从长远来看,一个组织唯一可持续的竞争优势,就是比对手更好更快的【学习能力】。如果你一鼓作气,和我们一起学习到这一章,现在已是深夜。这章内容并不难,例程也很简单,但是很重要。这章会告诉我们,为什么Node.js更适合现代服务器架构。让我们喝杯咖啡,把这章学完。
“互联网”越来越是API和服务,而不是网站、应用、和网页。看完上一章,你可能觉得在实现服务器模板方面,Node.js并没有太多超越HTML内嵌式动态网页语言的地方,那么,作为web-service服务器将是Node.js最好的用武之地。我们不准备去深究什么是web-service以及它的各种描述规范。因为现在,我们不用再去深入地了解RPC、SOAP、UDDI、WSDL等等概念,我们只需要知道RESTful就可以了。经过技术的发展,REST(REpresentation State Transfer)作为最优秀的web-service协作规范,简化了客户端和服务器的实现,强大功能,可扩展性好,安全可靠。所以2000年Roy Fielding提出的REST协作规范,已经成为了现在各种网络应用API的普遍原则。开放平台和开源工具都以提供RESTful-API为首要优先级。那么什么是RESTful-API呢?看看能不能理解这个比喻。有一堆兔子围着老狼问,“老狼老狼,几点了?”老狼看看太阳回答,“3点了!”兔子和老狼之间的接口就是RESTful-API。“老狼老狼,几点了?”就是客户端RESTful请求,“3点了!”就是服务器RESTful响应。老狼不管是那只兔子问的,这只兔子问过没问过,这就是无状态性。老狼在天黑以前只能回答兔子的问题,不能干别的,这就是分离性。专业一点的定义应该是这样的:
| 《REST规范》 总结REST有两个最重要的原则: 1.分离性;交互的客户端和服务器除了RESTful-API没有其他的依赖关系,限制了整个系统的复杂性,促进了各个部分的独立性。 2.无状态性:客户端和服务器之间的交互在请求之间是无状态的,从客户端到服务器的每个请求都必须包含理解请求所必需的信息。 |
满足上面规范的API接口就是RESTful-API。客户端常常通过HTTP方法(GET、POST、PUT、DELETE等),来发送API请求;服务端常常以JSON数据作为响应。做好web开发,我们必须非常深刻地理解http/TCP/IP协议栈。我们可以通过浏览器访问发送HTTP GET请求,通过浏览器Ajax对象发送HTTP请求,也可以通过一些特殊的工具模拟浏览器发送请求。收到请求后响应JSON数据的服务器就是RESTful-API服务器。上一章我们提到了PHP框架CodeIgniter。下面这篇文章可以教我们如何使用CodeIgniter搭建RESTful-API服务。
《在CodeIgniter框架中使用RESTful服务》
python的tornado也是一种优秀的Web服务器框架,类似于Node.js它也采用epoll非阻塞IO,响应快速,可处理数千并发连接,非常适用用于实时的Web服务,并发性能和Node.js不相伯仲。只是它对JSON数据的集成度不如Node.js,对中文字符的支持也不好,开发效率不如Node.js。下面我们通过一个例程来学习怎样使用Node.js开发RESTful-API服务。
四. Node.js与 RESTful-API
我们先用noed.js搭建一个最简单的RESTful-API服务器
4.1 最简单的RESTful-API
请看下面这段代码:
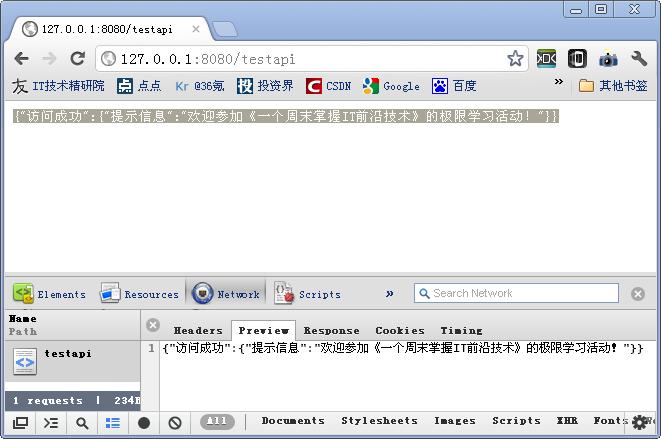
1 /** 2 * Date: 12-3-24 3 * 说明: 最简单的RESTful-API Server 4 * 请求:http://127.0.0.1:8080/testapi 5 * 响应:{"访问成功":{"提示信息":"欢迎参加《一个周末掌握IT前沿技术》的极限学习活动!"}} 6 */ 7 var http = require("http"); 8 var i = 1; 9 result = { 10 "访问成功" : { 11 "提示信息" : "欢迎参加《一个周末掌握IT前沿技术》的极限学习活动!" 12 } 13 } 14 15 http.createServer( 16 function (request, response) { 17 18 response.writeHead(200, { 19 "Content-Type" : "application/json; charset=UTF-8" 20 }); 21 response.write(JSON.stringify(result)); 22 i++; 23 console.log("服务器访问被访问次数: i = " + i); 24 response.end(); 25 26 }).listen(8080); 27 28 console.log("服务器开启");
4.2 实现简单的路由机制
高效率的RESTful请求都倾向于使用HTTP GET方法。GET请求的所有信息都携带在请求地址url中。在Node.js里读取request.url可以获得请求的url,我们需要对不同的url做路由处理,返回不同的响应数据。Node.js有一个轻量级框架Express,它实现了一个比较好的路由机制,只是他不在我们的学习范围之中。我们需要的是能够处理下面路由表的高效的路由机制。
