CSS属性设置
一 字体属性
-1. font-weight: 文字粗细
normal默认值. 标准粗细bold粗体bolder更粗lighter更细100~900设置具体粗细,400相当于normal,700等同于boldinherit继承父元素字体的粗细值
-2. font-style: 文字风格
normal正常,默认就是正常italic倾斜
-3. font-size: 文字大小
- 单位为
px,em - fs: 一般是
12px或13px或14px - 注意:
- 通过
font-size设置文字大小一定要带单位 - 如果设置成
inherit表示继承父元素的字体大小值
- 通过
-4. font-family: 文字字体
font-family:"Microsoft Yahei", "微软雅黑", "Arial", sans-serif- 常见字体:
serif衬线字体sans-serif非衬线字体- 中文有: 宋体,微软雅黑,黑体.
- 注意:
- 设置的字体必须是用户电脑里已经安装的字体,浏览器会使用它识别第一个值.
- 如果取值为中文,需要用单或双引号括起来. 是不是中文都括起来就好.
-5. 文字属性简写
/*font-weight: bolder;*/
/*font-style: italic;*/
/*font-size: 50px;*/
/*font-family: 'serif','微软雅黑';*/
简写为
font: bolder italic 50px 'serif','微软雅黑';
-6. color: 文字颜色
| 取值 | 举例格式 | 描述 |
|---|---|---|
英文单词 |
color:red; | 大多数颜色都有对应的英文单词描述,但英文单词终究有其局限性:无法表示所有颜色 |
| rgb | color:rgb(255,0,0) | 什么是三原色? red,green,blue 什么是像素px? 对于光学显示器,一整个屏幕是有一个个点组成,每一个点称为一个像素 点,每个像素点都是由一个三元色的发光元件组成,该元件可以发出三种颜 色,red,green,blue。 发光元件协调三种颜色发光的明亮度可以调节出其他颜色 格式:rgb(255,0,0); 参数1控制红色显示的亮度 参数2控制绿色显示的亮度 参数3控制蓝色色显示的亮度数字的范围0-255,0代表不发光,255代表发光,值越大越亮红色:rgb(255,0,0) 绿色:rgb(0,255,0) 蓝色:rgb(0,0,255) 黑色:rgb(0,0,0) # 所有都不亮 白色:rgb(255,255,255) # 所有都最亮 灰色:只要让红色/绿色/蓝色的值都一样就是灰色,而且三个值越小,越偏 黑色,越大越偏白色 |
| rgba | color:rgba(255,0,0,0.1); | rgba到css3中才推出,比起rgb多了一个a,a代表透明度 a取值0-1,取值越小,越透明 |
| 十六进制 | color: #FF0000; | #FFEE00 其中FF代表R,EE代表G,00代表B 只要十六进制的颜色每两位都是一样的,那么就可以简写为一个, 例如#F00 等同于#FF0000 |
-7. 举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体属性</title>
<style>
p {
/*字体的大小*/
font-size: 100px;
/*字体的家族,当第一个值本机没有时,就会往下找,直到找到一个本机有的家族,都没有就使用浏览器默认家族*/
font-family: "Bitstream Vera Sans Mono", Monaco, "Courier New", Courier, monospace;
/*设置字体的粗细*/
font-weight: bold;
/*设置字体的样式*/
font-style: italic;
/*可以统一写到font属性中*/
font: bold italic 100px "Bitstream Vera Sans Mono";
/*设置颜色的四种方式*/
/*英文单词关键字赋值*/
color: red;
/*十六进制赋值*/
color: #8a8a8a;
/*rgb 三原色 red;green;blue调色
每个数值在0-255之间,也可以使用百分比(%)调色
*/
color: rgb(255,255,12);
/*rgba 三原色加透明度(透明度在0-1之间) */
color: rgba(30%,20%,40%,0.1);
}
</style>
</head>
<body>
<p>
你好啊哈哈哈哈
</p>
</body>
</html>
提示: 一般字体的配置都是在开发前统一设置好的.
二 文本属性
-1. text-align: 规定元素中的文本的水平对齐方式.
text-aliign:left;表示左边对齐,默认值text-align:right;表示右对齐text-align:center;表示居中对齐text-align:justify;俩端对齐
-2. text-decoration: 文本装饰
text-decoration=none;默认.定义标准的文本,通常用来去掉a标签的下划线text-decoration=unerline;定义文本下的一条线.text-decoration=overline;定义文本上的一条线.text-decoration=line-through;定义穿过文本下的一条线.text-decoration=inherit;继承父元素的text-decoration属性的值.
-3. text-indent: 首行缩进
-
将段落的第一行缩进 32像素.
-
p { text-indent: 32px;
}
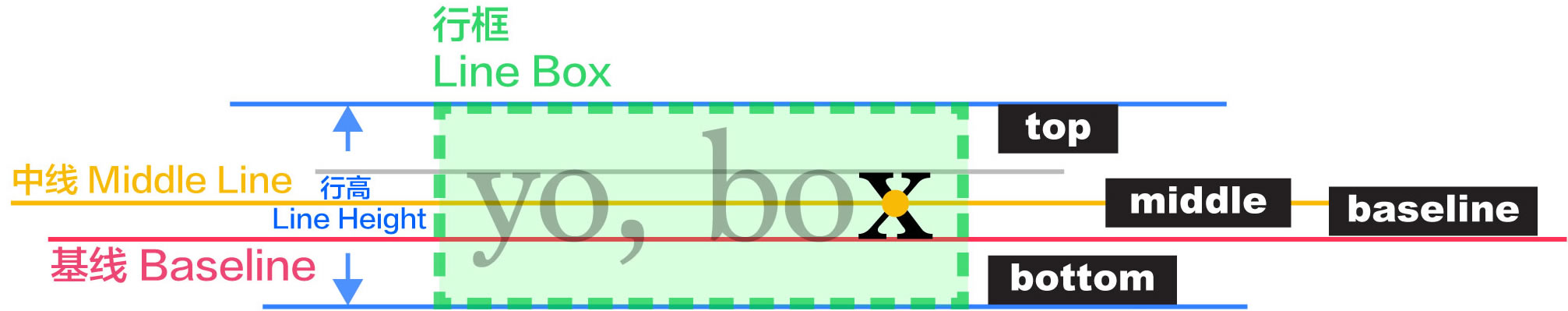
-4.line-height: 行高
行高介绍图:

-5. 举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS属性之文本</title>
<style>
div {
600px;
height: 600px;
/*字体的大小*/
font-size: 24px;
/*字体的颜色*/
color: rgba(10%,20%,30%,0.5);
/*文本水平对齐*/
text-align: center;
/*文本垂直方向对齐方式
注意: 设置成和盒子一样高就可以实现文本垂直居中
*/
line-height: 600px;
/*文本装饰 可以是关键字也可以是颜色*/
text-decoration: none;
/*文本的首行缩进
2em就是俩倍的文本px大小
*/
/*text-indent: 2em;*/
background-color: yellow;
}
</style>
</head>
<body>
<div>
<span>你好啊,嘿嘿....</span>
</div>
</body>
</html>
三 背景属性
注意: 没有宽高的标签,即便设置了背景也无法显示
属性介绍
background-color:颜色;设置标签的背景颜色的background-image:url("");设置标签的背景图片background-size: widthpx hrightpx;设置标签的图片背景的宽高.background-repeat: ;设置背景图片的平铺方式background-attachment: ;设置标签的背景图片在标签中固定或随着页面滚动而滚动background-position: ;前端的坐标轴x轴为宽,y轴为高,左上角为起始点.inherit: ;设置从父元素继承background数值值;背景缩写可以将上面的所以属性放到background:;内
-1. 背景属性缩写
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css属性之图片背景</title>
<style>
.box1 {
600px;
height: 600px;
/* 背景颜色为黄色 */
background-color: yellow;
/* 背景图片为0.jpg */
background-image: url("0.jpg");
/* 背景图片大小宽为600px 高度自适应 */
background-size: 600px;
/* 图片平铺关闭 */
background-repeat: no-repeat;
/* 图片的位置在水平和垂直居中 */
background-position: center center;
/* 随着滚动条滚动 在盒子内都可以显示,不会随着滚动条的滚动固定消失
但需要注意的是 用了position再用fixed会出现页面布局的混乱
*/
/*background-attachment: fixed;*/
}
.box1 {
600px;
height: 600px;
/* 属性的位置放的也是有讲解的 */
background: yellow url("0.jpg") no-repeat center center/600px;
}
.box2 {
600px;
height: 1000px;
}
</style>
</head>
<body>
<div class="box1">
</div>
<div class="box2">
</div>
</body>
</html>
-2. 背景图片和插入图片的区别
-
背景图片仅仅只是一个装饰,不会占位置.
插入图片会占用位置.
-
背景图片有定位属性,可以很方便的控制图片的位置.
而插入图片不可以
-
插入图片语义比背景图片的语义要强,所以在企业开发中如果你的图片想被搜索引擎收录
那么推荐使用插入图片.
-
背景图片的盒子内容,即宽高得自己设置,而插入图片是有盒子大小的.
练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插入图片和背景图片的区别</title>
<style>
.box1 {
500px;
height: 324px;
background-image: url("0.jpg");
background-position: center center;
text-align: center;
line-height: 324px;
font-size: 24px;
}
.box2 {
font-size: 24px;
}
</style>
</head>
<body>
<div class="box1">
你好啊,我的图片是背景图片,我可以在上面显示
</div>
<div class="box2">
<img src="0.jpg" alt="">
我不太好,我的图片是插入图片,我只能被放在下面显示.
</div>
</body>
</html>
-3. 背景图片练习
背景图居中显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景图片属性练习</title>
<style>
.box1 {
800px;
height: 800px;
background-image: url("img/bg2.jpg");
background-size: 800px;
background-repeat: no-repeat;
background-position: center center;
margin-left: 25%;
}
</style>
</head>
<body>
<div class="box1">
</div>
</body>
</html>
背景图片和背景图片拼接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景拼接练习</title>
<style>
.box1 {
margin:0;
1280px;
height: 720px;
background-image: url("img/bg1.jpg");
background-size: 100% 100%;
}
.box2 {
1280px;
height: 720px;
background-image: url("img/ksyx.png");
background-repeat: no-repeat;
background-position: center bottom;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
</div>
</div>
</body>
</html>
背景图片和插入图片拼接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景图片拼接</title>
<style>
.box1 {
1280px;
height: 720px;
background-image: url("img/bg1.jpg");
}
.img1 {
display: block;
padding-top: 611px;
padding-left: 495px;
}
a {
text-decoration: none;
}
</style>
</head>
<body>
<div class="box1">
<a href="https://dss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=3397664853,2770170984&fm=26&gp=0.jpg">
<img class="img1" src="img/ksyx.png" alt="">
</a>
</div>
</body>
</html>
导航条案例
是为了发送的背景图片太大了,可以先将图片在服务器那个压缩,然后到客户端再平铺成原来像素的大小.即加快了上网效率.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航条</title>
<style type="text/css">
.navbar {
margin: 0 auto;
920px;
height: 50px;
background-image: url("dht.png");
background-repeat: repeat-x;
}
</style>
</head>
<body>
<div class="navbar">
</div>
</body>
</html>
-4. rgba与opacity
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>rgba和opacity的区别</title>
<style>
.box1 {
800px;
height: 800px;
font-size: 24px;
color: red;
background-color: rgba(4,4,44,0.6);
/* 可以设置整个标签内的透明度 */
opacity: 0.6;
}
</style>
</head>
<body>
<div class="box1">
我的透明度如果被background-color属性配置rgba是不会变哦
</div>
</body>
</html>
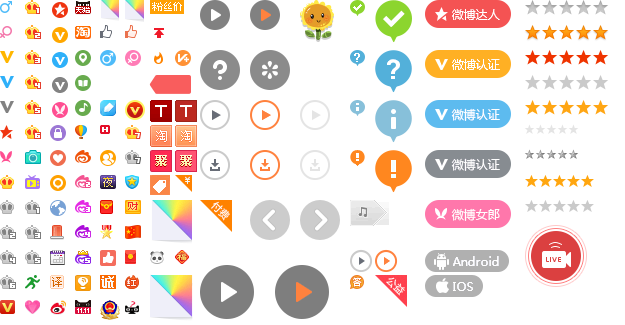
-5. 精灵图
-
什么是CSS精灵图(可以通过浏览器抓包分析: 微博,京东,淘宝都有精灵图)
CSS精灵图是一种图像合成技术
-
CSS精灵图的作用
一个电商网址可能有很多图片,比如有10张,这就要求客户端发10此请求给服务端
但其实一次请求的宽带就足够容纳10张图片的大小
精灵图的作用就是用来减少请求次数,以及降低服务器处理压力.
