问题描述:
测试需要中文的时间插件:

参考资料:
angularjs封装bootstrap官网的时间插件datetimepicker
https://www.cnblogs.com/cynthia-wuqian/p/5594839.html
项目中:
angular能用就不用管导入angular问题了!
在根anhularjs,添加动态指令, (如app.js) 也可以是html对应的js, 全局加载最好!
可能不同的版本需要的也不一样! 这个项目angularjs,比较低! v.1.2.2 (捂脸哭)
ad.directive('ngTime', function ($compile) {
return {
restrict: 'A',
require: '?ngModel',
link: function ($scope, $element, $attrs, $ngModel) {
if (!$ngModel) {
return;
}
$.datetimepicker.setLocale('zh')
$('[ng-time]').datetimepicker({
format: 'Y-m-d H:i:s',
lang: 'zh',
step: 15,
timepickerScrollbar: false
});
$('.datetimepicker').datetimepicker({
format: 'Y-m-d H:i:s',
lang: 'zh',
step: 15,
timepickerScrollbar: false
});
}
};
});
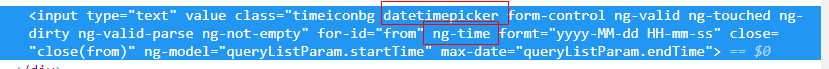
元素标签也需要
class="datetimepicker" ng-time

结果:
