文字展开折叠效果很常见,实现方法也有很多种,在这里记录是因为觉得这个方法是自己所使用的方法中最简单的一个,之后如果有其方法会添加进来,故在此进行总结。
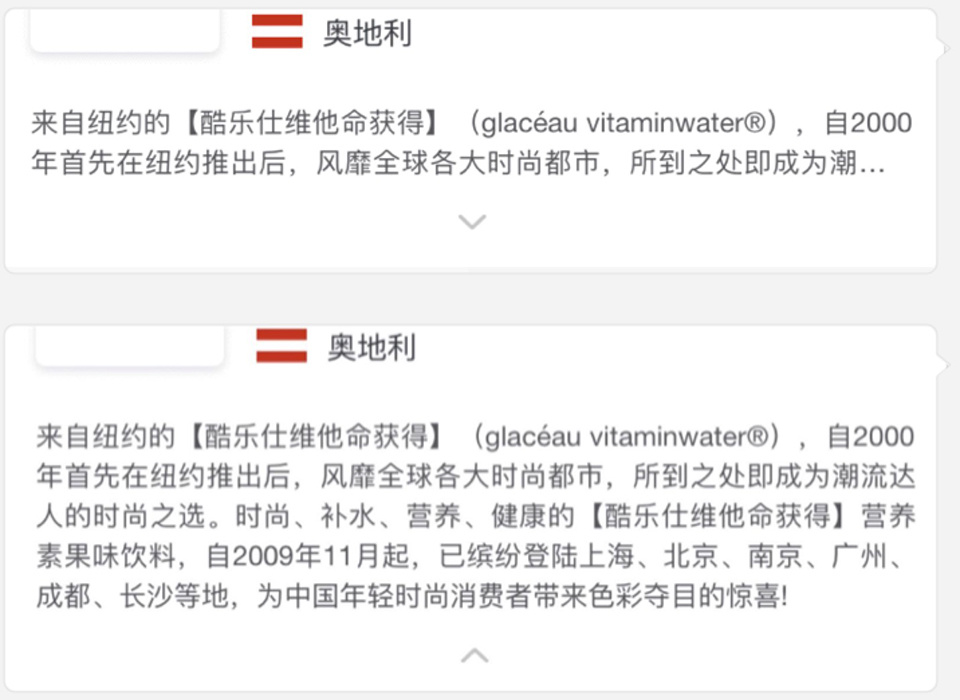
实现效果:

实现思路:之前习惯的思路总是想要固定高度,通过点击控制盒子的高度来实现这个效果,但是很不灵活,而且样式上也会有问题。现在的想法习惯上不为元素设置宽高,让元素中的内容自动把盒子撑起来,利用元素的超出两行显示...属性来实现,把这个样式设置为一个单独的样式类,使用底部折叠icon的点击时间来控制是否为元素添加此类,这样实现很灵活,无论展开字数多少,也不用考虑高度问题。
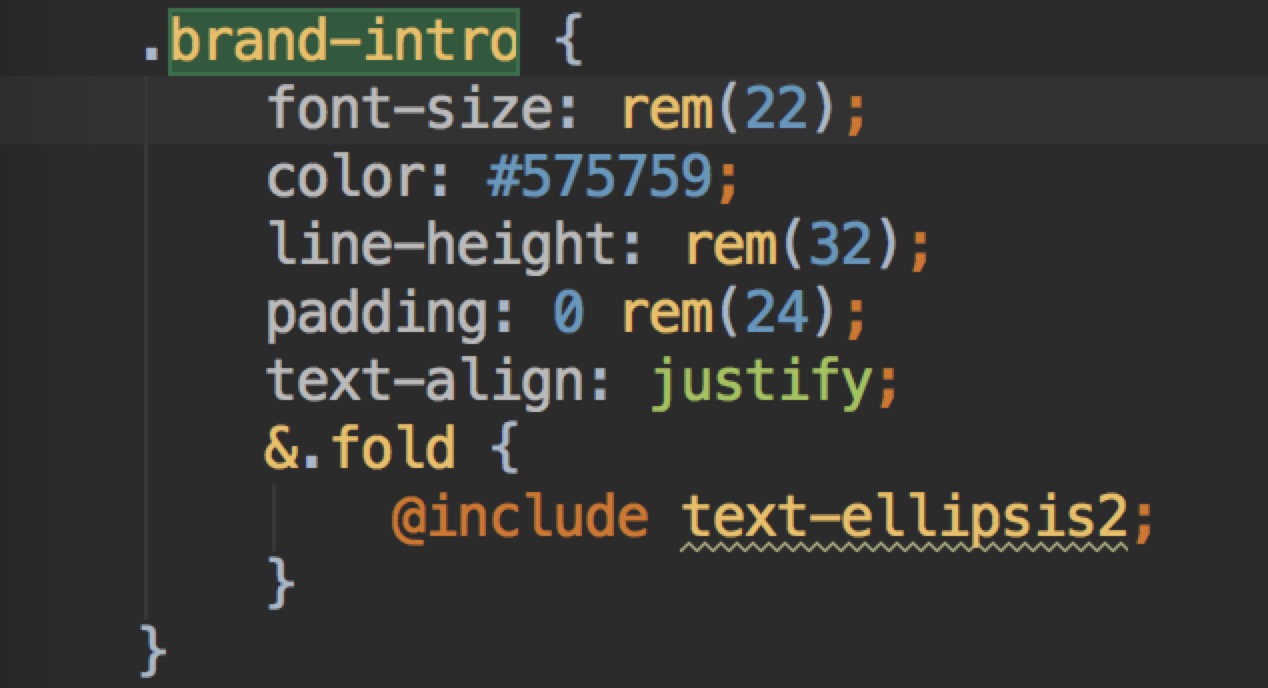
代码实现(直接用的项目中的代码截图,项目基于Vue框架):
![]()