例程6:
handlesmap.js如下:
1 /** 2 * Date: 12-3-24 3 * 说明: RESTful-API web请求url路由表 4 */ 5 var requestHandles = require("./requestHandles"); 6 7 var handlesmap = { 8 "get":{ 9 "/api/*":requestHandles.test1, 10 "/api/test1":requestHandles.test1, 11 "/api/test2/:id":requestHandles.test2, 12 "/api/test3":requestHandles.test3 13 }, 14 "post":{ 15 }, 16 "put":{ 17 }, 18 "del":{ 19 } 20 }; 21 22 module.exports = handlesmap;
这个路由表的含义很简单,那就是如果访问请求url形如:http://127.0.0.1:8080/api/test1,则交给函数requestHandles.test1处理。如果形如:http://127.0.0.1:8080/api/test2/user1,则交给函数requestHandles.test2处理,/api/test2/后面的转义字符串赋值给变量id,一起传给处理函数。至于路由处理的模块(route.js),大家可以在例程的源代码中找到。它使用很简单的字符串处理,功能比较有限。哪位朋友如果有兴趣,可以写个更强大的,使用正则表达式的route。Express的路由机制用的就是正则表达式实现。功能强大,效率高,就是套用框架稍微有一点复杂。它的处理器(handles)就是普通的函数。
requestHandles.js的部分内容如下:
1 //<!-- 省去很多内容 --> 2 requestHandles.test3 = function (request, response, pathObject, queryobj) { 3 response.write("{b:{p:'我是test3'}}"); 4 } 5 module.exports = requestHandles;
我们将4.1节的例子稍微改一下使用路由处理,连接路由表和处理器,这时demo6.js如下:
1 /** 2 * Date: 12-3-24 3 * 演示程序6 4 * 说明: RESTful-API Server 5 */ 6 var http = require("http"); 7 var route = require("./demo6lib/route"); 8 var handlesmap = require("./demo6lib/handlesmap"); 9 10 var i = 1; 11 12 http.createServer( 13 function (request, response) { 14 15 response.writeHead(200, { 16 "Content-Type":"application/json; charset=UTF-8" 17 }); 18 19 queryobj = {}; 20 route(handlesmap, request.url, request, response, queryobj);//路由处理 21 22 i++; 23 console.log("服务器访问被访问次数: i = " + i); 24 response.end(); 25 26 }).listen(8080); 27 28 console.log("服务器开启");
读懂这些代码,在webstorm上将这个例程运行起来,今天的学习内容就算完成了。想想今天的学习我们是有多么的高效。回想一下,JSON、闭包性、redis、nTenjin、RESTful,这些东西是不是还清晰?这些东西都是快速构建现代高性能的web应用服务的基础元素。我们没有提到任何框架,甚至于Node.js的Express框架都没有涉及。我们可以思考,在这个技术更新如此迅速的网络时代,我们如何提高生产力?是需要更强大的工具,还是更大粒度的模块,是更复杂更强大的框架,还是更简单更直接的流程,亦或是对整体更加系统化的认识?
在现在一个深沉安静的夜里,谢谢大家一起走完了一天的学习过程。她可能不在你的身边。关掉IDE吧,代码里悠长而又宁静的旋律,飘满看你对她的思念;关掉浏览器吧,网页上斑斓而又婉转的文字,记不下你对她的依恋~~我们不在代码之中迷失,却迷失了你。祝你晚安!
| 本文目录:《一个周末掌握IT前沿技术之node.js篇》 1.《Node.js与javascript》 2.《Node.js与redis》 3.《Node.js与服务端模板引擎》 4.《Node.js与Restful API》 5.《Node.js与Nginx》 6.《Node.js与客户端模板引擎》 7.《Node.js与HBase》 文本粗陋,欢迎斧正!欢迎投稿!原创文章,转载请链接。 联系邮箱:(it.Web.technical#gmail.com) IT技术精研院 |