1、把 list.json 文件中第一个和第三个数据的 done 改为:true
2、把完成状态和复选框做绑定
复选框是由 checked 属性来指定的。添加属性绑定:
<!--复选框--> <a-checkbox :checked="item.done"> {{item.info}} </a-checkbox>
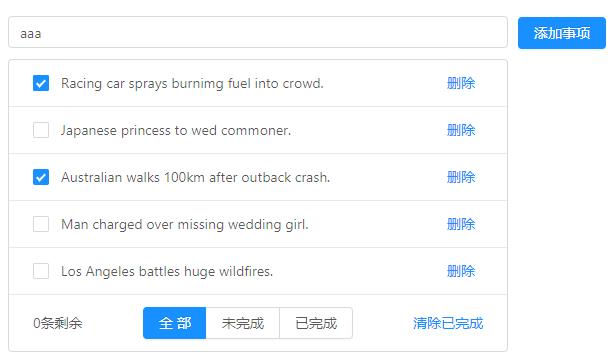
此时刷新页面可以看到:

默认情况下第一项和第三项的复选框是选中状态。
1、把 list.json 文件中第一个和第三个数据的 done 改为:true
2、把完成状态和复选框做绑定
复选框是由 checked 属性来指定的。添加属性绑定:
<!--复选框--> <a-checkbox :checked="item.done"> {{item.info}} </a-checkbox>
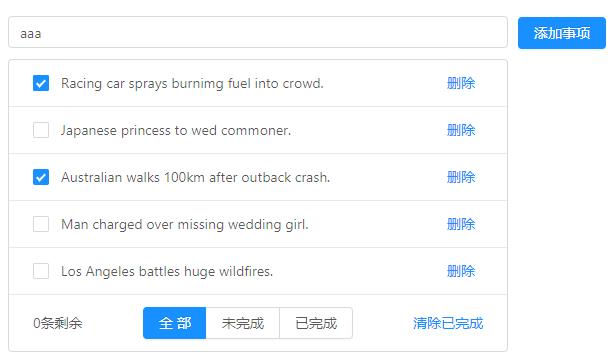
此时刷新页面可以看到:

默认情况下第一项和第三项的复选框是选中状态。