项目优化策略
8、路由懒加载
当打包构建项目时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
具体需要三步:
1)安装 @babel/plugin-syntax-dynamic-import 包
打开可视化UI面板,在依赖项中,点击添加依赖-开发依赖,搜索 @babel/plugin-syntax-dynamic-import ,进行安装。
安装完成后,进行配置到项目
2)在 babel.config.js 排至文件中声明该插件。
打开 babel.config.js 文件:
// 这是项目发布阶段需要用到的 babel 插件 const prodPlugins = [] if (process.env.NOOD_ENV === 'production') { prodPlugins.push('transform-remove-console') } module.exports = { 'presets': [ '@vue/cli-plugin-babel/preset' ], 'plugins': [ [ 'component', { 'libraryName': 'element-ui', 'styleLibraryName': 'theme-chalk' } ], // 'transform-remove-console' // 发布产品时候的插件数组 ...prodPlugins, // 路由懒加载 '@babel/plugin-syntax-dynamic-import' ] }
3)将路由改为按需加载的形式,实例代码如下:
const Foo = () => import(/* webpackChunkName: 'group-foo' */ './Foo.vue') const Bar = () => import(/* webpackChunkName: 'group-foo' */ './Bar.vue') const Baz = () => import(/* webpackChunkName: 'group-boo' */ './Baz.vue')
webpackChunkName 是:实现组件的分组。
关于路由懒加载的详细文档,可参考如下连接:
https://router.vuejs.org/zh/guide/advanced/lazy-loading.html
打开 router/index.js 文件:
// import Login from '../components/Login.vue' const Login = () => import(/* webpackChunkName: 'login_home_welcome' */ '../components/Login.vue') // import Home from '../components/Home.vue' const Home = () => import(/* webpackChunkName: 'login_home_welcome' */ '../components/Home.vue') // import Welcome from '../components/Welcome.vue' const Welcome = () => import(/* webpackChunkName: 'login_home_welcome' */ '../components/Welcome.vue') // import Users from '../components/user/Users.vue' const Users = () => import(/* webpackChunkName: 'users_rights_roles' */ '../components/user/Users.vue') // import Rights from '../components/power/rights.vue' const Rights = () => import(/* webpackChunkName: 'users_rights_roles' */ '../components/power/rights.vue') // import Roles from '../components/power/roles.vue' const Roles = () => import(/* webpackChunkName: 'users_rights_roles' */ '../components/power/roles.vue') // import Cate from '../components/goods/Cate.vue' const Cate = () => import(/* webpackChunkName: 'cate_params' */ '../components/goods/Cate.vue') // import Params from '../components/goods/Params.vue' const Params = () => import(/* webpackChunkName: 'cate_params' */ '../components/goods/Params.vue') // import List from '../components/goods/List.vue' const List = () => import(/* webpackChunkName: 'list_add' */ '../components/goods/List.vue') // import Add from '../components/goods/Add.vue' const Add = () => import(/* webpackChunkName: 'list_add' */ '../components/goods/Add.vue') // import Order from '../components/order/Order.vue' const Order = () => import(/* webpackChunkName: 'order_report' */ '../components/order/Order.vue') // import Report from '../components/report/Report.vue' const Report = () => import(/* webpackChunkName: 'order_report' */ '../components/report/Report.vue')
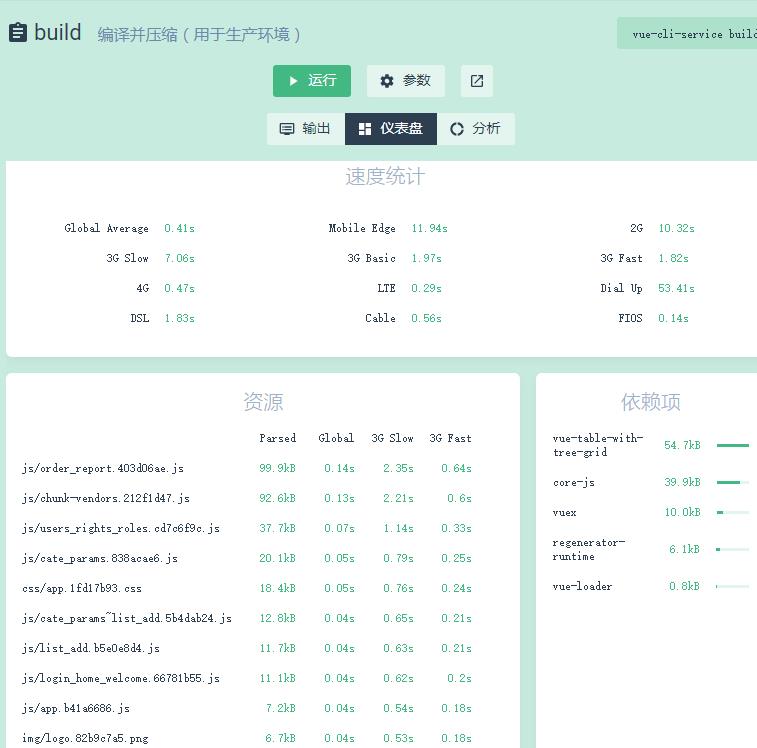
保存后,重新回到可视化UI面板,在 build 中重新运行,编辑成功后可以看到:

可以看到资源列表的 app.js 和 chunk-vendors.js 都变小了。