第一代码部分:
require.config({
paths: {
echarts: '../js/dist'
}
});
require([
'echarts',
'echarts/chart/line',
'echarts/chart/bar'
], function (ec) { mychart = ec.init(document.getElementById("LineChart"));
var option = {对象属性可看帮助文档}
}
第二js部分:

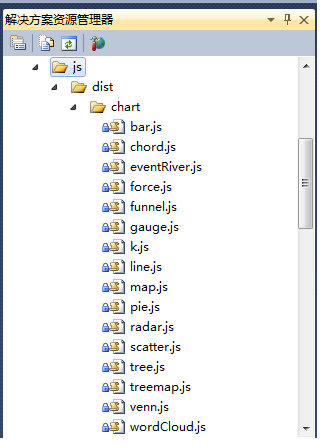
注:目录需保持一致,否则不能实现模块化加载