一:首先我们来搭建最基本的项目框架,这里使用MVC3作为web项目,然后我们添加几个类库项目
最后的项目如下, 其中有一个 YouJiao.MvcWeb.Repository 实际就当做是 DAL层即可 数据库访问层
当层多了以后,我们添加几个解决方案文件夹,这样项目看起来就清楚一些
因为现在还没有开始写接口,所以 接口的 解决方案文件夹 还是空的.
二:开始在Model层里面添加 EF 实体,生成数据库
我们根据EF的实体模型来生成数据库,会提示你链接数据库,例如下面我就是链接了sql2005数据库,并生成了一个新的名为 MvcWeb的数据库
到此,数据库完成(会自动帮你在sql2005数据库里面创建一个数据库).
三: 数据库访问层 的实现
3.1Model模型设计好之后,就开始 数据库访问层,先写接口
3.2 下面数据库里面2个表的接口 IUserInfoRepository.cs 和 IProductRepository.cs
这里有个问题, 关于项目层与项目层之间的引用问题. 例如 这里 IRepository层是 需要引用 Model层的实体的, 而BLL层是需要对 IRepository进行引用的,如果直接进行项目直接的引用,当项目多了之后(例如有超过10个项目在一个解决方案里面),项目和项目直接的引用会变的很麻烦,如果一个项目是由其他人编写,并且编写后是有错误的,那么你自己的项目也编译不过去了,所以这个时候,我们要修改一下每个项目生成的路径,统一放到一个 Library 文件夹, 如果有其他项目需要对 程序集进行引用,那么就到这个文件夹进行引用就可以了
我们把除了web项目的所有的项目,都更改了一下生成的路径为 ..Library 文件夹
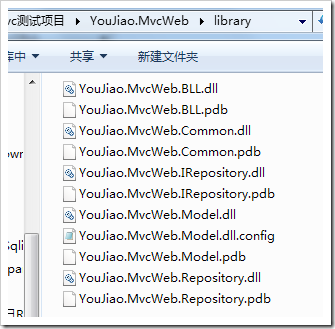
生成一下解决方案,我们去Library 文件夹去看看
这个时候就OK了,我们去 IRepository层上引用一下Library文件夹下的 Model层的程序集即可.
(因为我们引用的Model里面是用EF来做实体的,所以还要引用 )
)
IUserInfoRepository 的代码如下 包含 增删改查 分页
/// <summary> /// 用户实体 的DAL接口 /// </summary> public interface IUserInfoRepository { /// <summary> /// 根据传入 lambda 进行条件过滤,获取实体 /// </summary> /// <returns></returns> IList<UserInfo> LoadEneities(Func<UserInfo,bool> whereLambda); /// <summary> /// 根据传入 lambda 进行条件过滤,并且分页后获取实体 /// </summary> /// <typeparam name="S">泛型</typeparam> /// <param name="pageSize">分页大小</param> /// <param name="pageIndex">分页的页数</param> /// <param name="total">返回值</param> /// <param name="whereLambda"></param> /// <param name="orderbyLambda">根据方法的泛型传入值来进行排序</param> /// <param name="isAsc">正序/倒序</param> /// <returns></returns> IList<UserInfo> LoadPageEneities<S>(int pageSize,int pageIndex,out int total, Func<UserInfo,bool> whereLambda,Func<UserInfo,S> orderbyLambda, bool isAsc ); UserInfo AddEntity(UserInfo model); bool DeleteEntity(UserInfo model); bool UpdateEntity(UserInfo model); }
然后我们现在开始去写另外一个实体的接口 IProductRepository , 代码其实跟上面的 UserInfo的实体的接口也一样,
如果我们有几十个实体,每个实体都要写对应的数据库访问层约束接口么?太麻烦了,所以我们抽象出一个数据库访问层的基接口 IBaseRepository
只要我们的基接口写好了,其他的实体继承一下基接口 就好了 . 先把刚才的 IUserInfoRepository接口里面的代码拷贝过来,然后进行修改
我们把基接口里面的UserInfo类进行替换,修改后的基接口如下
/// <summary> /// 针对所有实体的数据库访问层的约束 /// </summary> public interface IBaseRepository<T> where T : class,new() // 这里约束泛型T必须是个类,并且有一个构造函数 { //我们先把刚才写完的 IUserInfoRepository 拷贝到这里来,进行修改 IList<T> LoadEneities(Func<T, bool> whereLambda); IList<T> LoadPageEneities<S>(int pageSize, int pageIndex, out int total, Func<T, bool> whereLambda, Func<T, S> orderbyLambda, bool isAsc); T AddEntity(T model); bool DeleteEntity(T model); bool UpdateEntity(T model); }
这样基接口就写完了,我们刚才的IUserInfoRepository也可以改写成如下,只要继承自基接口 即可
/// <summary> /// UserInfo实体对数据库访问层的约束 /// </summary> public interface IUserInfoRepository:IBaseRepository<UserInfo> { }
同理,IProductRepository接口也继承自基接口
/// <summary> /// 产品Product实体 的DAL接口 /// </summary> public interface IProductRepository:IBaseRepository<Product> { //IProductRepository接口继承了基接口里面的所有的方法 }
3.2 接口写完后,我们来写 接口的实现


![)NNI[]NV4XFQO2}0OG4[Y1U )NNI[]NV4XFQO2}0OG4[Y1U](https://images0.cnblogs.com/blog/451114/201402/261346584212050.jpg)






![0X}A_2W4}F%XF]2D}HS05IL 0X}A_2W4}F%XF]2D}HS05IL](https://images0.cnblogs.com/blog/451114/201402/261347285825500.jpg)