-
如何使用CSS精灵图
CSS的精灵图需要配合背景图片和背景定位来使用
-
强调: 切图需要用到framewords软件,可以知道每个图片具体宽多少个像素,高多少个像素,该软件与ps属于一个家族
在右边,图层-->位图-->出一把锁固定住图片
然后左侧,有一个切片工具,框住图片

练习:如何拿到对应的小图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>取精灵图中的小图案</title>
<style>
.box1 {
86px;
height: 28px;
background-image: url(img/jlt.png);
background-repeat: no-repeat;
background-position: -425px -100px;
}
</style>
</head>
<body>
<div class="box1">
</div>
</body>
</html>
四 边框属性
border- ;边框的宽度border-style: ;边框的风格border-color: ;边框的颜色
例子:
/* 分开配置border */
li {
border- 2px;
border-style: solid;
border-color: red;
}
/* 通用使用简写方式 */
li {
/* 值没有先后顺序 */
border: 2px solid red;
}
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框 |
| dotted | 点状虚线边框 |
| dashed | 矩形虚线边框 |
| solid | 实线边框 |
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
li {
border-top-style: dotted;
border-top-color: red;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: none;
}
border-radius
用这个属性能实现圆角边框的效果
将border-radius设置为长或高的一半即可得到一个圆形.
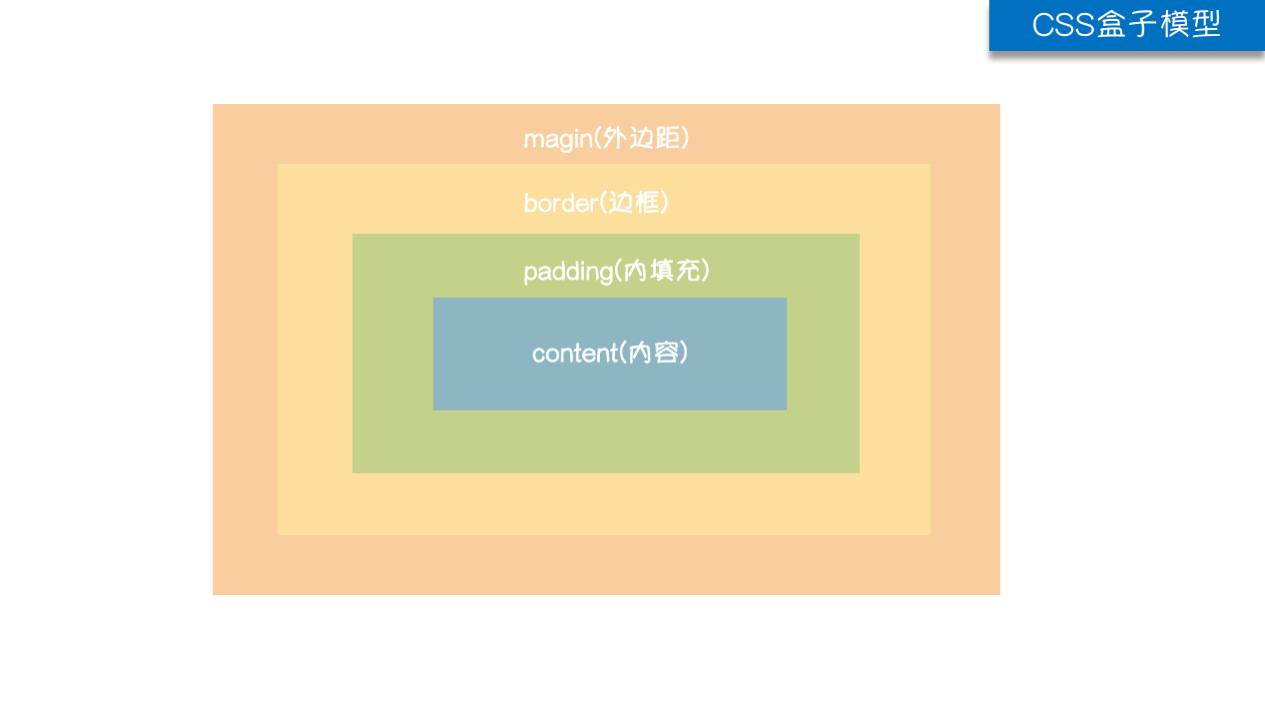
五 盒子模型
-1. 什么是CSS盒子模型?
HTML文档中的每个元素都被比喻成矩形盒子. 盒子模型通过四个边界来描述: margin(外边距),border(边框),padding(内边距),content(文本内容),如果把一个盒子比喻成一个壁挂相片.那么:
"""
-- 外边框margin 就相当于一个相框与另外一个相框之间的距离.
