
按F1查找快捷键
点击编译重新编译,保存代码就会自动重新编译
清除缓存
页面page的优先级priority 大于 app 的优先级
rpx会根据频率的大小改变大小
显示图片如果想要同样大小的显示有两种方法
1.用px 原来尺寸除以2
2.用rpx 使用原来尺寸
决定轮播图真正的宽高是swiper 不是swiper-item

设置背景颜色,因为是flex布局的所以页面不是height:100%的
所以在本页面加入
page{
background:red
}
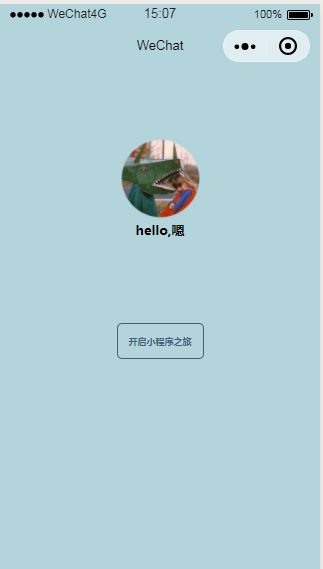
如果想页面的头也跟你设置的颜色一样比如

那就在app.json里面加入
"window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#b3d4db", "navigationBarTitleText": "WeChat", "navigationBarTextStyle": "black" }