<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Practice</title>
</head>
<body>
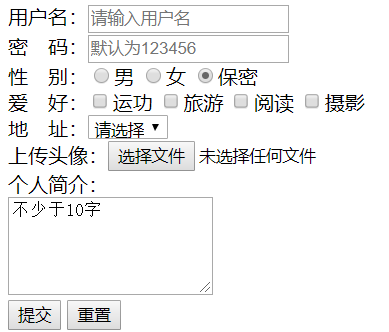
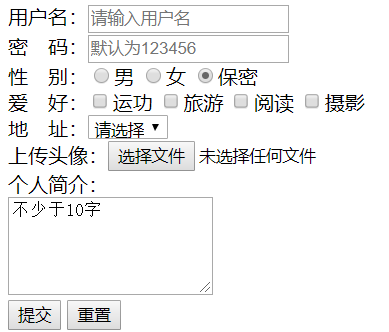
<form action="#" method="get">
用户名:<input type="text" placeholder="请输入用户名"><br>
密 码:<input type="password" placeholder="默认为123456"><br>
性 别:<label><input type="radio" name="sex" >男
<input type="radio" name="sex">女
<!--默认选中 保密-->
<input type="radio" name="sex" checked="checked">保密
</label><br>
爱 好:<label><input type="checkbox" name="hobby">运功
<input type="checkbox" name="hobby">旅游
<input type="checkbox" name="hobby">阅读
<input type="checkbox" name="hobby">摄影
</label><br>
地 址:<label><select name="" id="" >
<!--默认选中广州-->
<!--<option value="gz" selected="selected">广州</option>-->
<option>请选择</option>
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="sz">深圳</option>
</select></label><br>
上传头像:<input type="file"><br>
个人简介:<br>
<label><textarea cols="20" rows="5">不少于10字</textarea></label><br>
<input type="submit" value="提交"> <input type="reset" value="重置">
</form>
</body>
</html>