首先,声明一个学生类。
public class Student { public string Name { get; set; } public string Age { get; set; } }
在页面首次打开时,使用DataSource属性和DataBind方法为GridView绑定数据源。
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { List<Student> students = new List<Student>() { new Student { Name = "A", Age = "10" },new Student { Name = "B", Age = "12" }, new Student { Name = "C", Age = "10" },new Student { Name = "D", Age = "11" } }; GridView1.DataSource = students; GridView1.DataBind(); } }
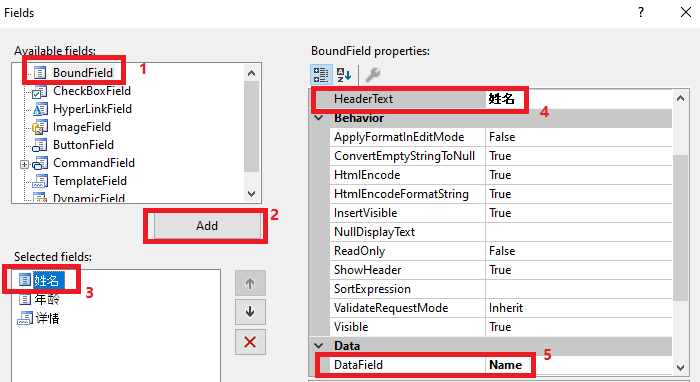
默认的列标题将是属性名,可以手动的添加列,并设置列名和列绑定的字段。

然后将GridView的AutoGenerateCloumns设置为False,隐藏默认添加的列。
此外可以向GridView中添加HyperLinkField,该列可以重定向到某数据的指定页面(例如“详细信息”页面)。
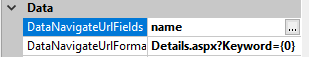
可以设置属性DataNavigateUrlFields和DataNavigateUrlFormatString来指定跳转链接。

<asp:GridView runat="server" ID="GridView1" AutoGenerateColumns="False"> <Columns> <asp:BoundField DataField="Name" HeaderText="姓名" /> <asp:BoundField DataField="Age" HeaderText="年龄" /> <asp:HyperLinkField DataNavigateUrlFields="name" DataNavigateUrlFormatString="Details.aspx?Keyword={0}" HeaderText="详情" Text="查看详情" /> </Columns> </asp:GridView>
如下所示:

若要将超链接替换成按钮形式,可以通过TemplateField实现。
<asp:TemplateField HeaderText="详情"> <ItemTemplate> <input type="button" onclick="location.href = 'Details?UserName=<%#Eval("name")%>'" value="查看详情" /> </ItemTemplate> </asp:TemplateField>
结果如下:
