Bootstarp介绍
Bootstarp是一个基于jQuery上封装的一个框架,是一个最受欢迎的HTML,CSS,JS框架,用于开发响应式布局.移动设备优先的web项目.
Bootstarp框架下载
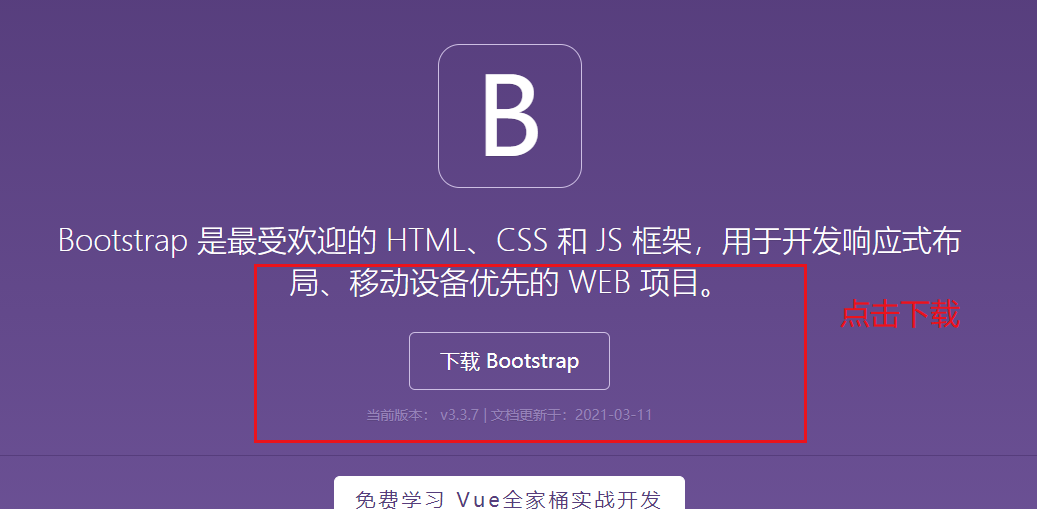
官方下载路径: https://v3.bootcss.com/
1.点击下载

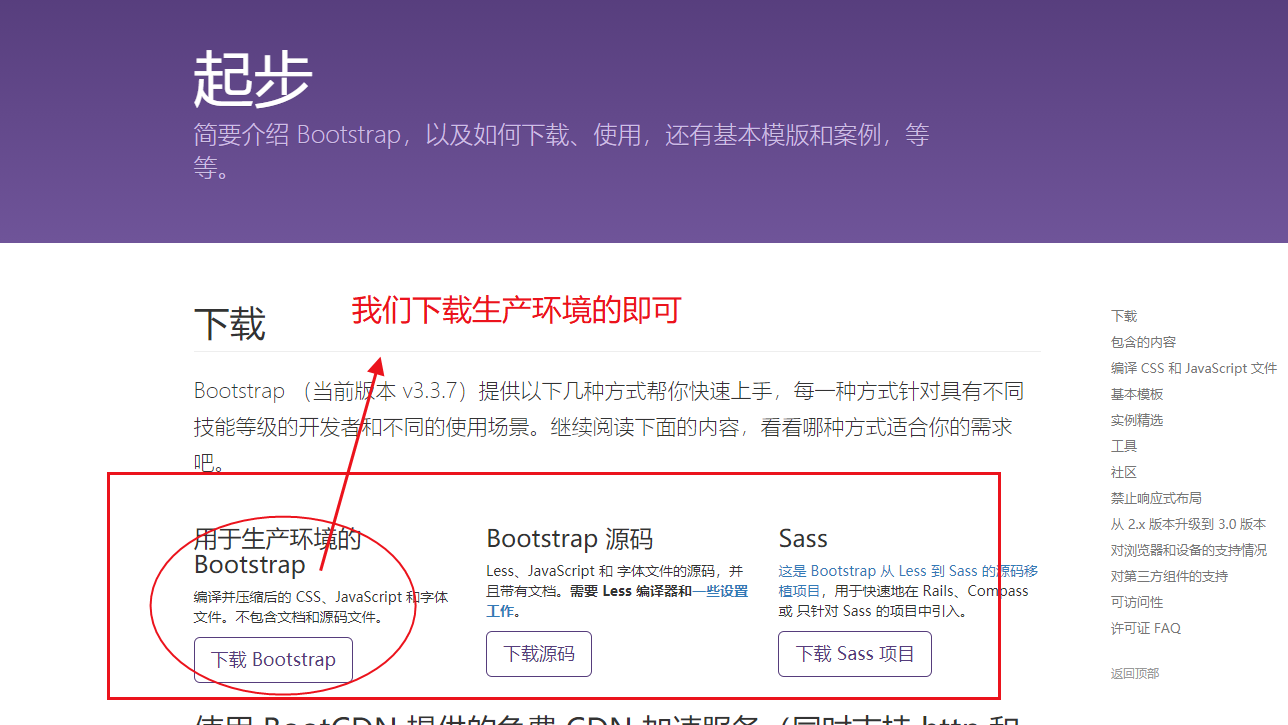
2.下载生产环境的Bootstarp

3.解压文件,里面有一个bootstarp-3.3.7-dist,一个3.x版本的

4.将不用的文件删除
css文件夹中保留bootstrap.min.css即可

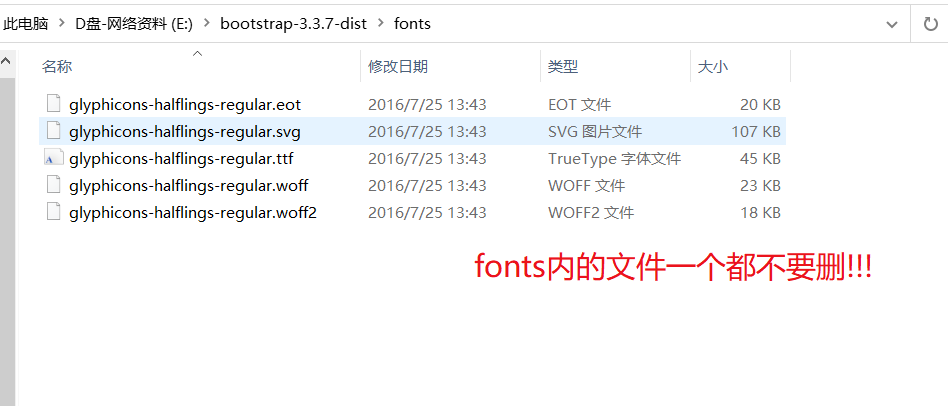
fonts文件夹中的文件一个都不要删

一样js文件夹下保存bootstrap.min.js文件即可

bootstarp-3.3.7-dist文件夹可以直接托到我们的项目下

注意注意: 我们的bootstrap是基于jQuery的,所有要想在我们的html文件运用bootstrap框架,需要先引入jQuery.js文件.
加上我们之前讲的cdn加速技术.
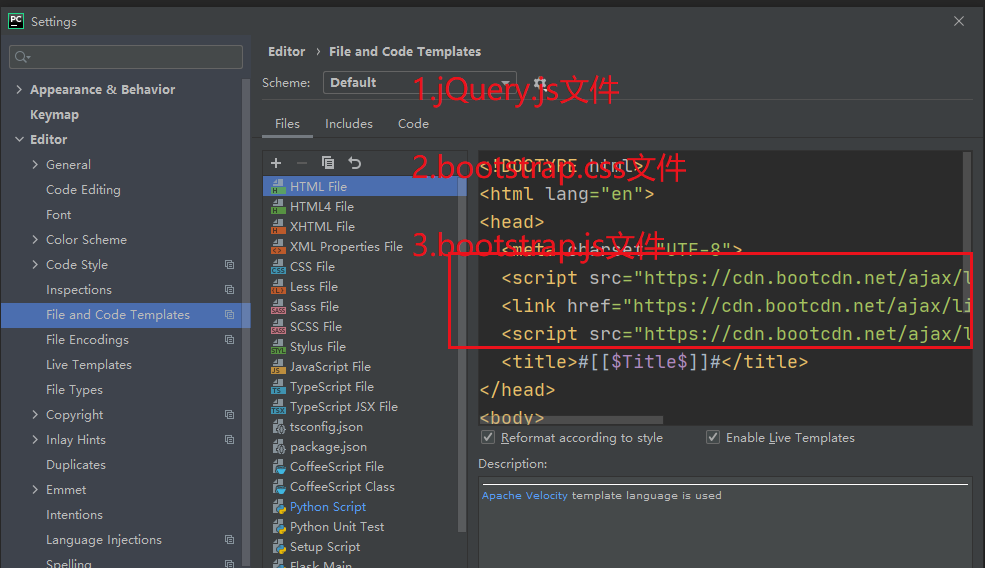
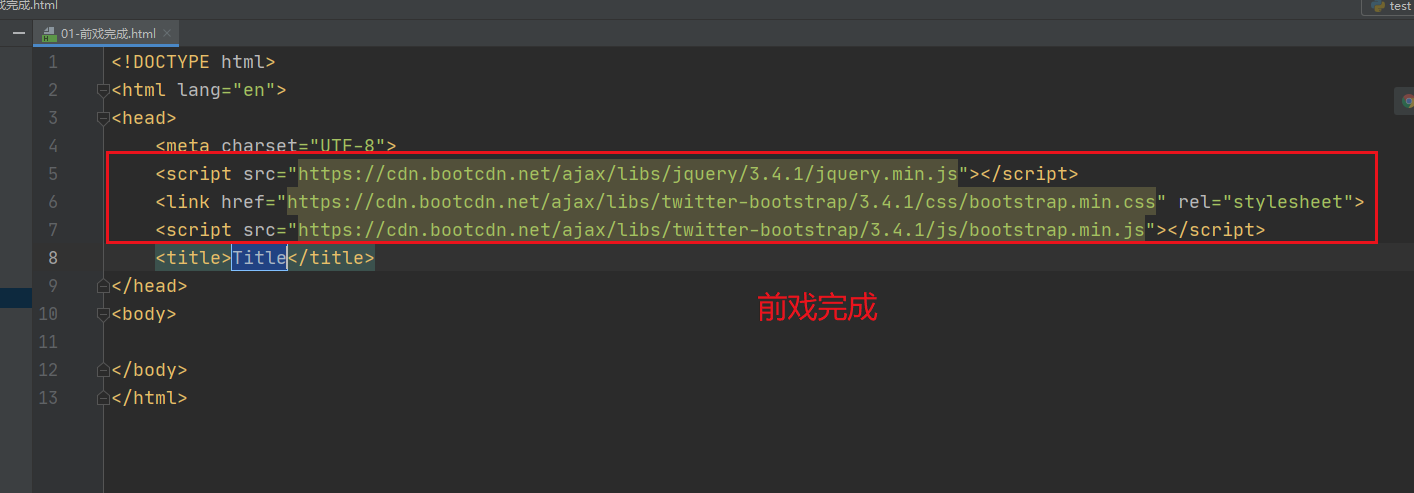
如我们现在的文件模板可变为

我们查看一下创建的html文件初始模样

那前戏完成了,我们就可以进入到bootstrap官方介绍里面学习了.
放个官方小链接:https://v3.bootcss.com/getting-started/
因为这是一个中文的,所有我们看起来也会好理解一点.
我们这需要将需要的功能,CV大法复制粘贴,再根据我们的一些小小改动即可.
这里介绍一下,攻略步骤

在使用的过程中,我们会发现我们就是对一些标签加上了一些class属性,就可以完成一些很神奇的效果.
这里再强调一些比较重要的.

需要注意的是栅格系统中的col-系列,是可以放到一个标签的class属性中的,它起到兼容性,起到一个pc端的兼容.

也就是说可以根据屏幕的宽高不同相同的页面打开的展示效果是不一样的,所有我们要事先排版好.
当然前端最好是做一点看一点,不然后面一大堆问题堆一起解决起来自己也不知道从哪下手.
还有一个针对于小图标的

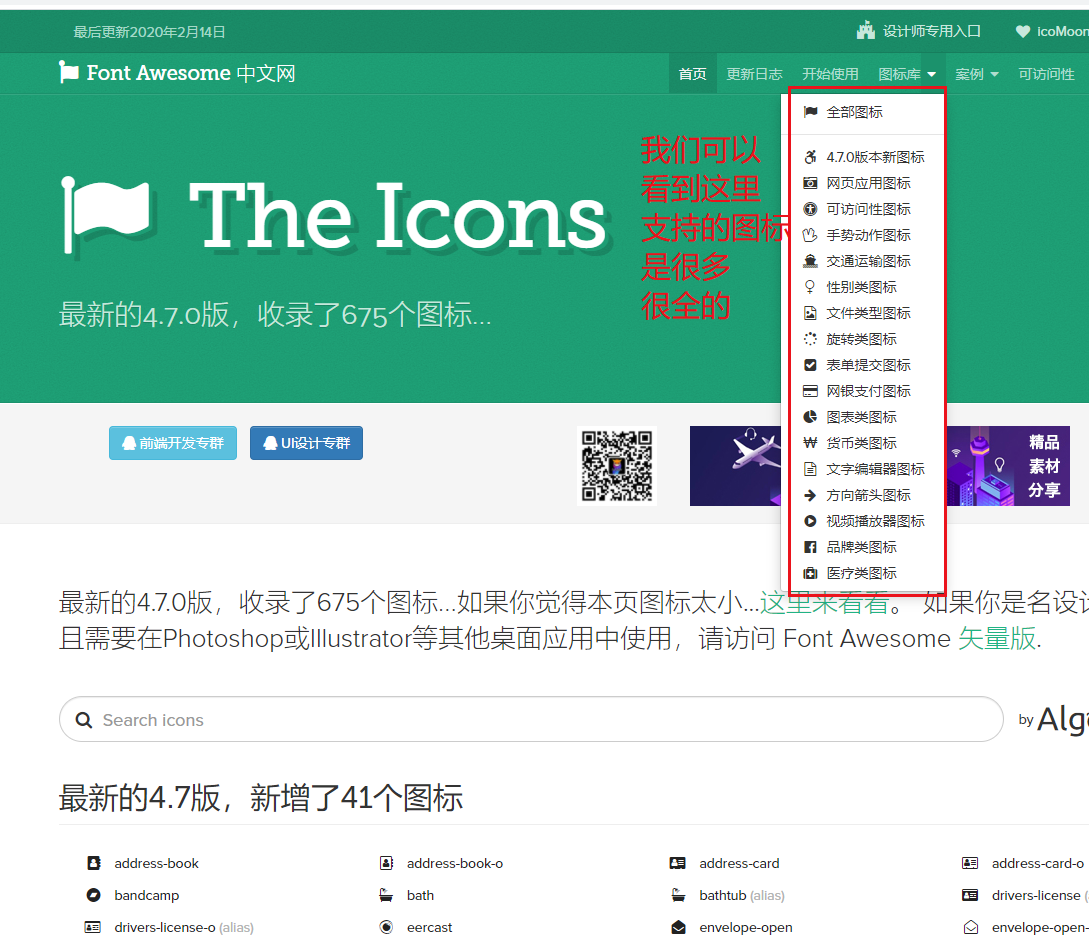
我们还有一个更多更全的字体图标库fontawesome
官方网站:http://www.fontawesome.com.cn/

