
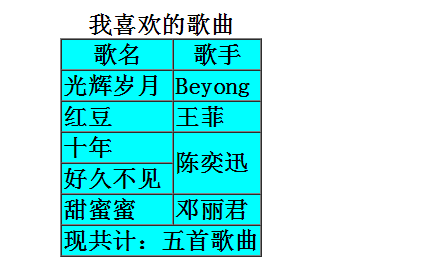
显示效果。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>表格标签的使用</title>
</head>
<body>
<!--table:表格标签-->
<h2>
<table border="1" cellspacing="0" bgcolor="aqua" align="center">
<!--caption:标题标签-->
<caption>我喜欢的歌曲</caption>
<!--tr:一行-->
<tr>
<!--th:表头的单元格-->
<th>歌名</th>
<th>歌手</th>
</tr>
<tr>
<td>光辉岁月</td>
<td>Beyong</td>
<tr>
<td>红豆</td>
<td>王菲</td>
</tr>
<td>十年</td>
<td rowspan="2">陈奕迅</td>
<tr>
<td>好久不见</td>
</tr>
<tr>
<td>甜蜜蜜</td>
<td>邓丽君</td>
</tr>
<tr>
<td colspan="2">现共计:五首歌曲</td>
</tr>
</table>
</h2>
</body>
</html>