-- 边框border 就相当于相框
-- 内边框padding 就相当于内容/相片到边框的距离.
-- 宽度width/高度height高度 就相当于可以存放内容/相片的区域.
ps: 可以通过谷歌开发者工具查看盒子的各部分属性.
"""
如图所示:

-2. 盒子模型的高度和宽度
-2.1 内容的宽度和高度
- 通过标签的width 和 height 属性设置
-2.2 元素/盒子模型的宽度和高度.
- 宽度 = 左边框 + 左内边距 + width(内容的宽) + 右内边距 + 右边框
- 高度 = 左边框 + 左内边距 + height(内容的高) + 右内边距 + 右边框
-2.3 元素/盒子模型空间的宽度和高度
- 宽度 = 左外边距 + 左 边框 + 左内边距 + width(内容的宽) + 右内边距 + 右边框 + 右外边距
- 高度 = 左外边距 + 左 边框 + 左内边距 + height(内容的高) + 右内边距 + 右边框 + 右外边距
-2.4 示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型宽度和高度</title>
<style>
span,a,b,strong {
display: inline-block;
100px;
height: 100px;
border: 6px solid #000;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<span>我是span</span>
<a href="#"> 我是a链接</a>
<b>我是加粗</b>
<strong>我是强调</strong>
</body>
</html>

-2.5 补充: 如何设置 height: 100%;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css宽高属性之百分比</title>
<style>
/* 这里的box1 div 标签的父级为 body 和父父级标签 html
此时下面的高度百分比设置才会有效
*/
html,body {
height: 100%;
}
.box1 {
/* 占的是父父盒子html 就 相当于屏幕的百分比 当拉动网页窗口大小时,宽度一直会占网页的百分之80 */
80%;
/* 而高不能直接设置百分比, 此时会因为没有参照标签,0 * 半分比 = 0 也就没有了高度 */
/* 如果想要该高度也可以通过百分比设置 即需要从它的父级标签们一步一步的配置下来 */
height: 100%;
margin: 0 auto;
background-color: yellowgreen;
}
</style>
</head>
<body>
<div class="box1">
</div>
</body>
</html>
-3. CSS显示模式:块级,行内,行内块级(重点)
在HTML中,HTML将所有的标签分为俩类,分别是容器级和文本级.
在CSS中,CSS将所有标签分为三类, 分别是块级元素,行内元素和行内块级元素.
-3.1 在HTML中容器级和文本级
"""
容器级标签: 可以嵌套其他的所有标签
div,h,ul>li,ol>li,dl>dt+dd
文本级标签: 只能嵌套文字,图片,超链接.
span,p,buis,strong,em,ins,del,b
"""
-3.2 CSS中块级与行级,行内块级
"""
块级:块级元素会独占一行,所有的容器类标签都是块级,文本标签中的p标签也是块级
div,h,ul,ol,dl,li,dt,dd, 还有p标签
行内级:
span,buls,strong,em,ins,del,b
行内块级:
img
"""
-3.3 块级元素,行内级元素和行内块级元素有什么区别?
"""
- 1. 块级元素 block
独占一行;
可以设置宽高;
若没有设置宽度,默认和父元素一样宽
若设置了宽高,就按照设置的显示
- 2. 行内元素 inline
不会独占一行
不可以设置宽高
盒子宽高默认和内容一样
- 3. 行内块级元素 inline-block
不会独占一行;
可以设置宽高;
"""
-3.4 示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css标签分类</title>
<style>
/* 块级 */
h1,div,p {
background-color: red;
200px;
height: 200px;
}
/* 行内级 */
span,b,strong {
background-color: greenyellow;
200px;
height: 200px;
}
/* 行内块 */
img {
200px;
}
</style>
</head>
<body>
<!-- 块级-->
<h1>我是标题</h1>
<div>我是div</div>
<p>我的段落</p>
<hr>
<!-- 行内 -->
<span>我是span</span>
<b>我是强调,加粗</b>
<strong>我也是强调,加粗</strong>
<hr>
<!-- 行内块 -->
<img src="0.jpg" alt="">
<img src="0.jpg" alt="">
</body>
</html>
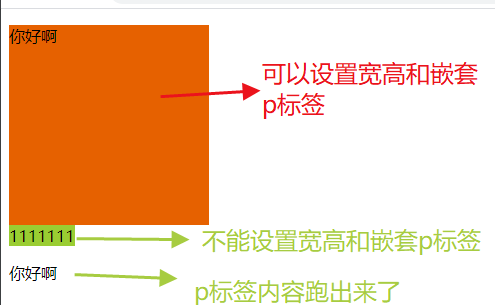
-3.5 网页效果:

-4. CSS显示模式转换display属性(重点)
用于控制HTML元素的显示效果
| 值 | 意义 |
|---|---|
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示.一般用于配合JavaScript代码使用 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分 |
| display:"inline" | 按行内元素显示,此时再设置元素的width,height,margin-top,margin-bottom和float属性都不会有什么影响. |
| display:"inline-block" | 使元素同时具备行内元素和块级元素的特点. |
display:"none"与visibility:hidden 的区别
visibility: hidden: 可以隐藏某个元素,但隐藏的元素仍需要占用与未隐藏之前一样的空间.也就是说,该元素虽然被隐藏了,但是仍然会影响布局.
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间.也就说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失.
display:"none"与visibility:hidden 的区别
visibility: hidden: 可以隐藏某个元素,但隐藏的元素仍需要占用与未隐藏之前一样的空间.也就是说,该元素虽然被隐藏了,但是仍然会影响布局.
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间.也就说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失.
-5. div和span标签
布局都是用块级元素,而行内元素是控制内容显示的.
-5.1 div标签
- 一般用于配合css完成网页的基本布局
-5.2 span标签
- 一般用于配合css修改网页中的一些局部信息
- 比如:一行文字我们只为一部分加样式
-5.3 div和span有什么区别?
- div一般用于排版,而span一般用于局部文字的样式
- 站在css的角度: div是一个块级元素,独占一行且可以设置宽高,而span是一个行内级元素,不会单独占一行,且不能设置宽高
- 站在HTML的角度: div是一个容器级标签,而span标签是一个文本级标签
-5.5 示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div和span标签的区别</title>
<style>
.box1 {
200px;
height: 200px;
background-color: #e66100;
}
span {
200px;
height: 200px;
background-color: yellowgreen;
}
</style>
</head>
<body>
<div class="box1">
<p>
你好啊
</p>
</div>
<span>
1111111
<p>你好啊</p>
</span>
</body>
</html>

六 盒子模型各部分详解
-6.1 border 边框
同时设置四条边的边框: border:边框的宽度 边框的样式 边框的颜色
分别设置四条边的边框:
- border-left:边框的宽度 边框的样式 边框的颜色
- border-top:边框的宽度 边框的样式 边框的颜色
- border-right:边框的宽度 边框的样式 边框的颜色
- border-bottom:边框的宽度 边框的样式 边框的颜色
分别指定宽度、格式、颜色 :
-
连写:(分别设置四条边的边框)
- border- 上 右 下 左
- border-style: 上 右 下 左
- border-color: 上 右 下 左
-
注意点:
- 这三个属性时按照顺时针,即上、右、下、左来赋值的
- 这三个属性的取值省略时的规律
- 省略右面,右面默认同左边
- 省略下部,下面默认跟上面一样
- 只留一个,那么其余三边都跟这一个一样
-
了解非连写
border-left- ;
border-left-style: ;
border-left-color: #000;
border-top- ;
border-top-style: ;
border-top-color: #000;
border-right- ;
border-right-style: ;
border-right-color: #000;
border-bottom- ;
border-bottom-style: ;
border-bottom-color: #000;
其他:
http://www.w3school.com.cn/cssref/pr_border-style.asp
-
边框的样式
- none 无边框。
- dotted 点状虚线边框。
- dashed 矩形虚线边框 .
- solid 实线边框。
-
border-radius
* 单独设置一个角:数值越大,弧度越大*/
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
/* 缩写设置 */
border-radius: 20px;/* 所有角设置相同值 */
border-radius: 20px 10px 10px 20px; /* 顺时针顺序:上左 上右 下左 下右*/
/* 百分比设置 */
border-radius: 50%;
/* 椭圆圆弧设置 */
border-radius: 25%/50%; /* 前面一个值代表水平方向的半径占总宽度的,后面一个值代表垂直方向 */
边框练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a {
text-decoration: none;
}
.actor img{
border: 1px solid pink;
border-radius: 50%;
100px;
margin-top: 5%;
margin-left: 5%;
}
.actor span {
font-size: large;
color: pink;
}
</style>
</head>
<body>
<div class="actor">
<img src="0.jpg" alt="">
<a href="#">
<span>JKey</span>
</a>
</div>
</body>
</html>
-6.2 padding内边距: 边框与内容的距离就是内边距
非连写:
padding-top: 20px;
padding-right: 20px;
padding-bottom: 20px;
padding-left: 20px;
连写:
padding: 上 右 下 左;
注意:
- 给标签设置内边距后,标签内容占有的宽度和高度会发生变化.设置padding之后标签内容的宽高是在原宽高的基础上加上padding值,如果不想改变实际大小.那就在用宽高减掉padding对应方向的值.
- padding是添加给父级的,改变的是父级包含的内容位置.
- 内边距也会有背景颜色
练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内边距padding属性</title>
<style>
.box1 {
/* 为设置了padding之后保证盒子的大小不变
将原父盒子大小改为+上外边距的值=原父盒子的大小
*/
100px;
height: 100px;
border: 1px solid pink;
padding-top: 50px;
padding-right: 50px;
padding-bottom: 50px;
padding-left: 50px;
}
.box2 {
202px;
height: 202px;
border: 1px solid yellowgreen;
padding: 50px;
/* 做的操作就类似与和上面自己计算盒子的大小一样 */
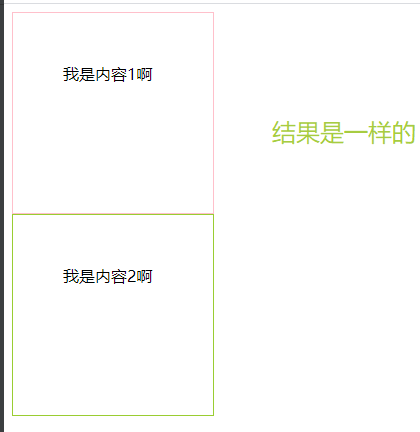
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="box1">
我是内容1啊
</div>
<div class="box2">
我是内容2啊
</div>
</body>
</html>

-6.3 外边距:标签与标签之间的距离就是外边距
非连写:
margin-top:20px;
margin-right:20px;
margin-bottom:20px;
margin-left:20px;
连写
margin:上 右 下 左;
注意
1、外边距的那一部分是没有背景颜色的
2、外边距合并现象
在默认布局的水平方向上,默认两个盒子的外边距会叠加
而在垂直方向上,默认情况下两个盒子的外边距是不会叠加的,会出现合并现象,谁的外边距比较大,就听谁的
练习:
1.外边距合并现象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距合并现象
</title>
<style>
span {
display: inline-block;
100px;
height: 100px;
border: 1px solid #000;
}
div {
height: 100px;
border: 1px solid #000;
}
/*水平方向上。外边距会叠加*/
.hezi1 {
margin-right: 50px;
}
.hezi2 {
margin-left: 100px;
}
/*垂直方向上。外边距不会叠加,会合并成一个,谁比较大就听谁的*/
.box1 {
margin-bottom: 50px;
}
.box2 {
margin-top: 100px;
}
</style>
</head>
<body>
<!--
快捷创建
span.hezi${我是span}*2
-->
<span class="hezi1">我是span</span><span class="hezi2">我是span</span>
<div class="box1">我是div</div>
<div class="box2">我是div</div>
</body>
</html>
2.margin-top塌陷
两个嵌套的盒子,内层盒子设置margin-top后会将外层盒子一起顶下来,解决方法如下:
- 1、外部盒子设置一个边框
- 2、外部盒子设置 overflow: hidden; 当子元素的尺寸超过父元素的尺寸时,内容会被修剪,并且其余内容
- 不可见的,此属性还有清除浮动、清除margin-top塌陷的功能。
- 3、使用伪元素类:
.clearfix:before{
content: '';
display:table;
}
#示范
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型宽度和高度</title>
<style>
.outter {
background-color: green;
300px;
height: 300px;
/*方式一*/
/*border: 1px solid #000;*/
/*方式二*/
/*overflow: hidden;*/
}
.inner {
background-color: red;
200px;
height: 200px;
margin-top: 100px;
}
/*方式三*/
.clearfix:before {
display: table;
content: "";
}
</style>
</head>
<body>
<div class="outter clearfix">
<div class="inner"></div>
</div>
</body>
</html>
-6.4 内边距vs外边距
-1. 在企业开发中,一般情况下如果需要控制嵌套关系盒子之间的距离
- 应该首先考虑padding
- 其次考虑margin
- margin本质上是用于控制兄弟之间的,padding本质才是控制父子关系的.
