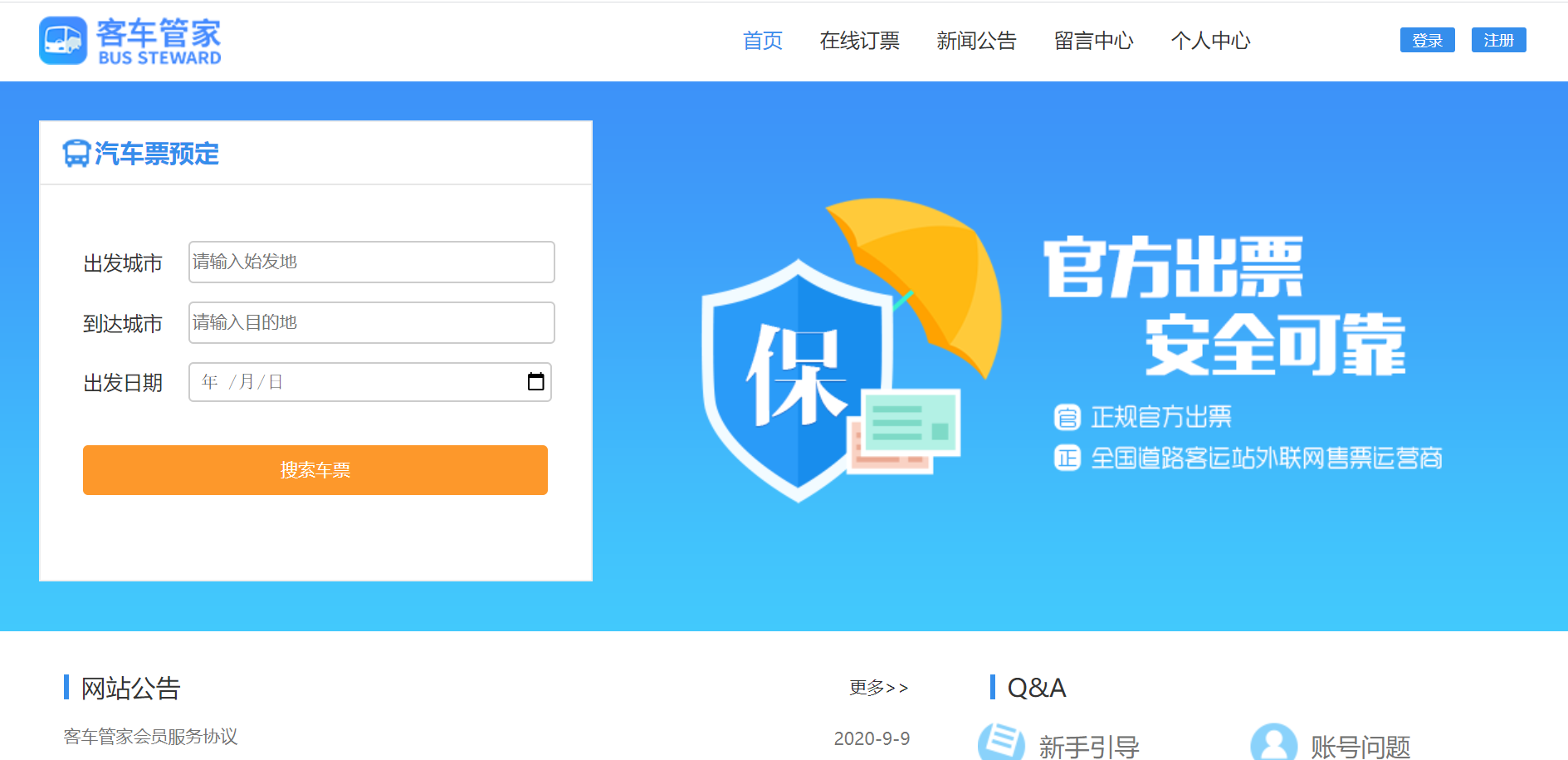
前端首页界面效果如下:


留言界面如下:

主要代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>客车网上售票系统</title> <link rel="stylesheet" type="text/css" href="css/base.css"/> <link rel="stylesheet" type="text/css" href="css/index.css"/> </head> <body> <!--头部--> <div class="header"> <div class="container clear"> <div class="left"><a href="index.html"><img src="img/logo_pc.png"/></a></div> <div class="right clear"> <ul class="nav left clear"> <li class="active"><a href="index.html">首页</a></li> <li><a href="index.html">在线订票</a></li> <li><a href="index.html">新闻公告</a></li> <li><a href="leftMessage.html">留言中心</a></li> <li><a href="index.html">个人中心</a></li> </ul> <div class="right btns-links"> <a href="login.html">登录</a> <a href="register.html">注册</a> <!--<img class="h-avatar" src="img/avatar.jpg"/>--> </div> </div> </div> </div> <!--banner--> <div class="banner"> <div class="container"> <div class="search-form"> <h3 class="color358EEC"><i class="icon icon-car"></i>汽车票预定</h3> <div class="form-group"> <form action="" method="post"> <table border="0" cellspacing="15" cellpadding=""> <tr> <td style=" 70px;">出发城市</td> <td><input type="text" placeholder="请输入始发地" name="startCity" id="" value="" /></td> </tr> <tr> <td>到达城市</td> <td><input type="text" placeholder="请输入目的地" name="endCity" id="" value="" /></td> </tr> <tr> <td>出发日期</td> <td><input type="date" placeholder="请输入出发城市" name="startTime" id="" value="" /></td> </tr> <tr> <td colspan="2"> <input type="submit" class="btn-search" name="submit" id="submit" value="搜索车票" /> </td> </tr> </table> </form> </div> </div> </div> </div> <!--新闻公告--> <div class="news"> <div class="container clear"> <div class="news-wrap left"> <h3 class="clear">网站公告<a class="right" href="">更多>></a></h3> <ul> <li><a href="">客车管家会员服务协议</a><span class="news-time">2020-9-9</span></li> <li><a href="">客车管家会员服务协议</a><span class="news-time">2020-9-9</span></li> <li><a href="">客车管家会员服务协议</a><span class="news-time">2020-9-9</span></li> <li><a href="">客车管家会员服务协议</a><span class="news-time">2020-9-9</span></li> <li><a href="">客车管家会员服务协议</a><span class="news-time">2020-9-9</span></li> </ul> </div> <div class="question right"> <h3 class="clear">Q&A</h3> <ul class="clear"> <li><a href="javascript:;"><i class="icon icon-guid"></i>新手引导</a></li> <li><a href="javascript:;"><i class="icon icon-account"></i>账号问题</a></li> <li><a href="javascript:;"><i class="icon icon-tuipiao"></i>退票说明</a></li> <li><a href="javascript:;"><i class="icon icon-qvpiao"></i>取票问题</a></li> <li><a href="javascript:;"><i class="icon icon-baoxian"></i>保险问题</a></li> <li><a href="javascript:;"><i class="icon icon-others"></i>其他问题</a></li> </ul> </div> </div> </div> <!--留言--> <div class="message"> <div class="container clear"> <div class="left-message left"> <h3>用户留言</h3> <ul class="left-message-wrap"> <li class="clear"> <div class="left info"> <img class="avatar" src="img/avatar.jpg"/> <p>可***爱</p> </div> <div class="left message-ctn"> <p>四海之内皆朋友,茫茫人海中,留下点什么吧</p> <p class="left-message-time">2020-2-2</p> </div> </li> <li class="clear"> <div class="left info"> <img class="avatar" src="img/icon_kuaisufankui.png"/> <p>可***爱</p> </div> <div class="left message-ctn"> <p>四海之内皆朋友,茫茫人海中,留下点么吧</p> <p class="left-message-time">2020-2-2</p> </div> </li> <li class="clear"> <div class="left info"> <img class="avatar" src="img/icon_kuaisufankui.png"/> <p>可***爱</p> </div> <div class="left message-ctn"> <p>四海之内皆朋友,茫茫人海中,留下点什么吧</p> <p class="left-message-time">2020-2-2</p> </div> </li> </ul> </div> <div class="news-wrap right"> <h3 class="clear">行业新闻<a class="right" href="">更多>></a></h3> <ul> <li><a href="">客车管家会员服务协议</a><span class="news-time">2020-9-9</span></li> <li><a href="">客车管家会员服务协议</a><span class="news-time">2020-9-9</span></li> <li><a href="">客车管家会员服务协议</a><span class="news-time">2020-9-9</span></li> <li><a href="">客车管家会员服务协议</a><span class="news-time">2020-9-9</span></li> <li><a href="">客车管家会员服务协议</a><span class="news-time">2020-9-9</span></li> <li><a href="">客车管家会员服务协议</a><span class="news-time">2020-9-9</span></li> </ul> </div> </div> </div> <!--优势--> <div class="register-advantage"> <div class="container"> <ul class="clear"> <li class="clear"> <div class="advantage-img left"><img src="img/icon_pinpaibaozheng.png"/></div> <div class="left"> <h4>品牌保证</h4> <p>提供正规的购票服务</p> </div> </li> <li class="clear"> <div class="advantage-img left"><img src="img/icon_kuaisufankui.png"/></div> <div class="left"> <h4>快速反馈</h4> <p>第一时间短信通知</p> </div> </li> <li class="clear"> <div class="advantage-img left"><img src="img/icon_fangbiankuaijie.png"/></div> <div class="left"> <h4>方便快捷</h4> <p>车站直接取票上车</p> </div> </li> <li class="clear"> <div class="advantage-img left"><img src="img/icon_zhifufangbian.png"/></div> <div class="left"> <h4>支付方便</h4> <p>支付宝微信</p> </div> </li> </ul> </div> </div> <!--底部--> <div class="register-footer"> <p>客车网上售票系统官方电话 400-100-1234 0371-1234567 客车网上售票信息公示</p> <p>客车网上售票系统 Copyright©2020-2030 版权所有 XXXXXX网络科技有限公司 豫ICP备15030935号-1</p> </div> </body> </html>
.banner{height: 440px;background: url(../img/banner.png) no-repeat center center;background-size: cover;padding-top: 1px;}
.banner .search-form{ 443px;height: 368px;background: #fff;border:1px solid #eee;margin-top: 30px;}
.banner .search-form h3{position: relative;height: 50px;font-size: 20px;padding-left: 44px;border-bottom: 1px solid #e7e7e7;line-height: 50px;}
.banner .search-form h3 .icon-car{ 26px;height: 25px;background-position: -15px -8px;position: absolute;left: 17px;top: 13px;}
