组件的引入两种方式
动态组件 <p is="com-a"></p>
直接引入 <com-a></com-a>
插槽功能
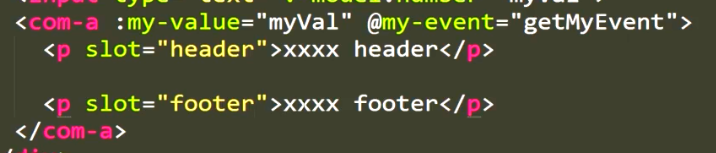
父组件引入子组件,在子组件内部设置插槽的位置

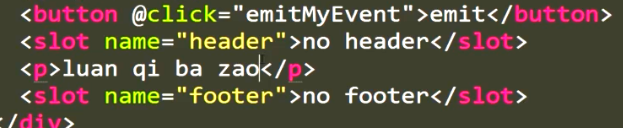
子组件中的命名插槽

过渡和动画
v-enter 0
v-enter-active 1
v-leave 1
v-leave-active 0
组件的引入两种方式
动态组件 <p is="com-a"></p>
直接引入 <com-a></com-a>
插槽功能
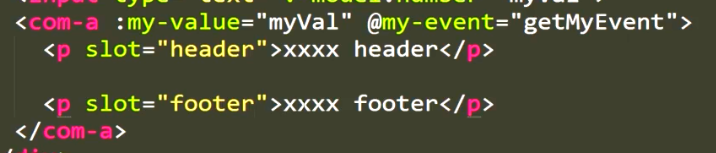
父组件引入子组件,在子组件内部设置插槽的位置

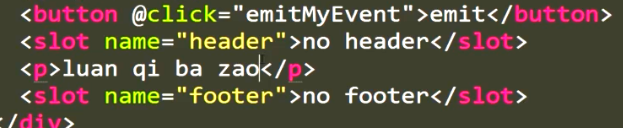
子组件中的命名插槽

过渡和动画
v-enter 0
v-enter-active 1
v-leave 1
v-leave-active 0