-2. 如果俩个盒子是嵌套的关系,那么设置了里面一个盒子顶部的外边距,那么外面一个盒子也会被顶下来.
- 如果外面的盒子不想被遗弃顶下来,那么可以给外面的盒子设置一个边框属性.
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>padding用于父子级,margin用于兄弟级</title>
<style>
.father {
302px;
height: 302px;
background-color: yellow;
/* 在父盒子上设置padding */
padding: 50px;
box-sizing: border-box;
border: 1px solid red;
}
.son {
100px;
height: 100px;
background-color: red;
}
.father1 {
300px;
height: 300px;
background-color: yellow;
border: 1px solid red;
}
.son1 {
100px;
height: 100px;
background-color: red;
/* 在儿子盒子里设置margin
但是它的父盒子必须设置border,要有个参照盒子
*/
margin: 50px;
}
</style>
</head>
<body>
<div class="father">
<div class="son">
</div>
</div>
<div class="father1">
<div class="son1">
</div>
</div>
</body>
</html>
-6.5 盒子居中和内容居中
内容居中
-1. 让一行内容在盒子中水平且垂直居中.
/* 水平居中 */
text-algin: center;
/* 垂直居中 */
line-height: 盒子的高度px;
-2. 让多行内容在盒子中垂直水平居中(水平居中与单行内容一样)
让行高与盒子高度一样,只能让一行内容垂直居中,如果想让多行内容垂直居中,
比如下面这种,想让div中的多行内容垂直居中,一看div中的文字是两行,每一行
的行高为20,加起来就是40,80-40=40,需要让文字距离顶部pading为20,底部padding为20
height: 80px;
line-height: 20px;
padding-top: 20px;
padding-bottom: 20px;
box-sizing: border-box;
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子居中和内容居中</title>
<style>
div {
300px;
height: 300px;
background-color: red;
/*多行内容水平居中与单行一样*/
text-align: center;
/*多行内容垂直居中*/
line-height: 30px;
padding-top: 120px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div>
我是文字我是文字我是文字我是文字我是文字我是文字我是文字
</div>
</body>
</html>
盒子居中
text-align center: 只能让盒子中存储的文字,图片水平居中
如果想让盒子自己相对于父元素水平居中,需要用到
margin: 0 auto;
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子和内容居中显示</title>
<style>
.box1 {
500px;
height: 500px;
/*border: 1px solid red;*/
/* 将盒子相对于屏幕居中 0表示的是垂直方向的外边距, auto相当于水平方向的外边距自适应 */
margin: 0 auto;
}
.son {
text-align: center;
/*line-height: 500px;*/
padding-top: 208px;
/*box-sizing: border-box;*/
}
</style>
</head>
<body>
<div class="box1">
<div class="son">
红红火火恍恍惚惚哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
红红火火恍恍惚惚哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
红红火火恍恍惚惚哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
红红火火恍恍惚惚哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
</div>
</div>
</body>
</html>
-6.6 防止文字溢出 word-break, break-all
例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>欢迎界面</title>
<style type="text/css">
div {
200px;
height: 200px;
/*字母、数字溢出,可以用下列属性控制自动换行:允许在单词内换行。
*/
word-break: break-all;
}
.box1 {
background-color: red;
}
.box2 {
background-color: green;
}
.box3 {
background-color: blue;
}
</style>
</head>
<body>
<div class="box1">
<p>asdfasdfsadfasdfasdfasdfad sfasdfsadasDSfafsafaasdfasdfasfdqwerqwerwqersdfqerwrsdf你好我的啊啊啊啊啊啊啊啊啊啊啊啊</p>
</div>
<div class="box2">
遗憾白鹭上青天两个黄鹂鸣翠柳啊哈哈哈
</div>
<div class="box3">我是12312312312312312312312312312312312312312312312312312312312我</div>
</body>
</html>
-6.7 清除默认边距
"""
- 1、为什么要清空默认边距(外边距和内边距)
- 浏览器会自动附加边距,在企业开发中为了更好的控制盒子的宽高和计算盒子的宽高等等
- 编写代码之前的第一件事情就是清空默认的边距
- 2. 如何清空默认的边距
* {
margin: 0;
padding: 0;
}
- 3.注意点:
- 通配符选择器会找到(遍历) 当前界面中所有的标签,所以性能不好.
- 拷贝代码
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{
margin:0;
padding:0;
}
"""