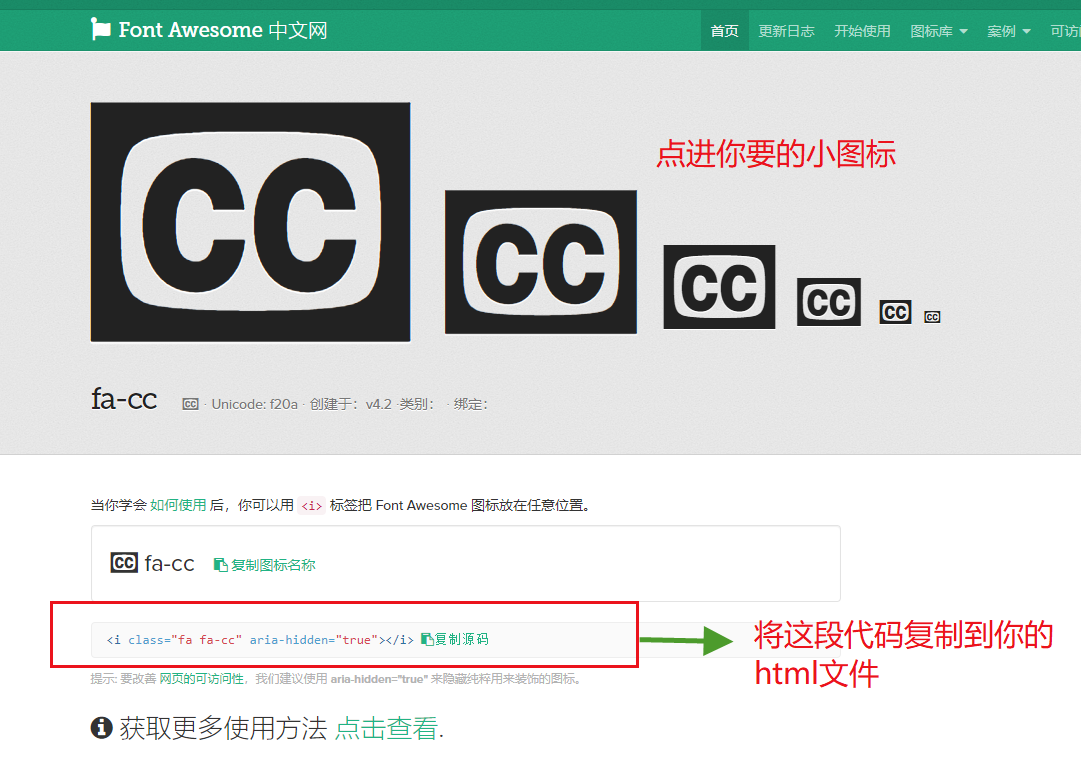
如果你的图标需求很明确,即直接搜索即可

如果你也不知道用什么.就可以自己逛逛.哪个看上眼就用哪个.
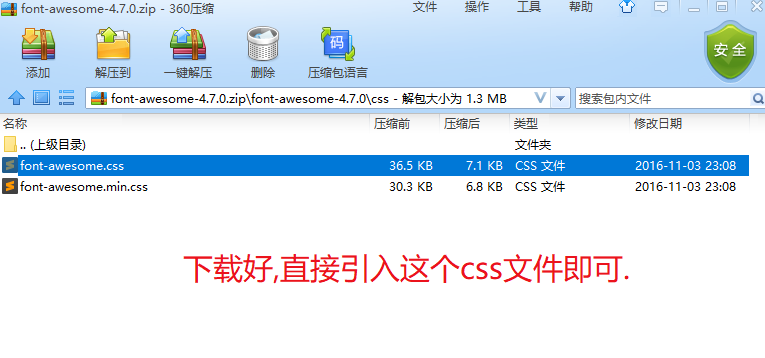
安装:v4.7

再找到这个css文件,拉到你的项目中.

使用方法

好回到我们的bootstrap框架学习
其他的也没什么,可以看看目录简历学习.
还有一个弹出框优化的网站:https://sweetalert.js.org/
我自己瞎撸的网站模型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<title>Title</title>
<style>
#carousel-example-generic img {
100%;
}
#actor {
20px;
}
</style>
</head>
<body>
<div class="container-fluid">
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">首页</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">链接 <span class="sr-only">(current)</span></a></li>
<li><a href="#">小火鸡们</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">下载历史 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">火鸡是什么</a></li>
<li><a href="#">哦豁</a></li>
<li><a href="#">撒玩意</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">喜欢哈哈哈怎么办</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">更多信息</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="搜索一下">
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><img
src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1172245122,2404902455&fm=26&gp=0.jpg"
alt="" id="actor">jkey</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">用户信息 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">退出用户</a></li>
<li><a href="#">切换用户</a></li>
<li><a href="#">关联用户</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">更改密码</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
<div class="container">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1555745244,1153091574&fm=26&gp=0.jpg"
alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=2775309103,40338010&fm=26&gp=0.jpg"
alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=2219577367,2872988050&fm=26&gp=0.jpg"
alt="...">
<div class="carousel-caption">
...
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<div class="page-header">
<h1>欢迎来到梦幻主体 <small>敬请期待 ...</small></h1>
</div>
<h2>头像主题</h2>
<div class="row">
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2334974629,3626811871&fm=26&gp=0.jpg"
alt="...">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=3789684610,686241819&fm=26&gp=0.jpg"
alt="...">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1136624566,3053705919&fm=26&gp=0.jpg"
alt="...">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1033090161,2976180698&fm=26&gp=0.jpg"
alt="...">
</a>
</div>
</div>
<h2>个人简介主题</h2>
<div class="row">
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=2848151259,330236343&fm=26&gp=0.jpg"
alt="...">
<div class="caption">
<h3>灰白人生</h3>
<p>土匪的人生不需要解释</p>
<p><a href="#" class="btn btn-primary" role="button">小刘</a> <a href="#" class="btn btn-default"
role="button">点击查看详情</a></p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=2848151259,330236343&fm=26&gp=0.jpg"
alt="...">
<div class="caption">
<h3>灰白人生</h3>
<p>...</p>
<p><a href="#" class="btn btn-primary" role="button">小刘</a> <a href="#" class="btn btn-default"
role="button">点击查看详情</a></p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=2848151259,330236343&fm=26&gp=0.jpg"
alt="...">
<div class="caption">
<h3>灰白人生</h3>
<p>...</p>
<p><a href="#" class="btn btn-primary" role="button">小刘</a> <a href="#" class="btn btn-default"
role="button">点击查看详情</a></p>
</div>
</div>
</div>
</div>
</div>
<script>
</script>
</body>
</html>
效果图为:
