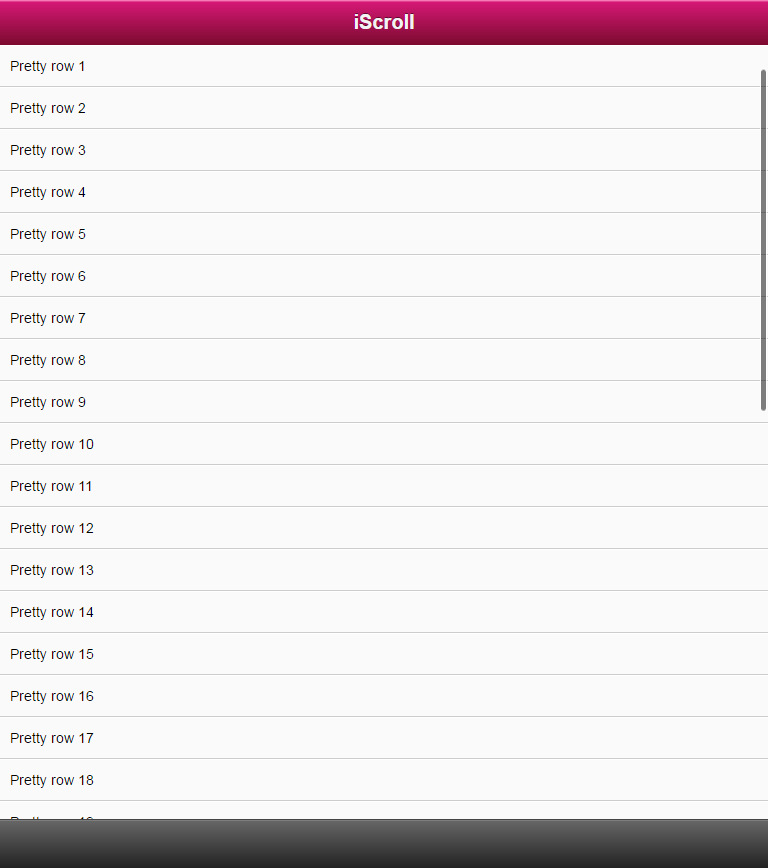
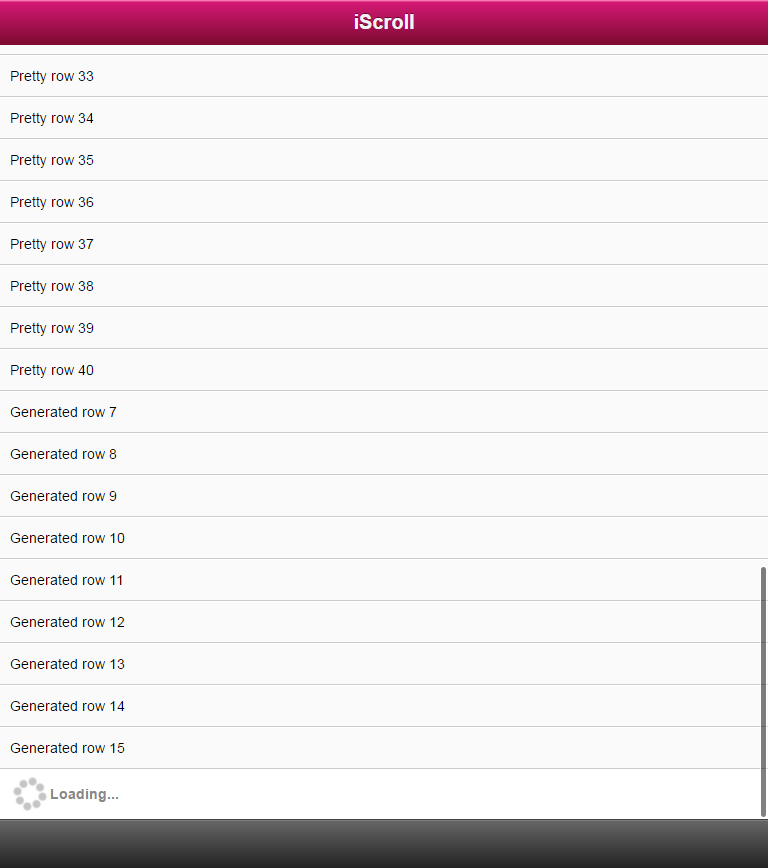
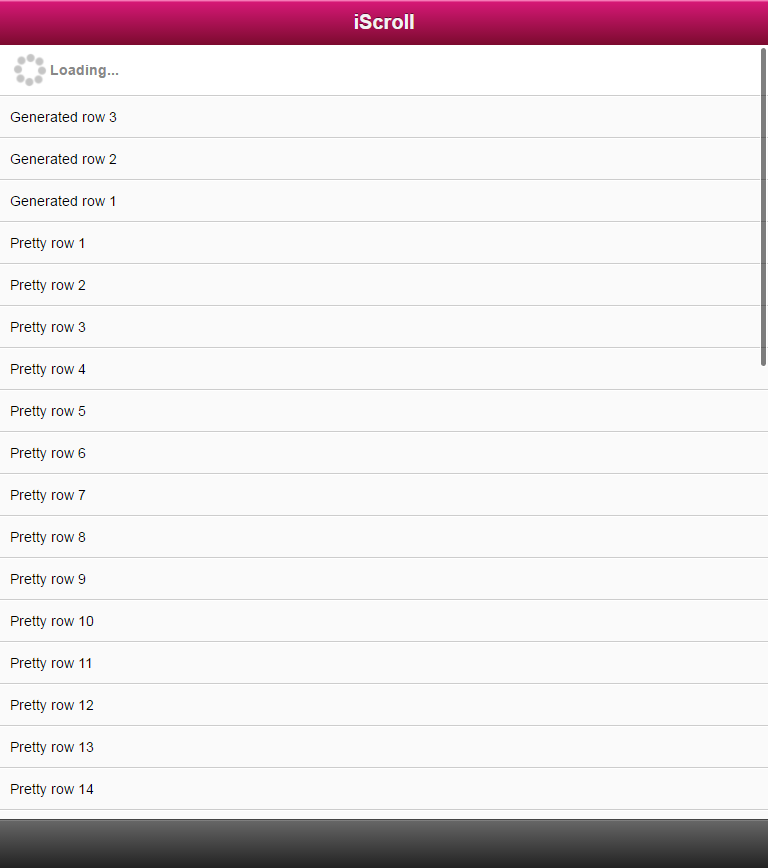
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"> 6 <meta name="apple-mobile-web-app-capable" content="yes"> 7 <meta name="apple-mobile-web-app-status-bar-style" content="black"> 8 <title>html5+css3实现上拉和下拉刷新</title> 9 10 <script type="text/javascript" src="http://statics.webkfa.com/js/iscroll.js"></script> 11 12 <script type="text/javascript"> 13 14 var myScroll, 15 pullDownEl, pullDownOffset, 16 pullUpEl, pullUpOffset, 17 generatedCount = 0; 18 19 function pullDownAction () { 20 setTimeout(function () { // <-- Simulate network congestion, remove setTimeout from production! 21 var el, li, i; 22 el = document.getElementById('thelist'); 23 24 for (i=0; i<3; i++) { 25 li = document.createElement('li'); 26 li.innerText = 'Generated row ' + (++generatedCount); 27 el.insertBefore(li, el.childNodes[0]); 28 } 29 30 myScroll.refresh(); // Remember to refresh when contents are loaded (ie: on ajax completion) 31 }, 1000); // <-- Simulate network congestion, remove setTimeout from production! 32 } 33 34 function pullUpAction () { 35 setTimeout(function () { // <-- Simulate network congestion, remove setTimeout from production! 36 var el, li, i; 37 el = document.getElementById('thelist'); 38 39 for (i=0; i<3; i++) { 40 li = document.createElement('li'); 41 li.innerText = 'Generated row ' + (++generatedCount); 42 el.appendChild(li, el.childNodes[0]); 43 } 44 45 myScroll.refresh(); // Remember to refresh when contents are loaded (ie: on ajax completion) 46 }, 1000); // <-- Simulate network congestion, remove setTimeout from production! 47 } 48 49 function loaded() { 50 pullDownEl = document.getElementById('pullDown'); 51 pullDownOffset = pullDownEl.offsetHeight; 52 pullUpEl = document.getElementById('pullUp'); 53 pullUpOffset = pullUpEl.offsetHeight; 54 55 myScroll = new iScroll('wrapper', { 56 useTransition: true, 57 topOffset: pullDownOffset, 58 onRefresh: function () { 59 if (pullDownEl.className.match('loading')) { 60 pullDownEl.className = ''; 61 pullDownEl.querySelector('.pullDownLabel').innerHTML = 'Pull down to refresh...'; 62 } else if (pullUpEl.className.match('loading')) { 63 pullUpEl.className = ''; 64 pullUpEl.querySelector('.pullUpLabel').innerHTML = 'Pull up to load more...'; 65 } 66 }, 67 onScrollMove: function () { 68 if (this.y > 5 && !pullDownEl.className.match('flip')) { 69 pullDownEl.className = 'flip'; 70 pullDownEl.querySelector('.pullDownLabel').innerHTML = 'Release to refresh...'; 71 this.minScrollY = 0; 72 } else if (this.y < 5 && pullDownEl.className.match('flip')) { 73 pullDownEl.className = ''; 74 pullDownEl.querySelector('.pullDownLabel').innerHTML = 'Pull down to refresh...'; 75 this.minScrollY = -pullDownOffset; 76 } else if (this.y < (this.maxScrollY - 5) && !pullUpEl.className.match('flip')) { 77 pullUpEl.className = 'flip'; 78 pullUpEl.querySelector('.pullUpLabel').innerHTML = 'Release to refresh...'; 79 this.maxScrollY = this.maxScrollY; 80 } else if (this.y > (this.maxScrollY + 5) && pullUpEl.className.match('flip')) { 81 pullUpEl.className = ''; 82 pullUpEl.querySelector('.pullUpLabel').innerHTML = 'Pull up to load more...'; 83 this.maxScrollY = pullUpOffset; 84 } 85 }, 86 onScrollEnd: function () { 87 if (pullDownEl.className.match('flip')) { 88 pullDownEl.className = 'loading'; 89 pullDownEl.querySelector('.pullDownLabel').innerHTML = 'Loading...'; 90 pullDownAction(); // Execute custom function (ajax call?) 91 } else if (pullUpEl.className.match('flip')) { 92 pullUpEl.className = 'loading'; 93 pullUpEl.querySelector('.pullUpLabel').innerHTML = 'Loading...'; 94 pullUpAction(); // Execute custom function (ajax call?) 95 } 96 } 97 }); 98 99 setTimeout(function () { document.getElementById('wrapper').style.left = '0'; }, 800); 100 } 101 102 document.addEventListener('touchmove', function (e) { e.preventDefault(); }, false); 103 104 document.addEventListener('DOMContentLoaded', function () { setTimeout(loaded, 200); }, false); 105 </script> 106 107 <style type="text/css" media="all"> 108 body,ul,li { 109 padding:0; 110 margin:0; 111 border:0; 112 } 113 114 body { 115 font-size:12px; 116 -webkit-user-select:none; 117 -webkit-text-size-adjust:none; 118 font-family:helvetica; 119 } 120 121 #header { 122 position:absolute; z-index:2; 123 top:0; left:0; 124 width:100%; 125 height:45px; 126 line-height:45px; 127 background-color:#d51875; 128 background-image:-webkit-gradient(linear, 0 0, 0 100%, color-stop(0, #fe96c9), color-stop(0.05, #d51875), color-stop(1, #7b0a2e)); 129 background-image:-moz-linear-gradient(top, #fe96c9, #d51875 5%, #7b0a2e); 130 background-image:-o-linear-gradient(top, #fe96c9, #d51875 5%, #7b0a2e); 131 padding:0; 132 color:#eee; 133 font-size:20px; 134 text-align:center; 135 } 136 137 #header a { 138 color:#f3f3f3; 139 text-decoration:none; 140 font-weight:bold; 141 text-shadow:0 -1px 0 rgba(0,0,0,0.5); 142 } 143 144 #footer { 145 position:absolute; z-index:2; 146 bottom:0; left:0; 147 width:100%; 148 height:48px; 149 background-color:#222; 150 background-image:-webkit-gradient(linear, 0 0, 0 100%, color-stop(0, #999), color-stop(0.02, #666), color-stop(1, #222)); 151 background-image:-moz-linear-gradient(top, #999, #666 2%, #222); 152 background-image:-o-linear-gradient(top, #999, #666 2%, #222); 153 padding:0; 154 border-top:1px solid #444; 155 } 156 157 #wrapper { 158 position:absolute; z-index:1; 159 top:45px; bottom:48px; left:-9999px; 160 width:100%; 161 background:#aaa; 162 overflow:auto; 163 } 164 165 #scroller { 166 position:absolute; z-index:1; 167 /* -webkit-touch-callout:none;*/ 168 -webkit-tap-highlight-color:rgba(0,0,0,0); 169 width:100%; 170 padding:0; 171 } 172 173 #scroller ul { 174 list-style:none; 175 padding:0; 176 margin:0; 177 width:100%; 178 text-align:left; 179 } 180 181 #scroller li { 182 padding:0 10px; 183 height:40px; 184 line-height:40px; 185 border-bottom:1px solid #ccc; 186 border-top:1px solid #fff; 187 background-color:#fafafa; 188 font-size:14px; 189 } 190 191 #myFrame { 192 position:absolute; 193 top:0; left:0; 194 } 195 196 197 198 /** 199 * 200 * Pull down styles 201 * 202 */ 203 #pullDown, #pullUp { 204 background:#fff; 205 height:40px; 206 line-height:40px; 207 padding:5px 10px; 208 border-bottom:1px solid #ccc; 209 font-weight:bold; 210 font-size:14px; 211 color:#888; 212 } 213 #pullDown .pullDownIcon, #pullUp .pullUpIcon { 214 display:block; float:left; 215 width:40px; height:40px; 216 background:url(http://statics.webkfa.com/img/pull-icon@2x.png) 0 0 no-repeat; 217 -webkit-background-size:40px 80px; background-size:40px 80px; 218 -webkit-transition-property:-webkit-transform; 219 -webkit-transition-duration:250ms; 220 } 221 #pullDown .pullDownIcon { 222 -webkit-transform:rotate(0deg) translateZ(0); 223 } 224 #pullUp .pullUpIcon { 225 -webkit-transform:rotate(-180deg) translateZ(0); 226 } 227 228 #pullDown.flip .pullDownIcon { 229 -webkit-transform:rotate(-180deg) translateZ(0); 230 } 231 232 #pullUp.flip .pullUpIcon { 233 -webkit-transform:rotate(0deg) translateZ(0); 234 } 235 236 #pullDown.loading .pullDownIcon, #pullUp.loading .pullUpIcon { 237 background-position:0 100%; 238 -webkit-transform:rotate(0deg) translateZ(0); 239 -webkit-transition-duration:0ms; 240 241 -webkit-animation-name:loading; 242 -webkit-animation-duration:2s; 243 -webkit-animation-iteration-count:infinite; 244 -webkit-animation-timing-function:linear; 245 } 246 247 @-webkit-keyframes loading { 248 from { -webkit-transform:rotate(0deg) translateZ(0); } 249 to { -webkit-transform:rotate(360deg) translateZ(0); } 250 } 251 252 </style> 253 </head> 254 <body> 255 256 <div id="header"><a href="http://cubiq.org/iscroll">iScroll</a></div> 257 <div id="wrapper"> 258 <div id="scroller"> 259 <div id="pullDown"> 260 <span class="pullDownIcon"></span><span class="pullDownLabel">Pull down to refresh...</span> 261 </div> 262 263 <ul id="thelist"> 264 <li>Pretty row 1</li> 265 <li>Pretty row 2</li> 266 <li>Pretty row 3</li> 267 <li>Pretty row 4</li> 268 <li>Pretty row 5</li> 269 <li>Pretty row 6</li> 270 <li>Pretty row 7</li> 271 <li>Pretty row 8</li> 272 <li>Pretty row 9</li> 273 <li>Pretty row 10</li> 274 <li>Pretty row 11</li> 275 <li>Pretty row 12</li> 276 <li>Pretty row 13</li> 277 <li>Pretty row 14</li> 278 <li>Pretty row 15</li> 279 <li>Pretty row 16</li> 280 <li>Pretty row 17</li> 281 <li>Pretty row 18</li> 282 <li>Pretty row 19</li> 283 <li>Pretty row 20</li> 284 <li>Pretty row 21</li> 285 <li>Pretty row 22</li> 286 <li>Pretty row 23</li> 287 <li>Pretty row 24</li> 288 <li>Pretty row 25</li> 289 <li>Pretty row 26</li> 290 <li>Pretty row 27</li> 291 <li>Pretty row 28</li> 292 <li>Pretty row 29</li> 293 <li>Pretty row 30</li> 294 <li>Pretty row 31</li> 295 <li>Pretty row 32</li> 296 <li>Pretty row 33</li> 297 <li>Pretty row 34</li> 298 <li>Pretty row 35</li> 299 <li>Pretty row 36</li> 300 <li>Pretty row 37</li> 301 <li>Pretty row 38</li> 302 <li>Pretty row 39</li> 303 <li>Pretty row 40</li> 304 </ul> 305 <div id="pullUp"> 306 <span class="pullUpIcon"></span><span class="pullUpLabel">Pull up to refresh...</span> 307 </div> 308 </div> 309 </div> 310 <div id="footer"></div> 311 312 </body> 313 </html>