.banner .search-form .form-group{margin: 30px 20px 0px 20px;font-size: 16px;}
.banner .search-form .form-group table{ 100%;}
.banner .search-form .form-group input{display: block; 100%;height: 30px;font-size: 14px;line-height: 1.42857143;
color: #555;background-color: #fff;background-image: none;border: 1px solid #ccc;border-radius: 4px;}
.banner .search-form .form-group .btn-search{background-color: #fd982b;color: #fff;height: 40px;outline: none;border-color:#fd982b;margin-top: 20px;}
.news{padding: 30px 0px;}
.news .news-wrap { 60%;}
.message .news-wrap { 38%;}
.news .news-wrap h3,.message .news-wrap h3,.news .question h3,.message .left-message h3{line-height: 20px;margin:5px 0px;border-left:4px solid #358eec;padding:0px 20px 0px 10px;margin-left: 20px; font-size: 20px;font-weight: normal;}
.news .news-wrap h3 a,.message .news-wrap h3 a{font-size: 14px;}
.news .news-wrap ul,.message .news-wrap ul,.message .left-message .left-message-wrap{padding:10px 20px 0px 20px;}
.news .news-wrap ul li,.message .news-wrap ul li{line-height: 2em;position: relative;color: #747474;}
.news .news-wrap ul li a,.message .news-wrap ul li a{color: #747474;display: block;padding-right: 100px;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;}
.news .news-wrap ul li .news-time,.message .news-wrap ul li .news-time{position: absolute;right: 0px;top: 2px;}
.news .news-wrap ul li:hover a,.message .news-wrap ul li:hover .news-time{color: #358EEC;}
.message{background: #efefef;padding: 30px 0px;}
.message .left-message{ 60%;}
.message .left-message-wrap .avatar{ 40px;height: 40px;border-radius: 100%;}
.message .left-message-wrap li{padding: 10px;border-bottom: 1px dashed #dcdcdc;}
.message .left-message-wrap li:last-child{border: none;}
.message .left-message-wrap .info{ 10%;min- 80px;}
.message .left-message-wrap .message-ctn{ 78%;min- 80px;line-height: 2em;}
.news .question{ 38%;}
.news .question ul{padding: 0px 10px;}
.news .question ul li{float: left; 50%;margin-top: 10px;}
.news .question ul li a{display: block;position: relative;padding-left: 50px;height: 45px;line-height: 45px;font-size: 20px;color: #747474;}
.news .question ul li .icon{ 40px;height: 40px;position: absolute;top: 3px;left: 0px;background: url(../img/pc_background_icon.png) no-repeat;}
.news .question ul li .icon-guid{background-position: -16px -89px;}
.news .question ul li .icon-account{background-position: -76px -89px;}
.news .question ul li .icon-tuipiao{background-position:-136px -89px;}
.news .question ul li .icon-qvpiao{background-position: -197px -49px;}
.news .question ul li .icon-baoxian{background-position: -261px -49px;}
.news .question ul li .icon-others{background-position: -318px -49px;}