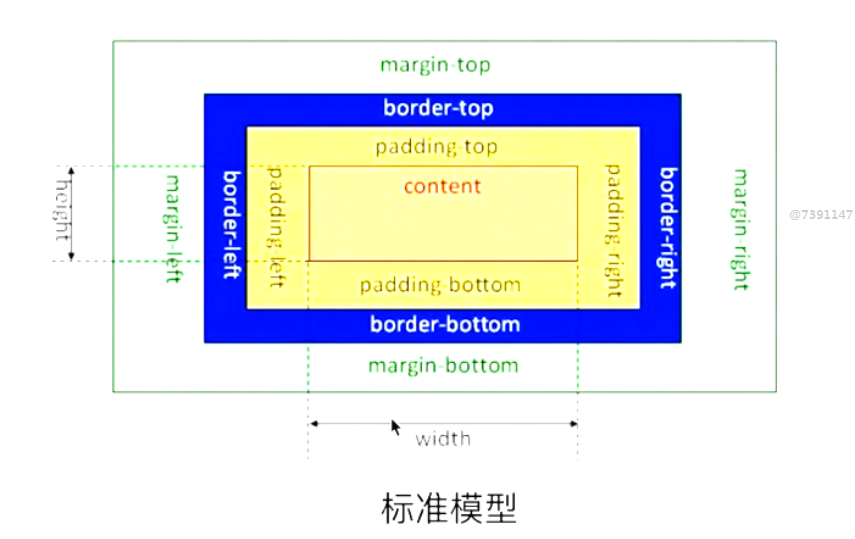
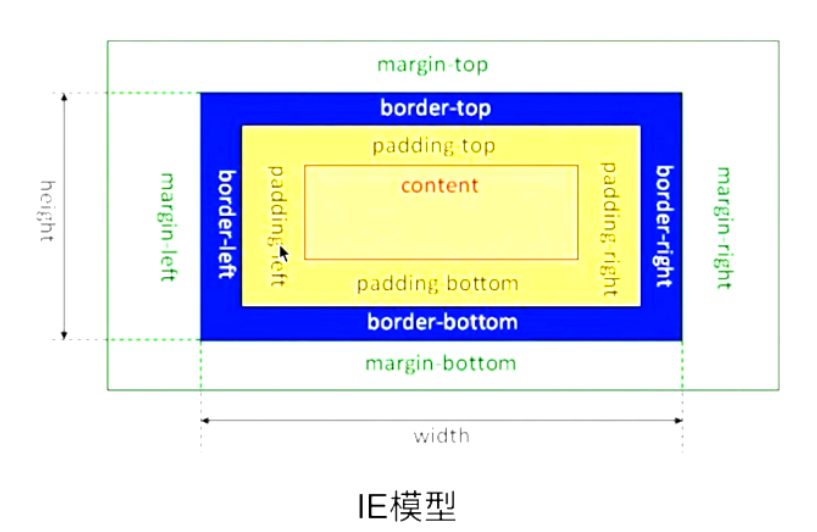
1.ie模型和标准模型


ie与标准的模型计算宽度和高度不同
ie = content+padding+border
标准 = content
2.css如何设置这两种 模型呢
默认的是标准模型
box-sizing:content-box;
box-sizing:border-box;
3.js如何设置获取盒模型的宽高
dom.style.width/height 内联属性(行内属性)
dom.currentStyle.width/height 渲染结果 但是之后ie兼容
window.getComputedStyle(dom).width/height
dom.getBoundingClientRect().width/height 通过top left 计算
4.根据盒模型解释边距重叠

父与子的关系
BFC是什么
解决边距重叠
基本概念 块级格式化上下文
原理:
1.bfc是一个独立的容器,里外都不影响
如何创建BFC
overflow:hidden
1、float的值不是none。
2、position的值不是static或者relative。
3、display的值是inline-block、table-cell、flex、table-caption或者inline-flex
4、overflow的值不是visible
或
1、display: table 可能引发响应性问题
2、overflow: scroll 可能产生多余的滚动条
3、float: left 将把元素移至左侧,并被其他元素环绕
4、overflow: hidden 将裁切溢出元素
使用场景
边距重叠 兄弟元素上下排列 5px auto 15px 会取15px
解决:给子元素加一个父元素 overflow:hideen
left:folat:left
right:无

如果高度增高,right会流向left的底部
加上overflow:auto

自己是自己的 right不会流向left
float元素
把父元素变成bfc元素就会参与计算,有了高度