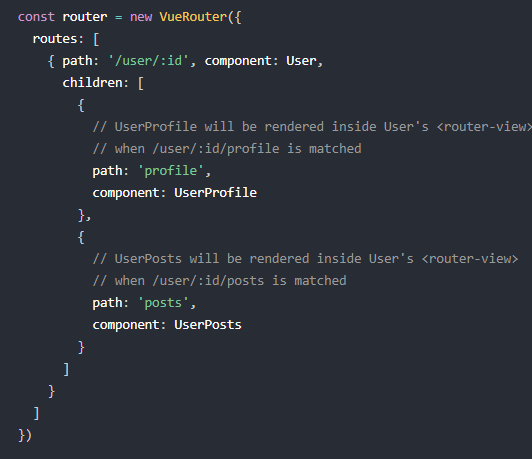
嵌套路由
就是一个页面中会公用一部分东西,切换另一部分东西
用router-view显示


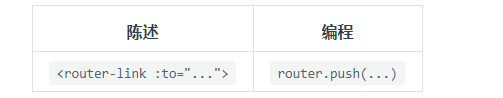
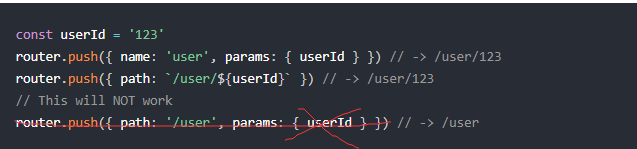
编程程序化导航 可以做回退操作
router.beforEach()//导航前需要做什么,比如登录问题,权限问题
声明导航
等同用了<router-link>



后退操作 
命名路由 : 有name属性的
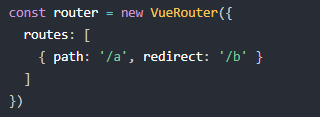
重定向 
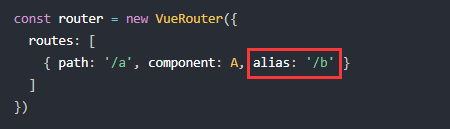
别名
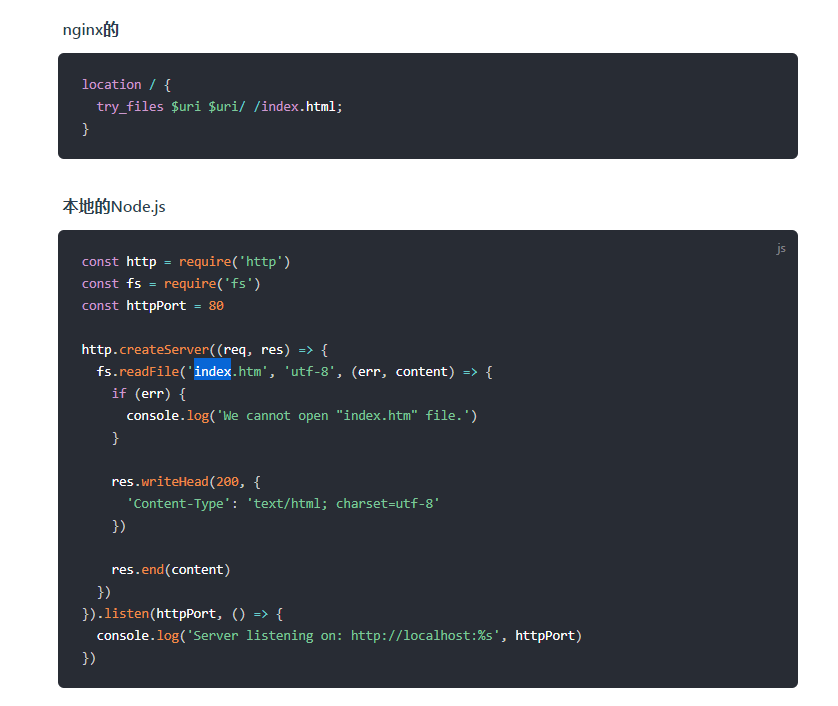
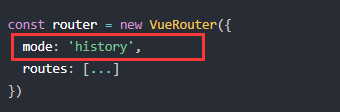
历史模式
过渡
<router-link></router-link>
<transition name="fade"> <keep-alive>
<router-view/>//用来显示路由导航的组件的
</keep-alive>//缓存,不加的话每次都会去请求 </transition>
如果为404没找到的话配置下,处理下错误,或者直接显示index.html