最近在做项目的时候遇到内网部署react + antd项目,遇到图标在都不显示,查了相关文档发现antd在引入一些样式中使用了http线上图标,找到后该成本地的iconfont即可

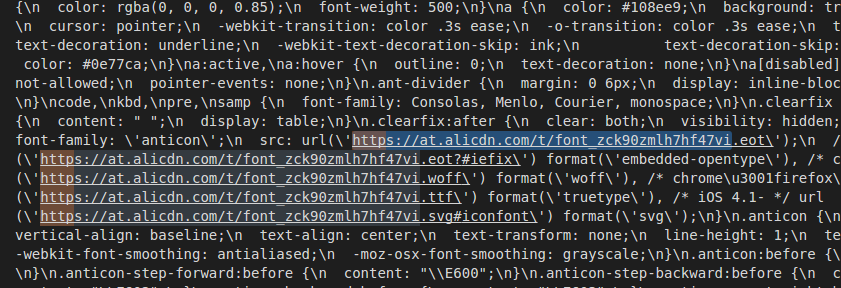
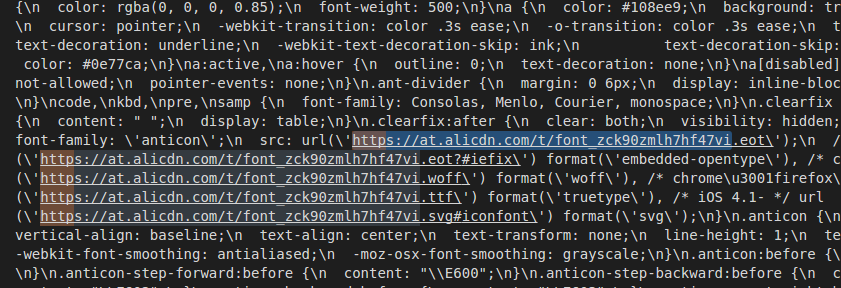
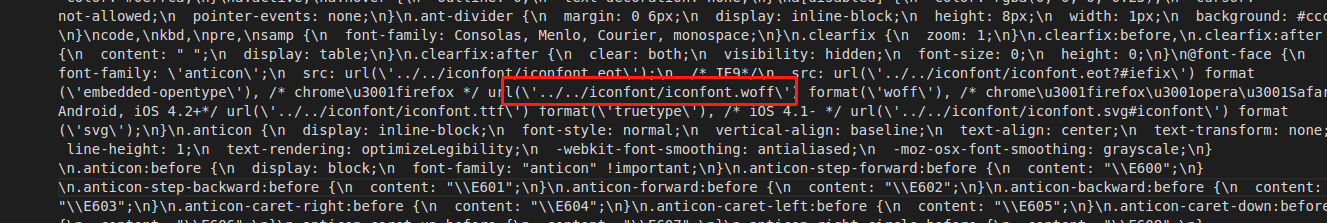
可以在打包后的.css文件中全局搜索https,或者在main.js中搜索页可找到:

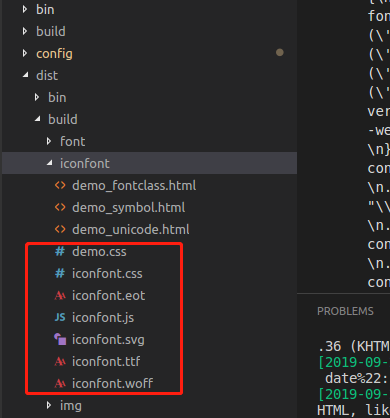
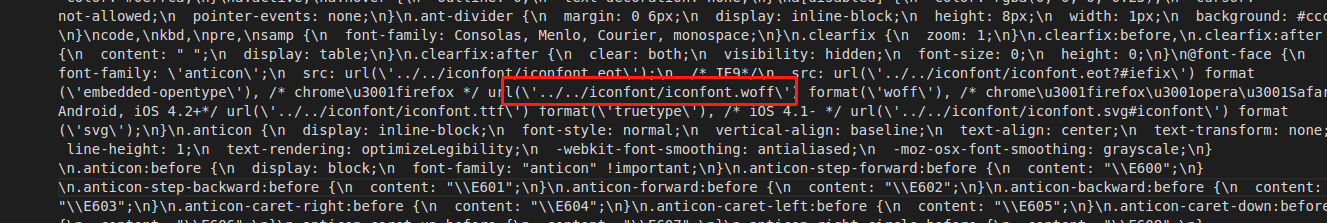
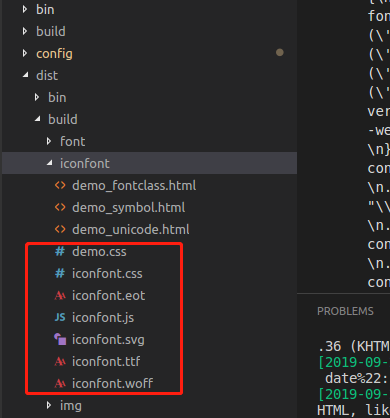
替换为本地的路径(例如:../../iconfont/iconfont.woff):


修改完成可以断网试一下。

最近在做项目的时候遇到内网部署react + antd项目,遇到图标在都不显示,查了相关文档发现antd在引入一些样式中使用了http线上图标,找到后该成本地的iconfont即可

可以在打包后的.css文件中全局搜索https,或者在main.js中搜索页可找到:

替换为本地的路径(例如:../../iconfont/iconfont.woff):


修改完成可以断网试一下。