CSS介绍
一 什么是CSS
CSS全称Cascading Style Sheet 层叠样式表, 是专门用来为HTML标签添加样式的.
样式指的是HTML标签的显示效果,比如换行.宽高,颜色等等.
层叠属于CSS的三大特征之一
表指的是我们可以将样式统一收集起来写在一个地方或者一个CSS文件中
二 为什么要用CSS
在没有CSS之前,我们需要修改HTML标签的样式则需要为每个HTML标签单独定义样式属性.
如: 使用标签的属性去更改文本的样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1 align="center">
<font color="pink" size="5">天净沙·秋思</font>
</h1>
<p align="center">
<font color="pink" size="5">锦瑟无端五十弦,一弦一柱思华年。</font>
</p>
<p align="center">
<font color="pink" size="5">庄生晓梦迷蝴蝶,望帝春心托杜鹃。</font>
</p>
<p align="center">
<font color="pink" size="5">沧海月明珠有泪,蓝田日暖玉生烟。</font>
</p>
<p align="center">
<font color="pink" size="5">此情可待成追忆,只是当时已惘然。</font>
</p>
</body>
</html>
这么做的缺点是:
1. 记忆困难: 需要记住每个标签的所有自带属性的样式,如果某个标签没有对应的样式属性,设置了也不会有效果
2. 代码耦合度高: HTML 语义与样式耦合到了一起
3. 扩展性低: 当某一类样式需要修改时,我们需要找到所有设置了该样式标签进行修改.
于是CSS就随之诞生了,可以很好的解决以上三个问题.
可以这样写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1,p {
color: pink;
font-size: x-large;
text-align: center;
}
</style>
</head>
<body>
<h1>天净沙·秋思</h1>
<p>锦瑟无端五十弦,一弦一柱思华年。</p>
<p>庄生晓梦迷蝴蝶,望帝春心托杜鹃。</p>
<p>沧海月明珠有泪,蓝田日暖玉生烟。</p>
<p>此情可待成追忆,只是当时已惘然。</p>
</body>
</html>
三 如何使用CSS
-1. 如何使用CSS之CSS的语法
CSS语法可以分为俩部分
- 选择器
- 声明
声明由属性和值组成,多个声明之间用分号分割
如下图:

-2. 如何使用CSS之CSS的四种引入方式
-
内联式
<p style="color:red;font-size:50px;text-align:center"> 我被一个内联式的css样式渲染 </p> -
嵌入式
<head> <style> p { color: green; font-size: 25px; text-align: center; } </style> </head> <body> <p> 我是被嵌入式的css渲染的样式 </p> </body> -
导入式
<head> <style> /* 方式1 */ @import "css/mystyle.css"; /* 方式2 */ @import url("css/mystyle.css"); </style> </head> -
外联式(推荐使用)
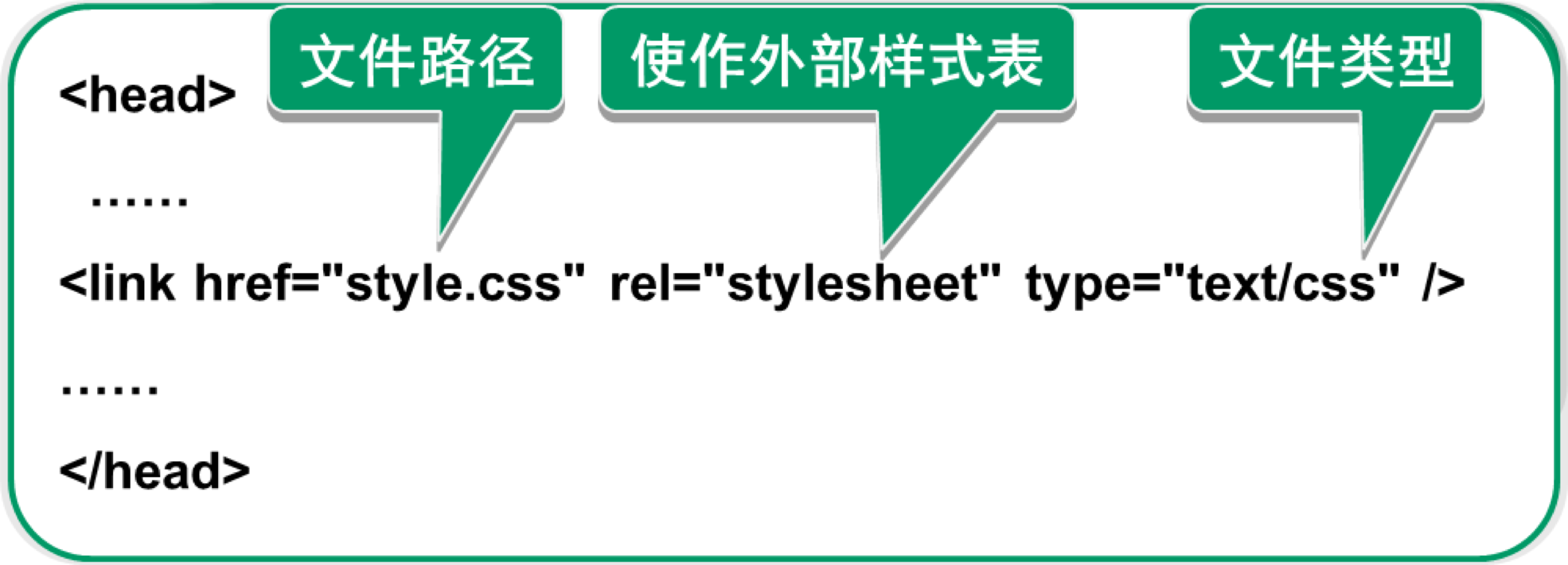
<head> <link rel="stylesheet" href="css/mystyle.css"> </head>
导入式与连接式的区别:
-
<link>标签属于XHTML,@import是属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说就是无效的. -
导入式的缺点:
导入式会在整个网页加载完再加载CSS文件,即HTML文件加载完了才去加载CSS文件中的样式.因此就会导致一个问题
如果网页比较大则会出现显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷,用户体验差。
-
链接式的优点:
使用链接式时与导入式不同的是它会在网页文件主体加载前加载CSS文件,因此显示出来的网页从一开始就是待样式的效果的.
它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
注意点:
-
style标签必须放在head标签内,type="text/css"代表文本类型的css -
type属性其实可以不写, 默认就是type="text/css" -
设置样式时必须按照固定的格式来设置,即
key:value;其中的
;不能省略.最后一个属性其实可以省略,但是为了统一都加上即可.

-3. CSS注释
/* 表示css中的注释,和html类似用法 */